JavaScript物件導向-原型的記憶體模型
在JavaScript中,每個函數都有一個prototype(原型)屬性,該屬性是一個對象,它的作用是使特定類型的所有對象實例可以共享它所包含的屬性和方法。
原型是JavaScript中非常特殊的一個對象,當一個函數創建之後,會隨之產生一個原型對象,當透過這個函數的構造函數創建了一個具體的對象之後,在這個具體的對像中,就會有一個屬性指向原型。
下面的程式碼示範了透過原型建立JavaScript物件的方式。使用基於原型的建立可以將屬性和方法設定為物件Person專有的的屬性和方法,它們不能再透過window來調用,因此滿足了物件的封裝性的要求。
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();原型的記憶體模型分析
在使用原型方法建立類別的過程中,原型在記憶體中會有4種不同的狀態。我們仍然以上面創建Person類別的例子來分析原型的記憶體模型。程式碼如下:
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
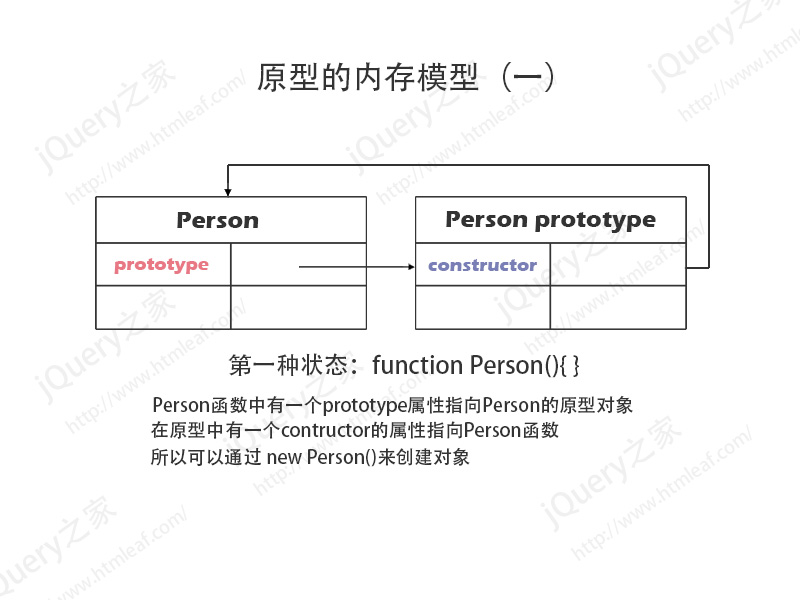
p2.say();首先,我們透過function Person(){};建立了一個Person函數,此時Person函數的原型記憶體模型如下圖所示:
// 第一种状态
function Person(){};
在記憶體中會為Person函數分配一塊空間,在這個空間中有一個prototype屬性,另外還會為該函數建立一個原型對象,在原型對像中有一個constructor屬性。 Person函數和它的原型物件的關係如圖所示。我們稱這時的記憶體模型為原型的第一種狀態。
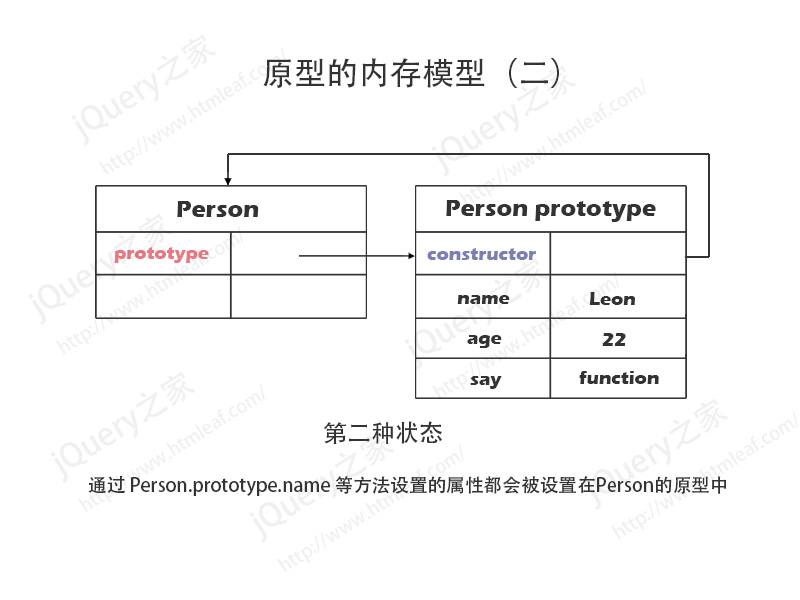
接著我們透過原型為Person函數設定屬性和方法,這是原型記憶體模型的第二種狀態。
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}加入上面的程式碼後,原型的記憶體模型結構如下圖所示:

此時,透過原型添加的方法和屬性都被儲存在原型的記憶體空間中。
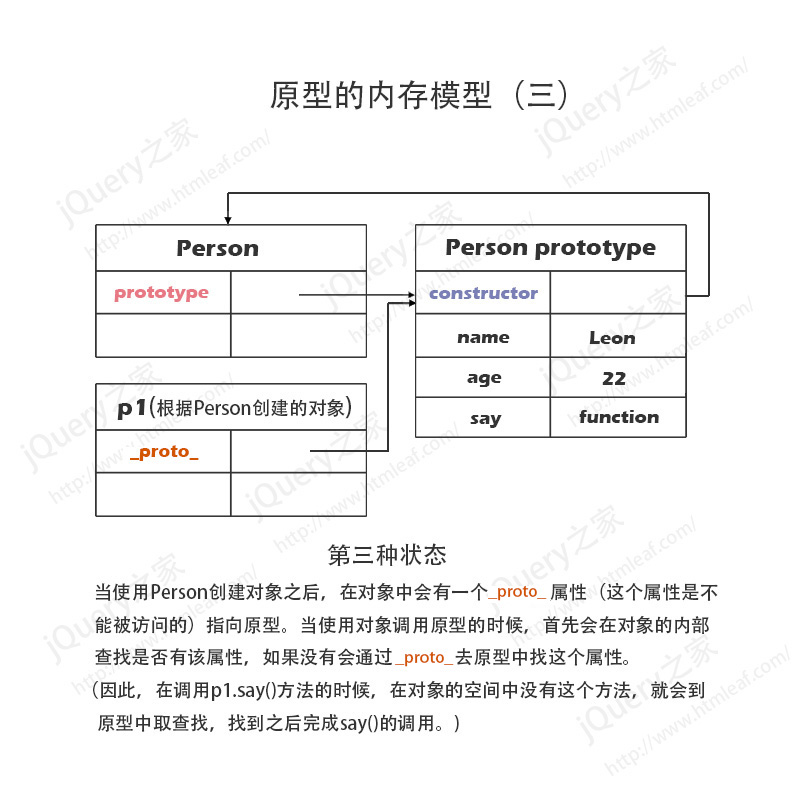
接下來,我們完成Person類別的建立之後,就可以透過new關鍵字來建立Person對象,這是原型記憶體模型的第三種狀態。
// 第三种状态 var p1 = new Person(); p1.say();
原型記憶體模型的第三種狀態如下圖所示:

我們透過new Person()建立了一個Person物件p1,此時會在記憶體中為p1物件分配一塊記憶體空間,在p1的記憶體空間中會有一個_proto_內部屬性,這個內部屬性是不能被存取的,它也指向Person原型。
