canvas遊戲開發學習之四:應用圖像
Canvas 相當有趣的一項功能就是可以引入圖像,它可以用於圖片合成或製作背景等。而目前僅可在影像中加入文字(標準說明中並沒有包含繪製文字的功能)。只要是Gecko支援的圖像(如 PNG,GIF,JPEG等)都可以引入到 canvas 中,而且其它的 canvas 元素也可以作為圖像的來源。
引入圖像 importing images
引入圖像只需要簡單的兩步:
第一個當然是來源圖片,不是簡單的 URL 路徑,但可以是一個 JavaScript 的 Image 物件引用,或者其它的 canvas 元素。
然後用drawImage方法將影像插入 canvas 中。
先來看看第一步,基本上有四種可選方式:
引用頁面內的圖片Using images which are on the same page
我們可以透過document.images集合、document.getElementsByTagName方法又或者document.getElementById方法來取得頁面內的圖片(如果已知圖片元素的ID)。
使用其它 canvas 元素 Using other canvas elements和引用頁面內的圖片類似地,用document.getElementsByTagName或 document.getElementById方法來獲取其它 canvas 元素。但你引入的應該是已經準備好的 canvas。一個常用的應用是為另一個大的 canvas 做縮圖。
由零開始創建圖像Creating an image from scratch
另外,我們可以用腳本創建一個新的Image
對象,但這種方法的主要缺點是如果不希望腳本因為等待圖片裝置而暫停,還得需要突破預裝載。我們可以透過下面簡單的方法來建立圖片:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
當腳本執行後,圖片開始裝載。若呼叫drawImage時,圖片沒裝載完,腳本會等待直至裝載完畢。如果不希望這樣,可以使用onload
事件:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path如果你只用到一張圖片的話,這已經夠了。但一旦需要不只一張圖片,那就需要更複雜的處理方法,但圖片預載策略超出本教學的範圍,有興趣的話可以參考JavaScript Image Preloader。
透過 data: url 方式嵌入圖像 Embedding an image via data: url
我們也可以透過 data: url 方式來引用圖像。 Data urls 允許以一串 Base64 編碼的字串的方式來定義一個圖片。其優點就是圖片內容即時可用,無須再到伺服器兜一圈。 (還有一個優點是,可以將CSS,JavaScript,HTML 和圖片全部封裝在一起,遷移起來十分方便。)缺點就是圖像沒法緩存,圖片大的話內嵌的url 數據會相當的長:
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
一旦獲得了來源圖對象,我們就可以使用drawImage方法將它渲染到canvas 裡。 drawImage方法有三種形態,以下是最基礎的一種。
drawImage(image, x, y)
其中image是 image 或 canvas 對象,x和y 是其在目標 canvas 的起始座標。
drawImage
範例 1
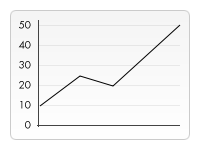
下面一個範例我用一個外部影像作為第一線性圖的背景。用背景圖我們就不需要繪製負責的背景,省下不少程式碼。這裡只用到一個 image 對象,於是就在它的onload
事件回應函數中觸發繪製動作。 drawImage
方法將背景圖放置在 canvas 的左上角 (0,0) 處。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
