Android刮刮卡效果實現程式碼
本文實例為大家分享了Android刮刮卡效果,供大家參考,具體內容如下
android實現底層一張圖片,上層一個遮罩層,觸摸滑動按手指滑動路徑實現去除遮罩效果,類似於抽獎的刮刮卡一樣,不多說先上張效果圖:

直接上張效果圖:
直接上張效果圖:
直接上張效果圖:
直接上碼:
XfermodeView.java
/**
* Created by 57 on 2016-4-21.
*/
public class XfermodeView extends View{
private Bitmap mBgBitmap,mFgBitmap;
private Paint mPaint;
private Canvas mCanvas;
private Path mPath;
public XfermodeView(Context context) {
super(context);
init();
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBgBitmap,0,0,null);
canvas.drawBitmap(mFgBitmap,0,0,null);
}
private void init() {
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(50);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();
mBgBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test5);
mFgBitmap = Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mFgBitmap);
mCanvas.drawColor(Color.GRAY);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.reset();
mPath.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(),event.getY());
break;
}
mCanvas.drawPath(mPath,mPaint);
invalidate();
return true;
}
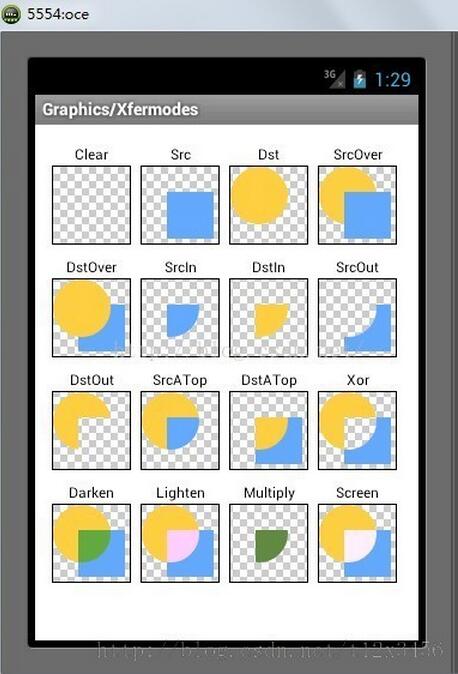
}Xfermode有三個強制子類:
Paint避免在它上面繪圖(或只在它上面繪圖)。
PixelXorXfermode 當覆蓋已有的顏色時,應用一個簡單的像素異或操作。
PorterDuffXfermode 這是一個非常強大的轉換模式,使用它,可以使用圖像合成的16條Porter-Duff規則的任一條來控制Paint
如何與現有的Canvas圖像進行交互。
從上面我們可以看到PorterDuff.Mode為枚舉類,一共有16個枚舉值:
1.PorterDuff.Mode.CLEAR
所繪製不會提交到畫布上。
2.PorterDuff.Mode.SRC
顯示上層繪製圖片
3.PorterDuff.Mode.DST
顯示下層繪製圖片
4.PorterDuff.Mode.SRC_OVER
繪製圖片
4.PorterDuff.Mode.SRC_OVER
繪圖,上上下層繪製疊蓋。
5.PorterDuff.Mode.DST_OVER
上下層都顯示。下層居上顯示。
6.PorterDuff.Mode.SRC_IN
取兩層繪製交集。顯示上層。
7.PorterDuff.Mode.DST_IN
取兩層繪製交集。顯示下層。
8.PorterDuff.Mode.SRC_OUT 取上層繪製非交集部分。
9.PorterDuff.Mode.DST_OUT 取下層繪製非交集部分。
取下層繪製非交集部分。
取下層非交集部分與上層交集部分
11.PorterDuff.Mode.DST_ATOP取上層非交集部分與下層交集部分
12.PorterDuff.Mode.XOR圖層交會部分🎜13.PorterDuff.Mode.DARKEN🎜 取兩圖層全部區域,交集部分顏色加深🎜14.PorterDuff.Mode.LIGHTEN🎜 取兩圖層全部,點亮交集部分顏色🎜15.PorterDuff.Mode .MULTIPLY🎜 取兩層交集部分疊後顏色🎜16.PorterDuff.Mode.SCREEN🎜 取兩圖層全部區域,交集部分變為透明色🎜🎜🎜🎜🎜以上學習有所幫助,也希望大家多多支援PHP中文網。 🎜🎜更多Android刮刮卡效果實現代碼相關文章請關注PHP中文網! 🎜
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
將姓名轉換為數字以實現排序的解決方案在許多應用場景中,用戶可能需要在群組中進行排序,尤其是在一個用...
 如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
系統對接中的字段映射處理在進行系統對接時,常常會遇到一個棘手的問題:如何將A系統的接口字段有效地映�...
 IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
在使用IntelliJIDEAUltimate版本啟動Spring...
 如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
在使用MyBatis-Plus或其他ORM框架進行數據庫操作時,經常需要根據實體類的屬性名構造查詢條件。如果每次都手動...
 Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對象與數組的轉換:深入探討強制類型轉換的風險與正確方法很多Java初學者會遇到將一個對象轉換成數組的�...
 如何利用Redis緩存方案高效實現產品排行榜列表的需求?
Apr 19, 2025 pm 11:36 PM
如何利用Redis緩存方案高效實現產品排行榜列表的需求?
Apr 19, 2025 pm 11:36 PM
Redis緩存方案如何實現產品排行榜列表的需求?在開發過程中,我們常常需要處理排行榜的需求,例如展示一個�...
 電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU表設計詳解本文將探討電商平台中SKU和SPU的數據庫設計問題,特別是如何處理用戶自定義銷售屬...






