Android UI控制系列:Dialog(對話框)
對話框是Android中不可或缺的,在使用對話框的時候,需要使用AlertDialog.Builder類別。當然處理系統預設的對話框外,還可以自訂對話框,如果對話框設定了按鈕,那麼要對其進行事件監聽OnClickListener。
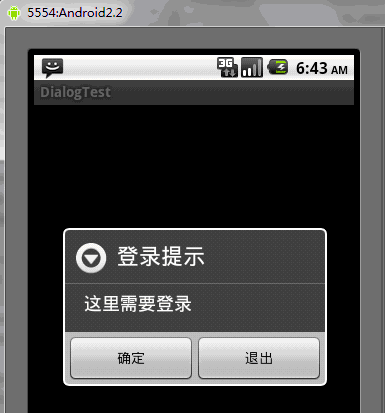
下面的是一個用AlertDialog.Builder類和自定義的對話框的實例,當點擊確定時,轉移到登陸對話框,當輸入用戶名和密碼後,轉移到登陸進度對話框
這裡的自定義對話框是由兩個TextView和兩個EditText組成,也就是那個登入對話框,自訂對話框的佈局文件是dialog.xml文件,請看下面
另外呢,使用AlertDialog來建立對話框,需要了解一下幾個方法
setTitle();給對話框設置標題
setIcon();給對話框設置圖標
setMessage();設置對話框的提示信息
setItems();設置對話框要顯示的一個list,一般用於顯示幾個命令時
setSingleChoiceItems();設置對話框顯示一個單選的List
setMultiChoiceItems();設置對話框顯示一系列的複選框
setPositiveButton();給對話框新增」yes」按鈕
setNegativeButton();為對話方塊新增」no」按鈕
DialogTest.java
package org.hualang.dialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
public class DialogTest extends Activity {
/** Called when the activity is first created. */
ProgressDialog mydialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Dialog dialog=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录提示")//设置标题
.setMessage("这里需要登录")//设置对话框显示内容
.setPositiveButton("确定", //设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击确定转向登录对话框
LayoutInflater factory=LayoutInflater.from(DialogTest.this);
//得到自定义对话框
final View DialogView=factory.inflate(R.layout.dialog, null);
//创建对话框
AlertDialog dlg=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录框")
.setView(DialogView)//设置自定义对话框样式
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {//设置监听事件
@Override
public void onClick(DialogInterface dialog, int which) {
// 输入完成后点击“确定”开始登录
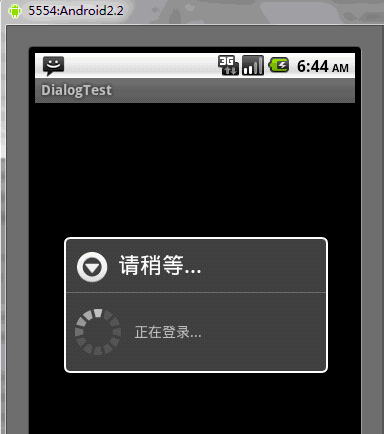
mydialog=ProgressDialog.show(DialogTest.this, "请稍等...", "正在登录...",true);
new Thread()
{
public void run()
{
try
{
sleep(3000);
}catch(Exception e)
{
e.printStackTrace();
}finally
{
//登录结束,取消mydialog对话框
mydialog.dismiss();
}
}
}.start();
}
}).setNegativeButton("取消",//设置取消按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击取消后退出程序
DialogTest.this.finish();
}
}).create();//创建对话框
dlg.show();//显示对话框
}
}).setNeutralButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 点击退出后退出程序
DialogTest.this.finish();
}
}).create();//创建按钮
//显示对话框
dialog.show();
}
}dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="用户名"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="密码"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
</LinearLayout>登陸對話框,這個登入對話框是自訂的對話框

輸入使用者名稱和密碼後,點擊確定後,進入帶有進度條的對話框中,這裡的帶進度條的對話框是系統預設的,並且用現成控制,3秒後就結束該對話框,並跳到相應的Activity中

補充內容:
1、Inflater英文意思是膨脹,在android中是擴展的意思。 
2、AlertDialog.Builder是警告對話框的意思
3、單位
px:是螢幕的像素點
in:英吋
mm:毫米
:一個基於density的抽象單位,如果一個160dpi的螢幕,1dp=1px
dip:等同於dp
sp:同dp相似,但還會根據使用者的字體大小偏好來縮放。
建議使用sp作為文本的單位,其它用dip
4、dialog.xml說明
①android:layout_marginLeft=”20dip”
marginin 。同樣
android:layout_marginRight=”20dip”就是該控制項距離父控制項右邊20dip
②android:gravity=”left”:表示該控制項的text文字顯示在左邊
③android:layout_gravity=center”父控制項的中間
④android:textAppearance的使用
對於能夠顯示文字的控制項(如TextView EditText RadioButton Button CheckBox等),你有時需要控製字體的大小。 Android平台定義了三種字體大小。
“?android:attr/textAppearanceLarge” “?android:attr/textAppearanceMedium” “?android:attr/textAppearanceSmall”
使用方法為:
android:textAppearance=”?android:attr/textAppearanceLarge” android:textAppearance=”?android:attr/textAppearanceMedium” android:textAppearance=”?android:attr/textAppearanceSmall”
或
style=”?android:attr/textAppearanceLarge” style=”?android:attr/textAppearanceMedium” style=”?android:attr/textAppearanceSmall”
⑦android:capitalize=”none”:設定英文字母大寫類型。這裡無效果,需要彈出輸入法才能看得到
⑧android:password=”true”:以小點”.”顯示文本,用於輸入密碼時
以上就是Android UI控制系列:Dialog(對話框)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 現在與 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,幾天前,他試圖從他的 X(以前的 Twitter)粉絲那裡籌集到 4,000 美元以上的資金,但失敗了。對於上下文,嵌入在 h 下面的渲染圖像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
除了發布兩款新智慧型手機外,TCL 還發布了一款名為 NXTPAPER 14 的新 Android 平板電腦,其大螢幕尺寸是其賣點之一。 NXTPAPER 14 採用 TCL 標誌性品牌霧面液晶面板 3.0 版本
 三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星尚未就何時更新其 Fan Edition (FE) 智慧型手機系列提供任何提示。目前來看,Galaxy S23 FE 仍然是該公司的最新版本,於 2023 年 10 月年初推出。
 Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro剛剛全面亮相,它是最薄的中階Android手機之一,配備大電池。準確來說,這款智慧型手機厚度僅為 7.69 毫米,但配備 6,500 mAh 電池。這與最近推出的容量相同
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 現已正式成為去年 Redmi Note 13 Pro Plus 的直接後繼產品(亞馬遜售價 375 美元)。正如預期的那樣,Redmi Note 14 Pro Plus與Redmi Note 14和Redmi Note 14 Pro一起成為Redmi Note 14系列的主角。李
 iQOO Z9 Turbo Plus:可能增強的系列旗艦產品已開始預訂
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus:可能增強的系列旗艦產品已開始預訂
Sep 10, 2024 am 06:45 AM
OnePlus的姊妹品牌iQOO的2023-4年產品週期可能即將結束;儘管如此,該品牌已宣布 Z9 系列的開發尚未結束。它的最終版,也可能是最高端的 Turbo+ 變體剛剛按照預測發布。時間