雖然_proto_內部屬性是隱藏的,但是我們可以透過Person.prototype.isPrototypeOf(p1)方法來偵測p1是否有_proto_指向Person的原型。
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
在完成p1物件的創建之後,透過p1物件呼叫了say()方法。此時,在p1物件的記憶空間中是沒有say()方法的。當在p1的記憶體空間中找不到say()方法的時候,JavaScript會透過_proto_屬性到Preson的原型中去查找,找到之後就會執行對應的say()方法。
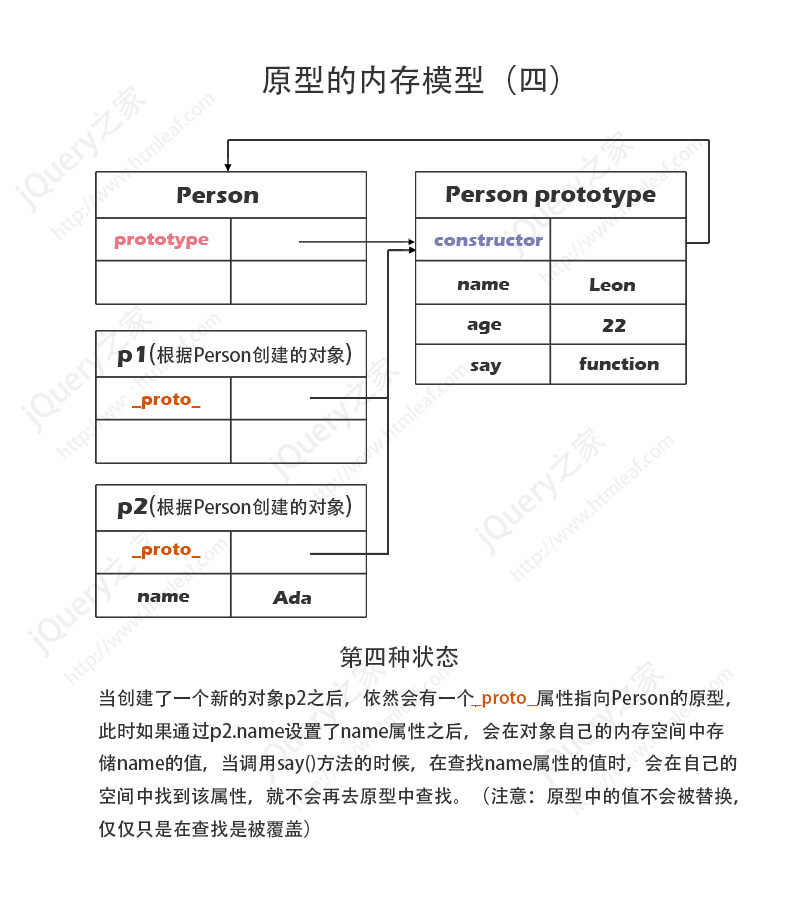
除了上面的三種狀態之外,原型的記憶體模型還有第四種狀態。
如果我們再建立一個Person物件p2,並且將p2物件的name屬性修改為“Ada”,此時就會出現原型記憶體模型的第四種狀態。
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
調用上面的程式碼之後的原型記憶體模型如下圖所示:

當創建物件p2的時候,同樣會在記憶體中為它分配空間,在p2物件的空間中也會有一個_ proto_內部屬性指向Person的原型。
當我們透過p2.name = "Ada";為物件p2的name屬性賦值的時候,JavaScript會在p2的記憶體空間中設定自己的name屬性,並將值設為「Ada」。
接著我們呼叫了say()方法,該方法中需要取得p2的name屬性,它首先會在p2物件自己的記憶體空間中尋找是不是有name屬性,如果找到了,就不會再去Person原型中取查找了。顯然此時在p2物件的空間中存在一個name屬性,所以呼叫say()方法印出來的名字是“Ada”,而不是“Leon”。
需要特別注意的是:原型中的值是不會被替換的,僅僅只是在屬性查找時被物件自己空間中的同名屬性所覆蓋。
以上就是原型記憶體模型的4種狀態,理解這4種狀態是掌握原型的關鍵所在。
以上就是JavaScript物件導向-原型的記憶體模型的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 PHP高階特性:物件導向程式設計的最佳實踐
Jun 05, 2024 pm 09:39 PM
PHP高階特性:物件導向程式設計的最佳實踐
Jun 05, 2024 pm 09:39 PM
PHP中OOP最佳實務包括命名約定、介面與抽象類別、繼承與多型、依賴注入。實戰案例包括:使用倉庫模式管理數據,使用策略模式實現排序。
 探索Go語言中的物件導向編程
Apr 04, 2024 am 10:39 AM
探索Go語言中的物件導向編程
Apr 04, 2024 am 10:39 AM
