Android UI控制系列:ImageButton(帶有圖示的按鈕)
除了Android系統自帶的Button按鈕以外,還提供了帶有圖示的按鈕ImageButton
要製作帶有圖示的按鈕,首先要在版面配置檔案中定義ImageButton,然後透過setImageDrawable方法來設定要顯示的圖示。
注意:
我們可以在佈局文件中就直接設定按鈕的圖標,如
android:src=”@drawable/icon1″
我們也可以在程式中設定自訂圖標
imgbtn3.setImageDable3. ().getDrawable(R.drawable.icon2));
我們也可以使用系統自帶的圖示
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incomsources().getDrawable(android.R.drawable.sym_call_incomsources().getDrawable(android.R.drawable.sym_call_incomsourceing));圖標後,需要為按鈕設定監聽setOnClickListener,以此捕獲事件並處理
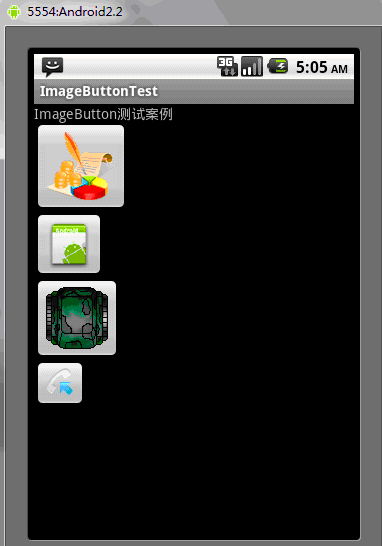
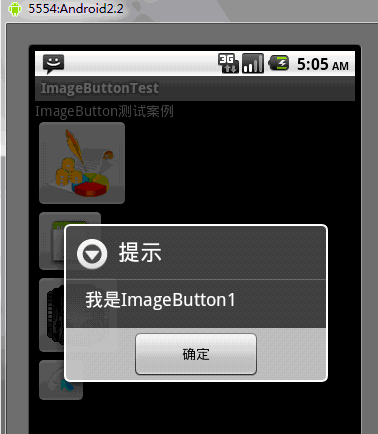
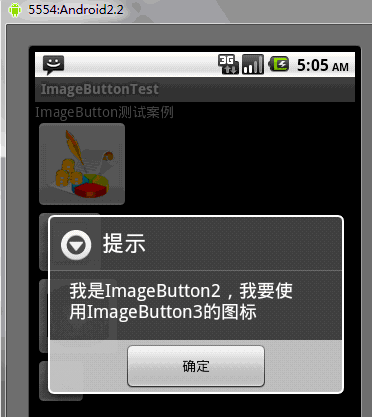
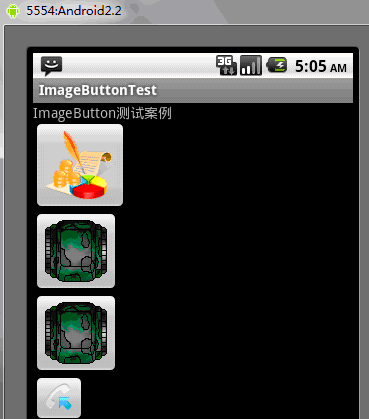
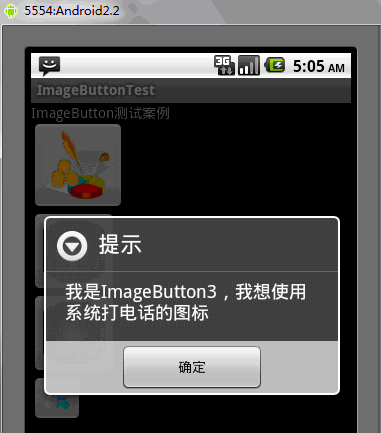
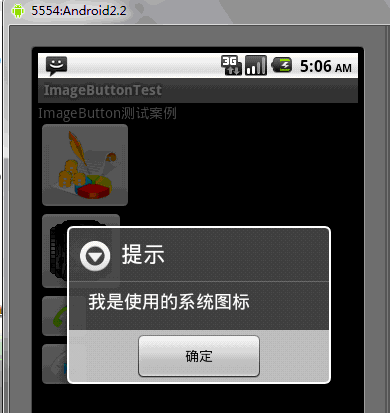
下面的例子講述的是由4個圖標按鈕組成的佈局,其中三個按鈕的圖標是自定義的,第四個按鈕的圖標是系統的,當點擊按鈕1的時候,彈出dialog,當點擊按鈕2的時候,點擊確定後,可以將按鈕2的圖標變成按鈕3的圖標,當點擊按鈕3的時候,按鈕3的圖標變成了系統打電話的圖標,點選按鈕4,顯示一個提示dialog
ImageButtonTest.java原始碼
package org.loulijun.imagebutton;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class ImageButtonTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
ImageButton imgbtn1;
ImageButton imgbtn2;
ImageButton imgbtn3;
ImageButton imgbtn4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview);
//分别取得4个ImageButton对象
imgbtn1=(ImageButton)findViewById(R.id.imagebutton1);
imgbtn2=(ImageButton)findViewById(R.id.imagebutton2);
imgbtn3=(ImageButton)findViewById(R.id.imagebutton3);
imgbtn4=(ImageButton)findViewById(R.id.imagebutton4);
//分别为ImageButton设置图标
//imgbtn1已经在main.xml布局中设置了图标,所以就不在这里设置了(设置图标即可在程序中设置,也可在布局文件中设置)
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon));//在程序中设置图标
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));//设置系统图标
//下面为各个按钮设置事件监听
imgbtn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton1")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
imgbtn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton2,我要使用ImageButton3的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
}
}).create();
dialog.show();
}
});
imgbtn3.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton3,我想使用系统打电话的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn3.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_action_call));
}
}).create();
dialog.show();
}
});
imgbtn4.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是使用的系统图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ImageButton测试案例"
/>
<ImageButton
android:id="@+id/imagebutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon1"
/>
<ImageButton
android:id="@+id/imagebutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout> rrreee
rrreee
 rrreee
rrreee
rrreee

