基於canvas的15種不同外觀時鐘js插件
簡要教學
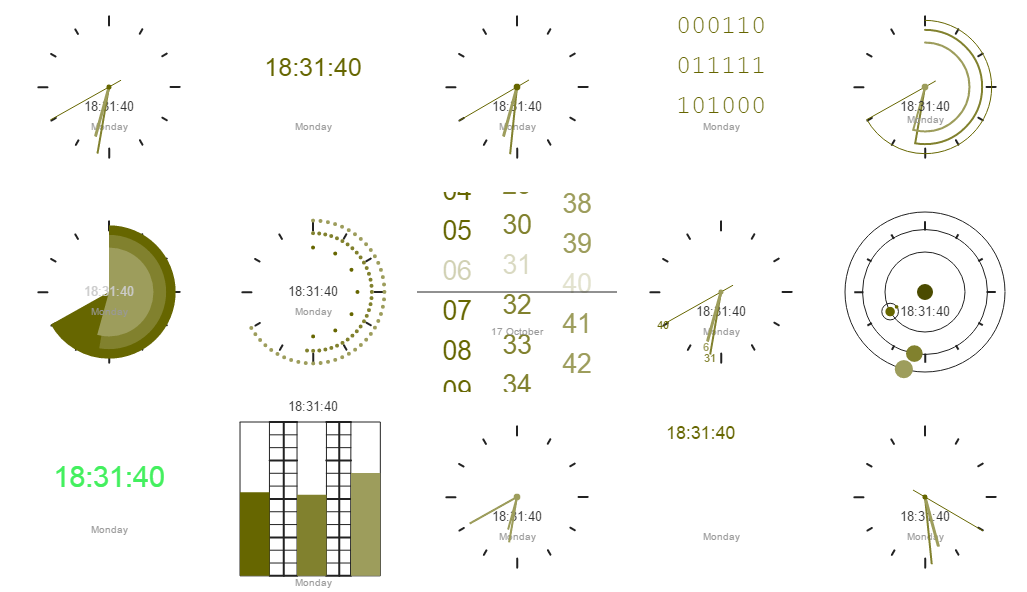
CanvasClock是一款基於Canvas的純js時鐘外掛程式。此js時鐘插件可以透過設定參數來產生15種不同外觀的時鐘。它使用純js來製作,沒有使用任何css程式碼和外部依賴。

使用方法
在頁面引入canvas_clock.js檔案。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML結構
使用一個HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
初始化外掛
可以透過下面的方法來建立一個預設的時鐘。
clock = {};也可以在建立的時候傳入設定參數。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};然後你可以透過
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
下面都是可用的時鐘:
clock_conti
clock_digital
clock_normclock_digital
_circles- clock_grow
- clock_dots
- clock_num
- clock_random
- clock_digitalran
- clock_bars
- . clock_reverse
- clock_binary
- 以上就是基於canvas的15種不同外觀時鐘js插件的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
待機是一種鎖定螢幕模式,當iPhone插入充電器並以水平(或橫向)方向定位時啟動。它由三個不同的螢幕組成,其中一個是全螢幕時間顯示。繼續閱讀以了解如何變更時鐘的樣式。 StandBy的第三個畫面顯示各種主題的時間和日期,您可以垂直滑動。某些主題也會顯示其他訊息,例如溫度或下一個鬧鐘。如果您按住任何時鐘,則可以在不同的主題之間切換,包括數位、類比、世界、太陽能和浮動。 Float以可自訂的顏色以大氣泡數字顯示時間,Solar具有更多標準字體,具有不同顏色的太陽耀斑設計,而World則透過突出顯示世界地
![如何在 iPhone 上關閉鬧鐘 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
自從智慧型手機問世以來,它們無疑取代了鬧鐘。如果您擁有iPhone,則可以使用時鐘應用程式在一天中的多個場合輕鬆設定任意數量的鬧鐘。該應用程式可讓您配置鬧鐘時間,提示音,重複的頻率,以及您是否希望使用“貪睡”選項來延遲它們。如果您想關閉已設定的鬧鐘,以下貼文應該可以幫助您停用和刪除iPhone上的常規鬧鐘和喚醒鬧鐘。如何在iPhone上關閉常規鬧鐘預設情況下,當您在時鐘應用程式上添加鬧鐘或要求Siri為您添加鬧鐘時,您實際上是在創建常規鬧鐘。您可以在iPhone上創建任意數量的鬧鐘,並且可以將它們
 iOS 17中如何自訂待機顏色
Sep 23, 2023 pm 12:53 PM
iOS 17中如何自訂待機顏色
Sep 23, 2023 pm 12:53 PM
Apple在iOS17中提供了一種新的鎖定螢幕模式,稱為待機模式,當您的iPhone插入充電器(有線或無線)並以橫向方向放置在支架上時,該模式會啟動。此模式將透過顯示時鐘、天氣資料、日曆和一些小部件,一目了然地顯示比標準鎖定螢幕更多的資訊。在設定中啟用此功能後,當您的iPhone在充電時橫向放置時,它將自動進入待機模式。如何在iOS17中更改待機顏色待機模式提供了一組三個頁面(小部件、照片和時鐘),您可以透過在螢幕上滑動來回切換。在這些頁面中,只有「時鐘」畫面可讓您自訂螢幕上顯示的顏色,以便您可以
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas






