原文: http://www.raywenderlich.com/5138/beginning-storyboards-in-ios-5-part-1
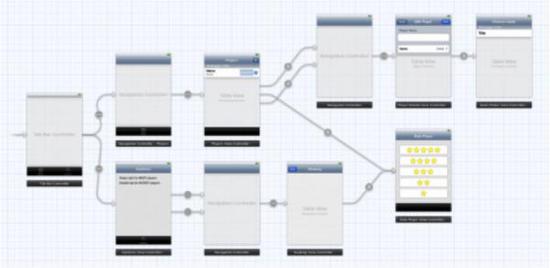
故事板是iOS5 中令人興奮的新特性,將極大節省你編寫使用者介面的時間。想明白什麼是故事板,請看下圖。這同時也是本教學將要創建的故事板:

你也許不知道這個程式是做什麼的,但它的主要螢幕介面及每個螢幕視窗之間的關係則透過這張圖一目了然了。這就是使用故事板的好處。
如果你的 app 有大量的窗口,故事板能幫你減少許多用於從一個窗口轉到另一個窗口的導航代碼。與每個viewcontroller 一個單獨的 nib 檔案不同,你的 app 只需使用一個故事板檔案(其中可以包含所有的 viewcontroller 以及它們之間的關係)即可。
與傳統的 nib 文件不同,故事板文件有以下優點:
透過一個故事板文件,你能對所有的窗口以及它們之間的關係一目了然。因為所有的視窗設計在一個分鏡檔案中,你會更容易掌握每次改動帶給每個視窗的變化。
在故事板中可以描述各個視窗之間的轉換。這種轉換叫做 segue(連接)。建立 segue 只需用 ctrl+ 拖曳從一個 viewcontroller 拖曳到另一個 viewcontroller 即可。這將減少窗體導航的程式碼。
即使在 tableview 上故事板仍然有用,例如定制 tableviewcell。你完全可以在故事板編輯器中設計自己的 tableview,這也節省了不少程式碼。
當然,有一利必有一弊。故事板的使用仍然有一些限制。故事板編輯器不會比IB 更強大,有的事情只有在 IB 中能做到而使用故事板則無法做到。此外你可能需要更大的螢幕,尤其是 iPad 程式。
如果你嫉妒仇恨 IB 並且喜歡使用純粹的程式碼方式創建使用者介面,那麼故事板並不適合你。順便說一句,我只想盡可能少寫程式碼——尤其是UI 程式碼! ——所以故事板完全對我的胃口。
在iOS4 和 Xcode4.2 中仍然可以用 nib 檔案。 IB 並不會因為有了故事板就不讓你用nib 檔。如果你仍然想用 nib,你可以同時使用故事板和 nib 檔案。它們並不互相矛盾。
透過本教程,你將明白你能用故事板做些什麼。程式本身很無聊,但它卻能示範如何用故事板應付最常見的需求。
開始
開啟 Xcode 建立一個Single View Application。注意填寫以下選項:
Product Name : Ratings
Company Identifier : 公司前綴,使用反網域規則。
Class Prefix : 空白
Device Family : iPhone
Use Storyboard : 勾選本項編號
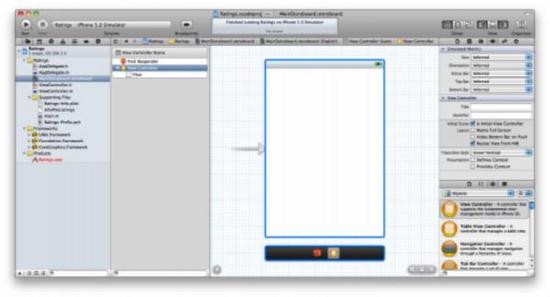
點擊 MainStoryboard.storyboard 文件,將打開故事板編輯器:
 對於 iPhone 應用,一次可以看一個場景,但 iPad 應用可以一次顯示多個場景,例如使用splitview 的“主-細”窗口,或者用 popovercontroller 彈出內容。
對於 iPhone 應用,一次可以看一個場景,但 iPad 應用可以一次顯示多個場景,例如使用splitview 的“主-細”窗口,或者用 popovercontroller 彈出內容。
先來體驗如何使用故事板編輯器。拖曳幾個控製到空白的viewcontroller 中。
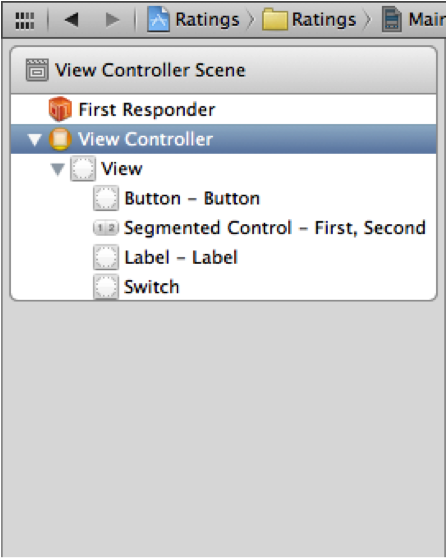
左側邊欄顯示的是 Document Outline(文檔樹):
在 IB 中這個區域往往是用來列出 nib 檔案中的元件。但在故事板編輯器中,它顯示的是你所有的viewcontroller 的內容。當然,目前我們的故事板中只有一個 viewcontroller ,但接下來我們將添加更多的 viewcontroller。 文檔樹有一個「縮小」的版本,即下圖中的「Dock」所示:
在 Dock 上,顯示了場景的頂級物件。對於每個場景,起碼有一個First Responder 和一個 viewcontroller,此外也可能會有其他的頂級物件。後邊會具體說明。 Dock 對於建立連線尤其有用。如果你想將東西連接到viewcontroller,你可以很方便地將它們拖曳到 Dock 上。
