RelativeLayout是一個在相對位置上顯示子View元素的VeiwGroup,一個視圖的位置,可以指定為相對於兄妹的元素(比如一個給定的與孫的左邊或者下邊)或者心愛那個對於RelativeLayout區域的位置(例如與底部對齊,剩下的中心)
一個RelativeLayout是一個非常強大使用的為設定使用者介面的佈局,因為它可以消除嵌套的視圖群組ViewGroup,如過你發現你用了幾個嵌套的LinearLayout組,你可以替換為一個單獨的RelativeLayout
1、開始一個新的工程,名字叫做HelloRelativeLayout
2、打開res/layout/main.xml文件並且插入以下信息
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"
/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"
/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel"
/>
</RelativeLayout>3、注意到每一個android:layout_*屬性,例如layout_below,layout_alignParentRightRight,和layout_toLeftOf,當用一個RelativeLayout的時候,你可以用這些屬性來描述你想要的每個視圖View的位置,每一個這些屬性都定義一個不懂種類的相對位置,有些屬性用到同級視圖的資源ID來定義自己的相對位置。例如最後一個Button是被定義到位於被定義ID為ok的視圖的左邊和頂部對齊,所有的layout佈局屬性都被定義在RelativeLayout.LayoutParams中
4、現在打開HelloLinearLayout.java並且確定它已經在onCreate ()方法中載入了res/layout/main.xml佈局檔
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
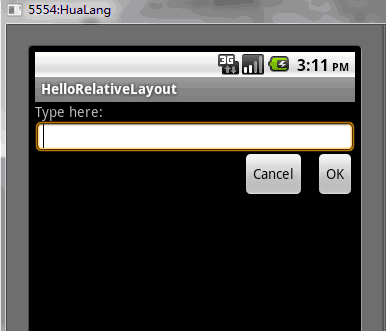
setContentView(R.layout.main);5、你可以看到如下的佈局

以上就是Android UI控制系列:RelativeLayout(相對佈局)的內容,更多相關內容請關注PHP中文網(www.php.cn)!




