微信小程式――Page():
在開發微信小程式的時候遇到函數,或是不懂的地方,最好上官網查詢,對應的知識,這裡小編幫大家整理了一下page()函數的用法。
Page() 函數用來註冊一個頁面。接受一個 object 參數,其指定頁面的初始資料、生命週期函數、事件處理函數等。
object 參數說明:
屬性 類型 描述
data 載入
onReady Function 生命週期函數--監聽頁面初次渲染完成
onShow Function 生命週期函數--監聽頁顯示
onHide Function 生命週期函數--監聽頁隱藏
onUnload Function 頁面相關事件處理函數--監聽使用者下拉動作
其他 Any 開發者可以將任意的函數或資料加入object 參數中,使用this 可以存取
範例程式碼:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})初始化資料
初始化資料將作為頁面的第一次渲染。 data 將會以 JSON 的形式由邏輯層傳至渲染層,所以其資料必須是可以轉成 JSON 的格式:字串,數字,布林值,對象,陣列。
渲染層可以透過 WXML 對資料進行綁定。
範例程式碼:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})一個頁面只會呼叫一次。
參數可以取得wx.navigateTo和wx.redirectTo及
onShow: 頁面顯示
每次開啟頁面都會呼叫一次。
onReady: 頁面初次渲染完成
一個頁面只會調用一次,代表頁面已經準備妥當,可以和視圖層進行交互。
對介面的設定如wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期
onHide: 頁面隱藏
當navigateTo或底部tab切換時調用。
onUnload: 頁面卸載
當redirectTo或navigateBack的時候呼叫。
頁面相關事件處理函數
onPullDownRefresh: 下拉刷新
監聽用戶下拉刷新事件。
需要在config的window選項中開啟enablePullDownRefresh。
當處理完資料刷新後,wx.stopPullDownRefresh可以停止目前頁面的下拉刷新。
事件處理函數
除了初始化資料和生命週期函數,Page 中還可以定義一些特殊的函數:事件處理函數。在渲染層可以在元件中加入事件綁定,當達到觸發事件時,就會執行 Page 中定義的事件處理函數。
範例程式碼:
Page({
viewTap: function() {
console.log('view tap')
}
})注意:
直接修改 this.data 無效,無法改變頁面的狀態,也會造成資料不一致。
單次設定的資料不能超過1024kB,請盡量避免一次設定過多的資料。
setData() 參數格式
接受一個對象,以 key,value 的形式表示將 this.data 中的 key 對應的值改為 value。
其中 key 可以非常靈活,以數據路徑的形式給出,如 array[2].message,a.b.c.d,並且不需要在 this.data 中預先定義。
範例程式碼:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
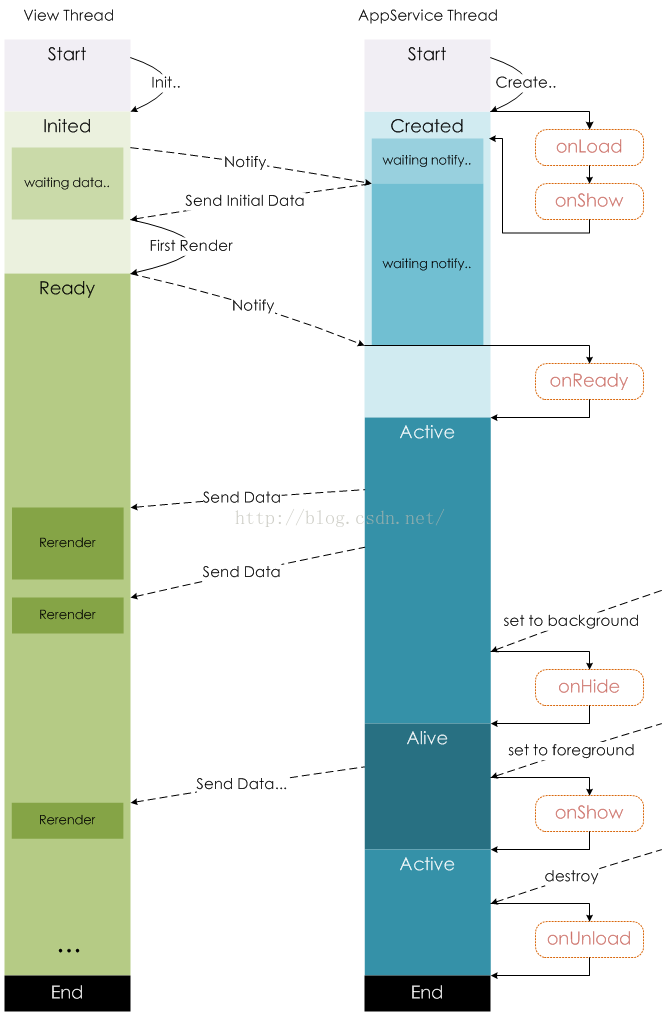
})下圖說明了 Page 實例的生命週期。

路由方式
時機路由後頁路由前觸發時機頁
觸發時機 路由前頁
初始化 小程式開啟的第一頁 onLoad,onShow
開啟新頁面 呼叫API wx.navigateTo 或使用元件
頁重定向
頁面回傳 呼叫API wx.navigateBack或用戶按左上角返回按鈕 onShow onUnload
Tab切換 多Tab 模式下用戶切換Tab 第一次開啟onLoad,onshow;否則onShowo🎠 onHo信相關內容請關注PHP中文網(www.php.cn)!




