學習重點:
寫入緩衝區
從緩衝區讀取資料
把Buffer 轉換成JSON 物件
合併緩衝區
拷貝緩衝區. js Buffer(緩衝器)
該類別用來建立一個專門存放二進位資料的快取區
建立Buffer 類別
建立長度為10 位元組的Buffer 實例
[code]var buffer = new Buffer(10);
[code]var buffer = new Buffer([10, 20, 30, 40]);
[code]var buffer = new Buffer('光明大神棍的博客', 'utf-8');
[code]buffer.write(string[, offset, length, encoding])
参数
string 必填 要输入缓冲区的字符串
offset 可选 缓冲区开始写入的索引值,默认为 0
length 可选 写入的字节数,默认为 buffer.length
encoding 可选 使用的编码。默认为 'utf8'
返回值:
实际写入的大小。如果 buffer 空间不足, 则只会写入部分字符串[code]var buffer = new Buffer(100); var len = buffer.write('http://www.lamport.me/club'); console.log('事件输入的字符:' + len);
[code]buffer.toString([ending, start, end])
参数
encoding - 使用的编码。默认为 'utf8' 。
start - 指定开始读取的索引位置,默认为 0。
end - 结束位置,默认为缓冲区的末尾。
返回值
解码缓冲区数据并以指定编码返回字符串 把Buffer 轉換為JSON 物件
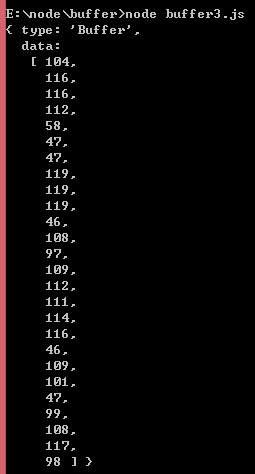
把Buffer 轉換為JSON 物件 toJSON(buffer)
案例:buffer3.js[code]var buffer = new Buffer(26);
for (var i = 0; i < 26; i++) {
buffer[i] = i + 97;
}
console.log(buffer.toString('ascii'));
console.log(buffer.toString('ascii', 0, 4));
console.log(buffer.toString('utf8', 0, 4));
console.log(buffer.toString(undefined, 0, 4)); 拷貝緩衝區
拷貝緩衝區
[code]var buffer = new Buffer('http://www.lamport.me/club'); var data =buffer.toJSON(buffer); console.log(data);
案例:buffer5.js
[code]Buffer.concat(list[, totalLength])
参数
list - 用于合并的 Buffer 对象数组列表。
totalLength - 指定合并后Buffer对象的总长度。[code]var bf1 = new Buffer("Hello ");
var bf2 = new Buffer("World");
var bf3 = Buffer.concat([bf1, bf2]);
console.log(bf3.toString()); 實例: buffer6.js
實例: buffer6.js[code]buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
参数
targetBuffer - 要拷贝的 Buffer 对象。
targetStart - 数字, 可选, 默认: 0
sourceStart - 数字, 可选, 默认: 0
sourceEnd - 数字, 可选, 默认: buffer.length
返回值
没有返回值。.
以上就是Node.js Buffer學以致用的內容,更多相關內容請關注PHP中文網(www.php.cn)!