Android UI控制系列:Tab Layout(選項卡佈局)
為了創建一個選項卡的UI,你需要使用一個TabHost和一個TabWidget,TabHost必須是佈局文件的根節點,它包含了為了顯示選項卡的TabWidget和一個用於顯示選項內容的FrameLayout
你可以用一或兩種方法實現你的選項卡內容:在用一個Activity中用選項卡來在視圖之間切換,或者用用選項卡來改變所有的分離的Activity。你根據你的需求來使用你想在程式中的方法,但是如果每個選項卡提供一個獨特的用戶Activity,那麼為每個選項卡實現獨立的Activity是有意義的,所有你最好在你的離散群組管理應用程序,要好使用大量的應用程式和佈局文件。
在這個例子中,你可以創建一個為每個單獨的Activity創建選項卡來創建一個選項卡UI
1、開始一個新的工程,叫做HelloTabWidget
2、第一,創建三個獨立的Activity程式在你的工程中:ArtistsActivity,AlbumsActivity,和SongsActivity,他們每個代表一個單獨的選項卡,現在用TextView來沒每個程式顯示一個簡單的信息,比如:
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class AlbumsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Albums tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SongsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Songs tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistsActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
}注意這個例子中不需要佈局文件,只需要建立一個TextView,並且為文字賦值即可。重複建立三個類似的Activity,並且要在AndroidManifest.xml檔案中註冊,否則報錯
3、你需要為每個選項卡設定一個icon,每個icon,你可以有兩個版本,一個是當選項卡被選中的時候,另一個是當選項卡未被選中的時候。一般設計來說,建議當被選中的時候用灰色,的那個未被選中的時候用白色,比如


你可以拷貝這兩張圖片來做實驗用
現在創建一個狀態圖片清單來製定每個選項卡不同狀態的時候所指定的圖片
①把圖排尿保存在res/drawable/目錄下
②在res/drawable/目錄下創建一個名為ic_tab_artists.xml文件,並且插入以下資訊
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected,use grey -->
<item android:drawable="@drawable/ic_tab_artists_grey"
android:state_selected="true"/>
<!-- When not selected ,use white -->
<item android:drawable="@drawable/ic_tab_artists_white"/>
</selector>上面這個文件,當選項卡的狀態改變的時候,選項卡就會自動的在兩種已經定義的圖片之間切換
4、打開res/layout/main.xml文件並且插入如下資訊
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>這個佈局檔案將顯示選項卡兵器提供每個Activity之間的導航
TabHost要求一個TabWidget和一個FrameLayout佈局,為了使TabWidget和FrameLayout的位置處於垂直方向,需要一個LinearLayout,FrameLayout是每out,個選項卡內容的地方,之所以那裡的內容是空的是因為在TahHost中將自動為每個Activity嵌入
注意,TabWidget和FrameLayout元素的ID標籤和tabcontent元素,這些名稱必須使用,因為TahHost檢索他們的引用,它恰好期望的是這些名字
6、寫HelloTabWidget。繼承TabWidget
package org.hualang.tabwidget;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
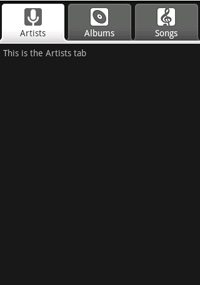
}運行結果:

以上就是Android UI控制系列:Tab Layout(選項卡佈局)的內容,更多相關內容請關注PHPcn網絡(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 現在與 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,幾天前,他試圖從他的 X(以前的 Twitter)粉絲那裡籌集到 4,000 美元以上的資金,但失敗了。對於上下文,嵌入在 h 下面的渲染圖像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
除了發布兩款新智慧型手機外,TCL 還發布了一款名為 NXTPAPER 14 的新 Android 平板電腦,其大螢幕尺寸是其賣點之一。 NXTPAPER 14 採用 TCL 標誌性品牌霧面液晶面板 3.0 版本
 Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro剛剛全面亮相,它是最薄的中階Android手機之一,配備大電池。準確來說,這款智慧型手機厚度僅為 7.69 毫米,但配備 6,500 mAh 電池。這與最近推出的容量相同
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星尚未就何時更新其 Fan Edition (FE) 智慧型手機系列提供任何提示。目前來看,Galaxy S23 FE 仍然是該公司的最新版本,於 2023 年 10 月年初推出。
 小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 現已正式成為去年 Redmi Note 13 Pro Plus 的直接後繼產品(亞馬遜售價 375 美元)。正如預期的那樣,Redmi Note 14 Pro Plus與Redmi Note 14和Redmi Note 14 Pro一起成為Redmi Note 14系列的主角。李
 iQOO Z9 Turbo Plus:可能增強的系列旗艦產品已開始預訂
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus:可能增強的系列旗艦產品已開始預訂
Sep 10, 2024 am 06:45 AM
OnePlus的姊妹品牌iQOO的2023-4年產品週期可能即將結束;儘管如此,該品牌已宣布 Z9 系列的開發尚未結束。它的最終版,也可能是最高端的 Turbo+ 變體剛剛按照預測發布。時間






