TextView比較簡單,無法用來進行編輯,只能夠用來顯示訊息
版面配置檔案裡的一些常用的XML屬性
android:gravity—用來設定控制項內文字的對齊方式
android:layout_gravity—相對於父控制項來說,用於設定控制項的對齊方式
android:text—用來設定控制項文字資訊
android:layout_width—用來設定控制項的寬度
android:layout_height—用來設定控制項的高度
android:background—用來設定控制項的背景色
android:textColor—用來設定控制項內文字的顏色
android:textSize—用來設定控制項的文字字體大小
android:width和roidandroidand —功能與android:layout_width相似
區別:
android:layout_width只能設定fill_parent(橫向填充整個螢幕)或
wrap_content(橫向填充控製本身大小)
android:widthth設定特定控制項的橫向填充像素
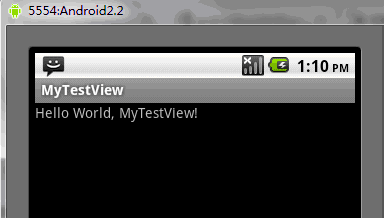
例如:TextView顯示
main.xml佈局檔
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
|
登入後複製
string.xml檔
1 2 3 4 5 | <?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MyTestView!</string>
<string name="app_name">MyTestView</string>
</resources>
|
登入後複製
MyTextView.java檔
1 2 3 4 5 6 7 8 9 10 11 12 13 | package org.loulijun.MyTestView;
import android.app.Activity;
import android.os.Bundle;
public class MyTestView extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
|
登入後複製
運行)的內容,更多相關內容請關注PHP中文網(www.php.cn)!