riot.js學習【六】雜燴2
建置方式
Riot預設是透過”自訂標籤”來建構DOM內容,但是也可以透過屬性”riot-tag”,來指定使用哪一種”自訂標籤”來建構DOM。
如:
[code] <div riot-tag="todo" title="da宗熊"></div>
等同于:
<todo title="da宗熊"></todo>或者,你也可以在 riot.mount 中,制定建構的元素:
[code]<div id="content"></div>
<script>
// 给id="content"的元素,构建todo的内容
// 第一个参数,可以是dom元素,too
riot.mount("#content", "todo");
</script>樣式
在Riot自訂標籤中,可以使用style標籤,為元件寫樣式。 Riot會把所有style的內容,插入到head標籤裡,不用擔心樣式會被重複定義。
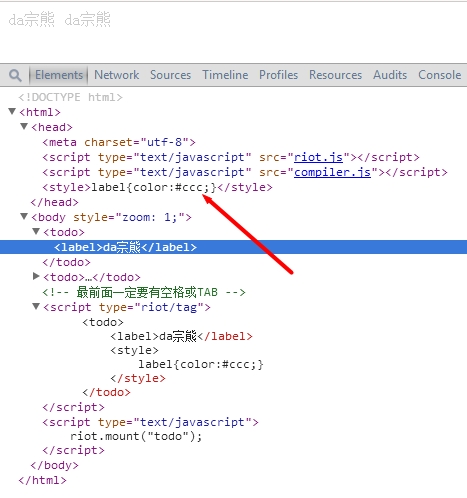
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<label>da宗熊</label>
<!-- 自定义样式 -->
<style>
label{color:#ccc;}
</style>
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
</html>最終生成:

雖然調用了兩次todo標籤,但最終只產生了一份樣式。
each循環
要實現類似ul,ol這種列表,循環是絕對需要的,Riot內置了each屬性,用於循環生成”類列表」的內容【我們不僅僅可以遍歷列表,甚至可以遍歷對象】。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<!-- 遍历列表 -->
<ul each={ item in list }>
<li>{ item }</li>
</ul>
<!-- 遍历对象 -->
<ul each={ key,value in obj }>
<li>{ key }:{ value }</li>
</ul>
// 列表内容
this.list = [
"内容1",
"内容2",
"内容3"
];
// 对象内容
this.obj = {
name: "da宗熊",
age: 26
};
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
</html>生成如下:

如果列表的內容,是個對象,Riot也提供了快速的存取方式:
[code]<script type="riot/tag">
<todo>
<ul each={ list }>
<!-- 这里的 context 已经是 list
咧 -->
<li>{ title }</li>
</ul>
// 列表内容
this.list = [
{title: "第一个"},
{title: "第二个"}
];
</todo>
</script>結果如下:
 號
號
如果我們需要在 each 循環中,存取標籤的上下文,可以透過」parent」關鍵字存取。
如:
[code]<script type="riot/tag">
<todo>
<ul each={ items }>
<li>
<span>{ title }</span>
<a onclick={ parent.remove }>删除</a>
</li>
</ul>
this.items = [{title: "da宗熊"}];
remove(e){
// 获取到当前点击, each循环中的item
// 这里就是获取到了 {title: "da宗熊"} 这个对象
var item = e.item;
var index = this.items.indexOf(item);
// 把当前项删掉
// 数组的slice,push等操作,自带了this.update操作,SO,这里省了this.update调用
this.items.splice(index, 1);
}
</todo>
</script>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








