網格 the grid
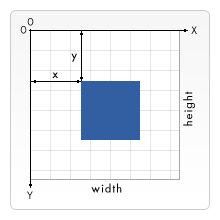
在真正開始之前,我們需要先探討 canvas 的網格(grid)或座標空間(coordinate space)。在前一頁的 HTML模板裡有一個150像素寬, 150像素高的 canvas 物件。我在畫面上疊加上預設網格,如右圖。通常網格的1個單元對應 canvas 上的1個像素。網格的原點是定位在左上角(座標(0,0))。畫面裡的所有物體的位置都是相對這個原點。這樣,左上角的藍色方塊的位置就是離左邊x像素和 距上邊Y像素(座標(x, y))。在後面的教學中我們將學會如何把移動原點,旋轉以及縮放網格。不過現在我們會使用預設的狀態。

繪製圖形 drawing shapes
canvas 只支援一種基本形狀-矩形,所以其它形狀都是有一個或多個路徑組合而成。還好,有一組路徑繪製函數讓我們可以繪製相當複雜的形狀。
矩形rectangles
我們先看看矩形吧,有三個函數用來繪製矩形的:
fillRect(x,y,width,height) : Draws a filled rectangle strokeRect(x,y,width,height) : Draws a rectangular outline clearRect(x,y,width,height) : Clears the specified area and makes it fully transparent
它們都接受四個參數,x和y 指定矩形左上角(相對於原點)的位置,width和height是矩形的寬和高。好,實戰一下吧。
繪製長方形的例子 Rectangular shape example
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
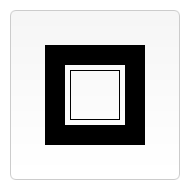
}出來的結果應該和下邊的是一樣的。 fillRect
函數畫了一個大的黑色矩形(100x100),clearRect
函數清空了中間 60x60 大小的方塊,然後strokeRect
函數又在清空了的空間內勾勒出一個 50x50 的矩形邊框。在接下去的頁面裡,我們會看到和clearRect
函數差不多另外兩個方法,以及如何去改變圖形的填滿和邊框顏色。

繪製路徑 drawing paths
不像畫矩形那樣的直截了當,繪製路徑是需要一些額外的步驟的。
beginPath() closePath() stroke() fill()
第一步是用beginPath
建立一個路徑。在記憶體裡,路徑是以一組子路徑(直線,弧線等)的形式儲存的,它們共同構成一個圖形。每次呼叫beginPath
,子路徑組都會被重置,然後可以繪製新的圖形。
第二步就是實際繪製路徑的部分,很快我們就會看到。
第三步是呼叫closePath
方法,它會嘗試用直線連接當前端點與起始端點來關閉路徑,但如果圖形已經關閉或只有一個點,它會什麼都不做。這一步不是必須的。
最後一步是呼叫stroke或fill 方法,這時,圖形才是實際的繪製到 canvas上去。 stroke是繪製圖形的邊框,fill會用填滿一個實心圖形。
注意:當呼叫fill時,開放的路徑會自動閉合,而無須呼叫closePath。
畫一個簡單圖形(如三角形)的程式碼如下。
ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); ctx.fill();
moveTo
是一個十分有用的方法,雖然並不能用它來畫什麼,但卻是繪製路徑的實用方法的一部分。你可以把它想像成是把筆提起,並從一個點移動到另一個點的過程。它接受x
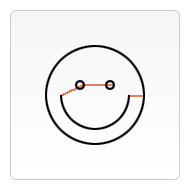
和y(新的座標位置)作為參數。當 canvas 初始化或呼叫beginPath的時候,起始座標設定就是原點(0,0)。大多數情況下,我們用moveTo方法將起始座標移至其它地方,或用於繪製不連續的路徑。看看下邊的笑臉,紅線就是使用moveTo 來移動的軌跡。

ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye
ctx.stroke();
ctx.beginPath();
ctx.moveTo(40,75);
ctx.lineTo(60,65);
ctx.lineTo(90,65);
ctx.moveTo(110,75);
ctx.lineTo(125,75);
ctx.stroke();
我们用lineTo方法来画直线。lineTo方法接受终点的坐标(x,y)作为参数。起始坐标取决于前一路径,前一路径的终点即当前路径的起点,起始坐标也可以通过moveTo方法来设置。示例(如下图)画的是两个三角形,一个实色填充,一个勾边。首先调用beginPath方法创建一个新路径,然后用moveTo方法将起始坐标移至想要的位置,然后画两条直线来构成三角形的两条边。
// 填充三角形 ctx.beginPath(); ctx.moveTo(25,25); ctx.lineTo(105,25); ctx.lineTo(25,105); ctx.fill(); // 勾边三角形 ctx.beginPath(); ctx.moveTo(125,125); ctx.lineTo(125,45); ctx.lineTo(45,125); ctx.closePath(); ctx.stroke();
弧线 Arcs
我们用arc方法来绘制弧线或圆。标准说明中还包含arcTo方法,当前 Safari 是支持的,但基于 Gecko 的浏览器还未实现。方法接受五个参数:x,y 是圆心坐标,radius 是半径,startAngle和endAngle分别是起末弧度(以 x 轴为基准),anticlockwise为 true 表示逆时针,反之顺时针。警告:在 Firefox 的 beta 版本里,最后一个参数是clockwise,而最终版本不是。因此如果是从 beta 升级至发行版需要做相应修改。
注意:arc方法里用到的角度是以弧度为单位而不是度。度和弧度直接的转换可以用这个表达式:var radians = (Math.PI/180)*degrees;。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc
的使用示例

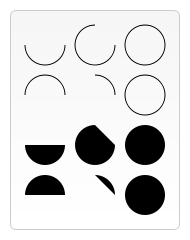
这个示例比之前见到过的要复杂一些,画了12个不同的弧形,有不同夹角和填充状态的。如果我用上面画笑脸的方式来画这些弧形,那会是一大段的代码,而且, 画每一个弧形时我都需要知道其圆心位置。像我这里画 90,180 和 270 度的弧形看起来不是很麻烦,但是如果图形更复杂一些,则实现起来会越来越困难。这里使用两个for
循环来画多行多列的弧形。每一个弧形都用beginPath方法创建一个新路径。然后为了方便阅读和理解,我把所有参数都写成变量形式。显而易见,x 和 y 作为圆心坐标。radius和startAngle都是固定,endAngle从 180 度半圆开始,以 90 度方式递增至圆。anticlockwise则取决于奇偶行数。最后,通过 if语句判断使前两行表现为勾边,而后两行为填充效果。
for (i=0;i<4;i++){
for(j=0;j<3;j++){ //chinese_xu 原始代码
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI+(Math.PI*j)/2; // End point on circle ---//修复错误标点
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}
//chinese_xu 原始代码并没有按照1/4圆递增来画。
//修改后输出4行4列,要把画布扩大到200*200观看
for (i=0;i<4;i++){
for(j=0;j<4;j++){
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI*(2-j/2); // End point on circle
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}以上就是canvas游戏开发学习之二:绘制基本图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!




