Node.js 事件隊列訓娓道來
Node.js EventEmitter 事件佇列
Node.js 所有的非同步 I/O 操作在完成時都會傳送一個事件到事件佇列。
下面我們來詳解事件佇列的方法與實例
方法:
[code]1.addListener(event, listener) 为指定事件添加一个监听器到监听器数组的尾部。 2.on(event, listener) 为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数。 3.once(event, listener) 为指定事件注册一个单次监听器,即 监听器最多只会触发一次,触发后立刻解除该监听器。 4.removeListener(event, listener) 移除指定事件的某个监听器,监听器 必须是该事件已经注册过的监听器。 5.removeAllListeners([event]) 移除所有事件的所有监听器, 如果指定事件,则移除指定事件的所有监听器 6.setMaxListeners(n) 默认情况下, EventEmitters 如果你添加的监听器超过 10 个就会输出警告信息。 setMaxListeners 函数用于提高监听器的默认限制的数量。 7.listeners(event) 返回指定事件的监听器数组。 8.emit(event, [arg1], [arg2], [...]) 按参数的顺序执行每个监听器,如果事件有注册监听返回 true,否则返回 false。
登入後複製
類方法
[code]1.listenerCount(emitter, event) 返回指定事件的监听器数量。
登入後複製
事件
[code]1.newListener
event - 字符串,事件名称
listener - 处理事件函数
该事件在添加新监听器时被触发
2.removeListener
event - 字符串,事件名称
listener - 处理事件函数
从指定监听器数组中删除一个监听器。需要注意的是,此操作将会改变处于被删监听器之后的那些监听器的索引。登入後複製
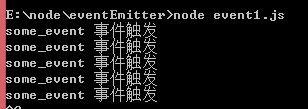
event2.js
[code]// 引入 events 模块
var events = require('events');
// 创建 EventEmitter 对象
var eventEmitter = new events.EventEmitter();
// 注册监听器
eventEmitter.on('some_event', function () {
console.log('some_event 事件触发');
});
// 计时器
setInterval(function () {
// 触发 some_event 监听器
eventEmitter.emit('some_event');
}, 1000);登入後複製

[code]var events = require('events');
var eventEmitter = new events.EventEmitter();
eventEmitter.on('listener', function (arg1, arg2) {
console.log('listener1', arg1, arg2);
})
eventEmitter.on('listener', function (arg1, arg2) {
console.log('listener2', arg1, arg2);
});
eventEmitter.emit('listener', 'zhang', 'li');登入後複製
的內容,更多相關內容請關注PHP中文網(www.php.cn)!

本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!








