微信公眾號,仿照企業號的思路,增加了標籤管理的功能,對關注的粉絲可以設定標籤管理,實現更方便的分組管理功能。開發者可以使用使用者標籤管理的相關接口,實現對公眾號的標籤進行創建、查詢、修改、刪除等操作,也可以對使用者進行打標籤、取消標籤等操作。本篇隨筆主要介紹如何利用C#對公眾號這個較新的特性進行封裝,實現標籤的管理功能。
1、標籤功能介紹
1)標籤功能替代分組功能,支援多維度定義使用者屬性
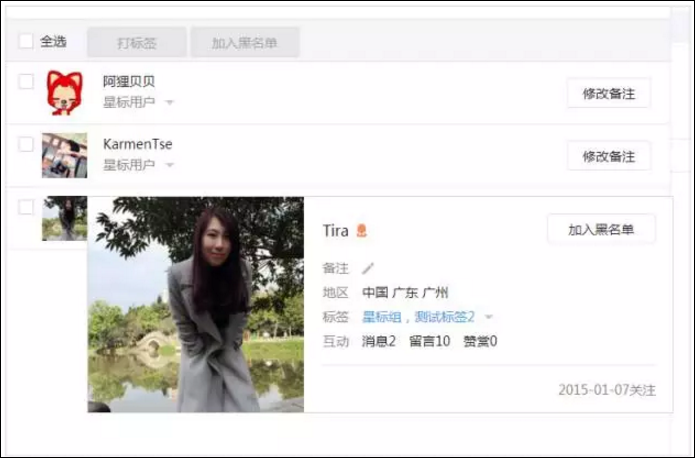
業者可登入公眾平台後台,點選左側選單「使用者管理」後管理已追蹤用戶,點選其中一個使用者右側的「標籤」小角標可彈出複選框快速為該使用者新增標籤,且新增標籤複選框內已支援直接新建標籤。
另外,標籤功能接口也已更新,開發者可調用接口,實現對標籤和用戶操作。同時,高級群發介面和個人化選單介面等已支援根據標籤實現操作。
2)優化用戶卡片,支援多場景查看用戶頭像大圖與互動數據,增強運營商對用戶熟悉度與管理效率

本期新增消息數、留言數和讚賞數量等互動數據,且顯示用戶關注時間和支援查看用戶頭像大圖,有利於拉近運營商與用戶的距離。另外, 支援「讚賞功能」和「留言管理」場景直接管理用戶,提升管理效率。
2、標籤的介面封裝
標籤的介面分為兩部分:標籤管理和使用者管理,一個公眾號,最多可以建立100個標籤。標籤功能目前支援公眾號為用戶打上最多三個標籤。
其中標籤管理包括:
1) 建立標籤2)取得公眾號已建立的標籤3)編輯標籤4)刪除標籤5)取得標籤下粉絲清單
標籤的使用者管理包含:
1 )批量為使用者打標籤2)批量為使用者取消標籤3)取得使用者身上的標籤清單
下面分別為幾種介面封裝進行相關的介紹。
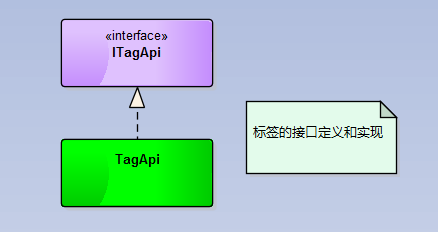
首先按照常規的方式 ,我們定義好相關的介面和實作關係,如下圖所示。

根據相關的介面說明,我們可以實作標籤介面的定義,C#程式碼如下所示。
/// <summary>
/// 微信标签管理的API接口
/// 开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。
/// </summary>
public interface ITagApi
{
/// <summary>
/// 创建标签
/// 一个公众号,最多可以创建100个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="name">标签名(30个字符以内)</param>
/// <returns></returns>
TagJson CreateTag(string accessToken, string name);
/// <summary>
/// 获取公众号已创建的标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
List<TagCountJson> GetTagList(string accessToken);
/// <summary>
/// 编辑标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <param name="name">标签名称</param>
/// <returns></returns>
CommonResult UpdateTag(string accessToken, int id, string name);
/// <summary>
/// 删除标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <returns></returns>
CommonResult DeleteTag(string accessToken, int id);
/// <summary>
/// 获取标签下粉丝列表
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <param name="name">标签名称</param>
/// <returns></returns>
GetTagResult GetTag(string accessToken, int id, string next_openid = null);
/// <summary>
/// 批量为用户打标签
/// 标签功能目前支持公众号为用户打上最多三个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="tagid">标签ID</param>
/// <param name="openid_list">粉丝列表</param>
/// <returns></returns>
CommonResult BatchTagging(string accessToken, int tagid, List<string> openid_list);
/// <summary>
/// 批量为用户取消标签
/// 标签功能目前支持公众号为用户打上最多三个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="tagid">标签ID</param>
/// <param name="openid_list">粉丝列表</param>
/// <returns></returns>
CommonResult BatchUntagging(string accessToken, int tagid, List<string> openid_list);
/// <summary>
/// 获取用户身上的标签列表
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="openid">用户OpenID</param>
/// <returns></returns>
List<int> GetIdList(string accessToken, string openid);
}具體我們來看看幾個介面的官方定義資料。
1)建立標籤的介面
介面呼叫請求說明
http請求方式:POST(請使用https協定)
https://api.weixin.qq.com/cgi-bin/tags/cgi-bin/tags/cgi-bin/tags/cgi-bin/tags/cgi-bin/tags/cgi-bin/tag create?access_token=ACCESS_TOKEN
POST資料格式:JSON
POST資料範例:
{
"tag" : {
"name" : "广东"//标签名
}
}回傳說明(正常時回傳的json封包範例)
{
"tag":{
"id":134,//标签id
"name":"广东"
}
}的數據了。
/// <summary>
/// 标签信息
/// </summary>
public class TagJson
{
/// <summary>
/// 标签id,由微信分配
/// </summary>
public int id { get; set; }
/// <summary>
/// 标签名,UTF8编码
/// </summary>
public string name { get; set; }
}
這樣,建立標籤的完整實作程式碼如下圖
/// <summary>
/// 创建标签
/// 一个公众号,最多可以创建100个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="name">标签名(30个字符以内)</param>
/// <returns></returns>
public TagJson CreateTag(string accessToken, string name)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/tags/create?access_token={0}", accessToken);
var data = new
{
tag = new
{
name = name
}
};
var postData = data.ToJson();
var result = JsonHelper<TagCreateResult>.ConvertJson(url, postData);
return result != null ? result.tag : null;
}2)取得大眾號已建立的標籤
要求使用https協定){
"tags":[{
"id":1,
"name":"黑名单",
"count":0 //此标签下粉丝数
},{
"id":2,
"name":"星标组",
"count":0
},{
"id":127,
"name":"广东",
"count":5
}
]
}就可以定義其回傳值為List/// <summary>
/// 标签信息和统计数量
/// </summary>
public class TagCountJson : TagJson
{
/// <summary>
/// 此标签下粉丝数
/// </summary>
public int count { get; set; }
}




