探索Vue.jscomponent內容實現
現在來系統地學習一下Vue(參考vue.js官方文檔):
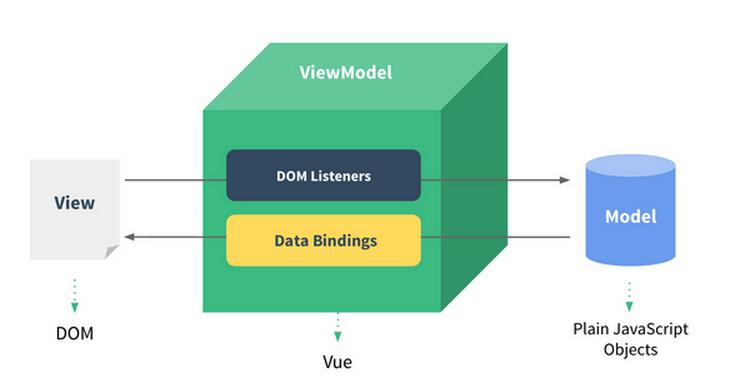
Vue.js是一個建構資料驅動的web介面的函式庫,其目標是實現回應的資料綁定和組合的試圖元件。
Vue.js擁抱資料驅動的視圖概念,這意味著我們能在普通的HTML模板中使用特殊的用法將DOM「綁定」到底層資料。一旦創建了綁定,DOM將於資料保持同步。

以下參考代碼與上面的模型相對應
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})通常我們會把Model寫在Vue實例當中,下面寫法與上面寫法效果一樣:
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>這樣一段程式執行後,在#example-1這個控制項中就會顯示'Hello Vue.js!'。
下面來看看指令(Directives):
指令是特殊的帶有前綴v- 的特性,指令的值限定為綁定表達式,例如一個if的指令:
hello!
還有綁定指令,即將某些屬性值與一些值相綁定,例如:
這裡省略了“v-bind”,使得input的屬性值賦值具有“計算”的效果。
計算屬性
這裡介紹一下$watch的用法,用於當一個資料需要根據其他的資料而變化時的情況:
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})在這裡,所有的資料的物件都可以透過vm.firstname等來訪問。
v-model
顧名思義,就是Vue當中的資料模型,它用來綁定Vue實例中的資料:
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>例如要用來綁定一個表單控制項,就是把選擇的值顯示出來:
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>v-if, v-else
這個指令可以用的很靈活,例如我在表單中產生新題目,有「單選題」、「多重選擇題」、「文本題」三種,那麼針對不同的題目應該顯示的控制項有所不同,這時可以使用如下語法:
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>v-for
這個用於對數組元素的遍歷,舉個例子:
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>以上代碼的意思是遍歷demo實例中的items數組,將裡面的每一個數組元素('Foo','Bar')分別在
為了避免對整個列表進行渲染,經常會使用: track-by = "$index",表示只對目前陣列元素進行操作。
至此,關於Vue的最基本的東西已經介紹完,需要更多的API資料可以參考: http://cn.vuejs.org/api/
Vue檔案的結構以及資料流的控制
在vue檔案中,我們經常可以看到這樣的格式:
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style>中放置的是這個頁面(或頁面的一部分)所擁有的控制項,而
人工智慧驅動的應用程序,用於創建逼真的裸體照片 用於從照片中去除衣服的線上人工智慧工具。 免費脫衣圖片 AI脫衣器 使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉! 好用且免費的程式碼編輯器 中文版,非常好用 強大的PHP整合開發環境 視覺化網頁開發工具 神級程式碼編輯軟體(SublimeText3)
熱AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

熱門文章

熱工具

記事本++7.3.1

SublimeText3漢化版

禪工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。