Go語言支援物件導向編程,透過型別定義和方法關聯實作。它不支援傳統繼承,而是透過組合實現。介面提供了類型間的一致性,允許定義抽象方法。實戰案例展示如何使用OOP管理客戶訊息,包括建立、取得、更新和刪除客戶操作。
 Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
在Golang(Go語言)中並沒有傳統意義上的類別的概念,但它提供了一種稱為結構體的資料類型,透過結構體可以實現類似類別的物件導向特性。在本文中,我們將介紹如何使用結構體實現物件導向的特性,並提供具體的程式碼範例。結構體的定義和使用首先,讓我們來看看結構體的定義和使用方式。在Golang中,結構體可以透過type關鍵字定義,然後在需要的地方使用。結構體中可以包含屬
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Go語言的物件導向特性解析
Apr 04, 2024 am 11:18 AM
Go語言的物件導向特性解析
Apr 04, 2024 am 11:18 AM
Go語言支援物件導向編程,透過struct定義對象,使用指標接收器定義方法,並透過介面實現多態。物件導向特性在Go語言中提供了程式碼重用、可維護性和封裝,但也存在缺乏傳統類別和繼承的概念以及方法簽章強制型別轉換的限制。
 PHP物件導向程式設計的深入理解:物件導向程式設計的除錯技巧
Jun 05, 2024 pm 08:50 PM
PHP物件導向程式設計的深入理解:物件導向程式設計的除錯技巧
Jun 05, 2024 pm 08:50 PM
透過掌握追蹤物件狀態、設定斷點、追蹤異常和利用xdebug擴展,可以有效調試PHP物件導向程式碼。 1.追蹤物件狀態:使用var_dump()和print_r()檢視物件屬性和方法值。 2.設定斷點:在開發環境中設定斷點,偵錯器會在執行到達斷點時暫停,以便檢查物件狀態。 3.追蹤異常:使用try-catch區塊和getTraceAsString()取得異常發生時的堆疊追蹤和訊息。 4.利用偵錯器:xdebug_var_dump()函數可在程式碼執行過程中檢查變數的內容。
 如何使用WebSocket和JavaScript實現線上電子簽名系統
Dec 18, 2023 pm 03:09 PM
如何使用WebSocket和JavaScript實現線上電子簽名系統
Dec 18, 2023 pm 03:09 PM
如何使用WebSocket和JavaScript實現線上電子簽名系統概述:隨著數位化時代的到來,電子簽名被廣泛應用於各個產業中,以取代傳統的紙本簽名。 WebSocket作為全雙工通訊協議,可以與伺服器進行即時的雙向資料傳輸,結合JavaScript可以實現一個線上電子簽名系統。本文將介紹如何使用WebSocket和JavaScript來開發一個簡單的在線