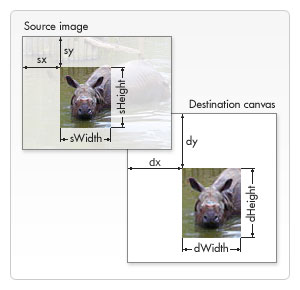
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
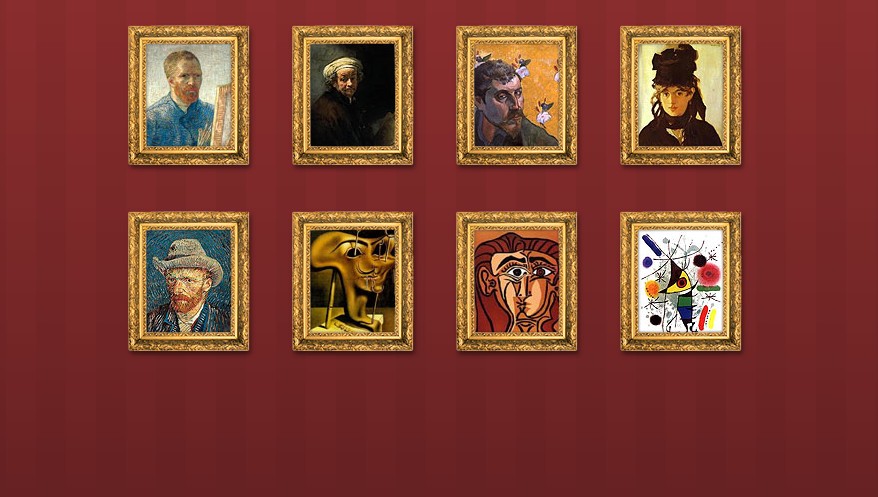
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用 Go 語言打造令人驚嘆的遊戲
Apr 08, 2024 am 10:24 AM
使用 Go 語言打造令人驚嘆的遊戲
Apr 08, 2024 am 10:24 AM
使用Go語言打造令人驚嘆的遊戲,包括以下步驟:設定項目:使用Git創建一個新專案並創建必要的檔案。編寫遊戲邏輯:在game.go中編寫核心遊戲邏輯,例如猜數字遊戲。編寫入口點:在main.go中建立遊戲的入口點,允許使用者輸入和處理猜測。編譯與運行:編譯和運行遊戲,實戰案例是猜數字遊戲,使用者可以輸入0到99之間的數字並獲得回饋。
 如何在遊戲開發中選擇 Java 框架
Jun 06, 2024 pm 04:16 PM
如何在遊戲開發中選擇 Java 框架
Jun 06, 2024 pm 04:16 PM
在遊戲開發中選擇Java框架時,應考慮專案的特定需求。可供選擇的Java遊戲框架包括:LibGDX:適用於跨平台2D/3D遊戲。 JMonkeyEngine:用於建立複雜3D遊戲。 Slick2D:適用於輕量級2D遊戲。 AndEngine:專門針對Android開發的2D遊戲引擎。 Kryonet:提供網路連線功能。例如,對於2DRPG遊戲,LibGDX因其跨平台支援、輕量級設計和活躍社群而成為理想選擇。
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 golang框架在遊戲開發中的實戰案例
Jun 02, 2024 am 09:23 AM
golang框架在遊戲開發中的實戰案例
Jun 02, 2024 am 09:23 AM
Go框架在遊戲開發中的實戰案例:技術堆疊:Gov1.18、Gin框架、MongoDB架構:Web伺服器(處理HTTP請求)、遊戲伺服器(處理遊戲邏輯和通訊)、MongoDB資料庫(儲存玩家資料)Web伺服器:使用Gin路由處理玩家創建和獲取請求遊戲伺服器:處理遊戲邏輯和玩家通信,使用UNIX套接字進行網絡通信數據庫:使用MongoDB存儲玩家數據,提供創建和獲取玩家信息的功能實戰案例功能:創建玩家、獲取玩家、更新玩家狀態、處理玩家互動結論:Go框架提供了高效
 C++遊戲開發入門:從零開始實現自己的遊戲項目
Nov 27, 2023 am 10:41 AM
C++遊戲開發入門:從零開始實現自己的遊戲項目
Nov 27, 2023 am 10:41 AM
C++是一種強大的程式語言,被廣泛應用於遊戲開發領域。如果你對遊戲開發感興趣,並且有一定的程式設計基礎,那麼本文將幫助你入門C++遊戲開發,並從零開始實現自己的遊戲專案。第一步:準備工作在開始之前,確保你已經安裝了一個C++編譯器,例如MicrosoftVisualStudio或Code::Blocks等。這些工具將幫助你編譯和運行你的遊戲專案。第二步:學
 了解JavaScript中的遊戲開發和實體引擎
Nov 03, 2023 am 09:54 AM
了解JavaScript中的遊戲開發和實體引擎
Nov 03, 2023 am 09:54 AM
了解JavaScript中的遊戲開發和實體引擎,需要具體程式碼範例近年來,隨著網路的快速發展,Web遊戲成為了人們娛樂生活中的重要組成部分。而作為Web前端開發的主要技術之一,JavaScript在遊戲開發中扮演了舉足輕重的角色。本文將介紹一些關於JavaScript遊戲開發和實體引擎的基本知識,並提供一些具體的程式碼範例。遊戲開發入門在進行遊戲開發前,我們首