 點擊確定後,點擊第二個按鈕
點擊確定後,點擊第二個按鈕

 點擊
點擊
 點擊確定後,發現按鈕三的圖示變成了系統電話的圖示
點擊確定後,發現按鈕三的圖示變成了系統電話的圖示
點擊按鈕四

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 現在與 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,幾天前,他試圖從他的 X(以前的 Twitter)粉絲那裡籌集到 4,000 美元以上的資金,但失敗了。對於上下文,嵌入在 h 下面的渲染圖像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
除了發布兩款新智慧型手機外,TCL 還發布了一款名為 NXTPAPER 14 的新 Android 平板電腦,其大螢幕尺寸是其賣點之一。 NXTPAPER 14 採用 TCL 標誌性品牌霧面液晶面板 3.0 版本
 Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro剛剛全面亮相,它是最薄的中階Android手機之一,配備大電池。準確來說,這款智慧型手機厚度僅為 7.69 毫米,但配備 6,500 mAh 電池。這與最近推出的容量相同
 三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星尚未就何時更新其 Fan Edition (FE) 智慧型手機系列提供任何提示。目前來看,Galaxy S23 FE 仍然是該公司的最新版本,於 2023 年 10 月年初推出。
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 現已正式成為去年 Redmi Note 13 Pro Plus 的直接後繼產品(亞馬遜售價 375 美元)。正如預期的那樣,Redmi Note 14 Pro Plus與Redmi Note 14和Redmi Note 14 Pro一起成為Redmi Note 14系列的主角。李
 摩托羅拉 Razr 50s 在早期洩漏中顯示自己可能是新的預算可折疊手機
Sep 07, 2024 am 09:35 AM
摩托羅拉 Razr 50s 在早期洩漏中顯示自己可能是新的預算可折疊手機
Sep 07, 2024 am 09:35 AM
摩托羅拉今年發布了無數設備,儘管其中只有兩款是可折疊的。就上下文而言,雖然世界上大多數地區都收到了 Razr 50 和 Razr 50 Ultra,但摩托羅拉在北美提供了 Razr 2024 和 Razr 2






