使用Chrome瀏覽器調試Android App詳解
個人一直對Chrome情有獨鍾,Chrome除了更快之外,對開發者的支援更友善。內建強大的Developer Tools,相信Web開發簡直愛不釋手!而且Chrome Store提供各式各樣的插件,沒有你用不到,只有你想不到。現在任何事基本Chrome全部辦的到,有時候就在想,如果可以用Chrome調試Android App該多方便,而如今Facebook剛剛開源了一個工具Stetho,從此Chrome調試Android不再是夢。
調試工具
在Android開發中除了一些官方自帶的一些調試工具外,還有兩個工具我認為是必備的。
1.抓包工具
windows平台最好用的應該是Fiddle,mac上最好用的應該是Charles。這應該是App開發必備,不管是Android還是iOS。
2.Sqlite查看
這個工具就多了,除了自帶的sqlite3工具之外,還是需要一些GUI方面的工具更方便,就不一一列舉了,大家自行搜索找到自己喜歡的工具就行了,有一些瀏覽器插件,也有一些各個平台的客戶。要知道的是如果想查看App內的sqlite檔需要root。
Stetho
抓包工具雖然好用,但是每次都要在手機設定代理,也挺麻煩的,查看sqlite文件必須要root這點更麻煩。但有了stetho,這些工俱全部自備了,使用方便,無須root,下面就來看下官方demo介紹的使用用法。
1.首先Gradle進行依賴
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}2.然後在你的App的Application類別裡進行配置
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}然後就可以運行App進行調試,基本上可以滿足調試需求了。
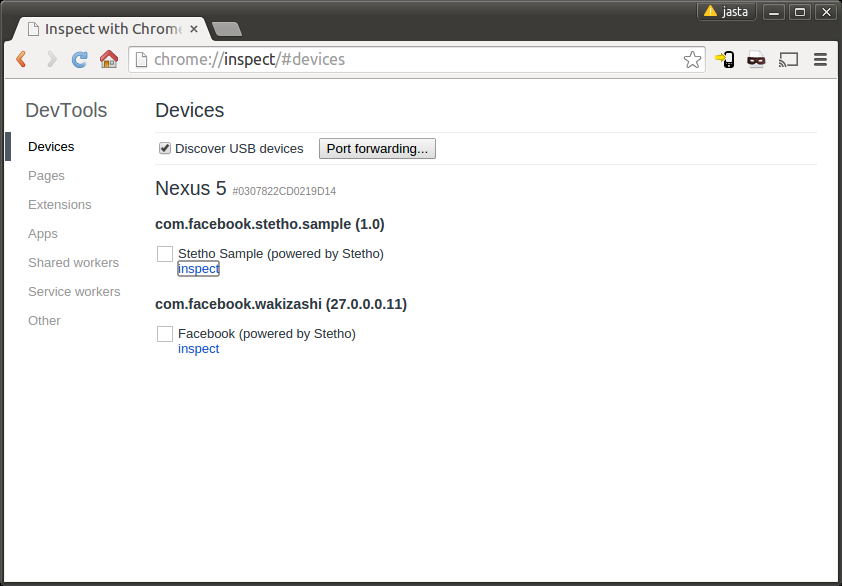
3.Chrome調試
打開Chrome,輸入chrome://inspect 然後就可以在列表裡看到有你的app可以用stetho進行調試的app,facebook官方也提供了一個基本的sample,以下是它的sample提供的調試截圖

基本功能使用
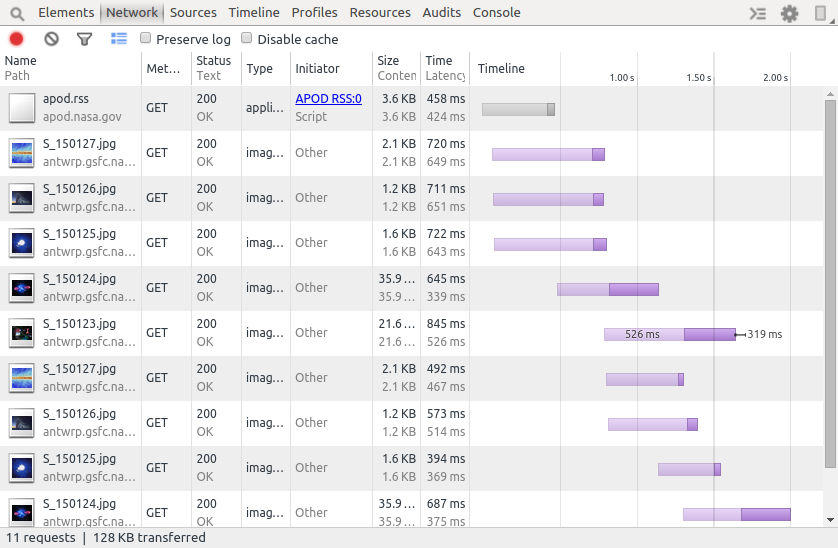
1.檢測網絡狀態

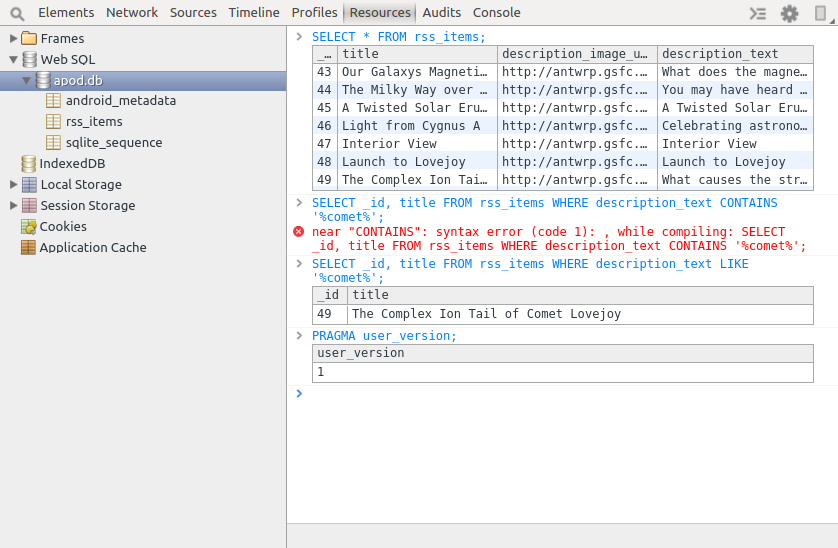
2.查看App本地資料庫並且可以直接執行SQL

OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor());
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.1'
}
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
在使用MyBatis-Plus或其他ORM框架進行數據庫操作時,經常需要根據實體類的屬性名構造查詢條件。如果每次都手動...
 如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
系統對接中的字段映射處理在進行系統對接時,常常會遇到一個棘手的問題:如何將A系統的接口字段有效地映�...
 如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
將姓名轉換為數字以實現排序的解決方案在許多應用場景中,用戶可能需要在群組中進行排序,尤其是在一個用...
 IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
在使用IntelliJIDEAUltimate版本啟動Spring...
 Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對象與數組的轉換:深入探討強制類型轉換的風險與正確方法很多Java初學者會遇到將一個對象轉換成數組的�...
 電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU表設計詳解本文將探討電商平台中SKU和SPU的數據庫設計問題,特別是如何處理用戶自定義銷售屬...
 使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名構建查詢條件?
Apr 19, 2025 pm 09:51 PM
使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名構建查詢條件?
Apr 19, 2025 pm 09:51 PM
在使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名以構建查詢條件,是一個常見的難題。本文將針...