注意:你可能不是很常用到FirstResponder。這是一個代理對象,指向在某個時刻中擁有first responder 狀態的對象。在IB 中同樣有這個對象,但你可能從頭到尾都沒用過它。舉個例子,你可以將按鈕的 TouchUpInside 事件連接到First Responder 的 cut: 方法。如果某個時刻有一個 textfield 擁有了焦點,這個時候當你按下按鈕,則這個 textfield (即當前時刻的first responder)將調用 cut: 方法,將它的文字剪貼到剪貼簿中。
運行程式。
如果你以前創建過基於 nib 的 app(譯者註:Xcode 3.x),你可能知道MainWindow.xib 檔案。這個 nib 檔案中包含了一個頂層的連接到 App Delegate 的 UIWindow 對象,以及一個或多個viewcontroller。但是,當你使用故事板的時候,所有的 UI 都放到了一個故事板中, MainWindow.xib 不再使用。
那麼,在沒有MainWindow.xib 檔案的情況下,故事板是怎麼被載入到app 中的呢?
開啟AppDelegate.h,你將看到這幾句:
#import
@interface AppDelegate : UIResponder
@property ( strong, nonatomic
當使用故事板的時候,應用程式委託必須從UIResponder開始繼承(原先則直接從NSObject 繼承),同時還有一個UIWindow 屬性(不同的是,它不是一個IBOutlet)。
在 AppDelegate.m 中,它實際上什麼也沒做,所有的方法都是空的。甚至連application:didFinishLaunchingWithOptions: 也只是簡單地回傳 Yes。如果是過去,要嘛要在這裡加入主viewcontroller 的 view 到 window,要嘛設定 window 的 rootViewController 屬性。但現在什麼都沒有。
秘密都位於 Info.plist 檔案。開啟Ratings-Info.plist(在Supporting Files 檔案組),
在nib-based 的專案中,Info.plist 檔案中有一個名為NSMainNibFile 或Main nib file base name 的鍵,它會導致UIApplication 去載入Main 或Main nib file base name 的鍵,它會導致UIApplication 去載入MainWindow .xib 並將之連接到app 中。現在,Info.plist 中不再有這個設定。
與之對應的是,故事板應用程式使用 UIMainStoryboardFile或「Main storyboard file base name」鍵。它要求應用程式在啟動時需要載入的故事板檔案名稱。當這個鍵缺失時,UIApplication將預設載入 MainStoryboard.storyboard 檔案並自動將故事板中第一個 viewcontroller 初始化並放到一個新建立的UIWindow 物件中。這一切不再需要手動編寫程式碼。
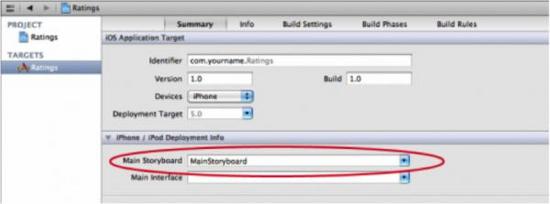
你可以查看 Target 的 Summary 視窗:
新增的 iPhone/iPodDeployment Info 小節下面,可以讓你選擇是從故事板檔案啟動還是從nib檔案啟動。 為了更清楚一點,可以打開 main.m 查看:#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main ( int argc, char * argv []) {
@autoreleasepool {
return UIApplicationMain ( argc, argv, nil ,
NSStringFromClass ([ AppDelegate class ])) ;
}
}
原先的 UIApplicationMain() 的最後一個參數為nil ,但現在是 NSStringFromClass([Delegate class]。
與使用 MainWindow.xib 的時候不同,故事板中不會包含應用程式委託。由於無法從nib 載入應用程式委託,也無法從故事板檔案中載入應用程式委託,我們必須告訴 UIApplicationMain 應用程式委託類別的名稱,否則它根本無法找到應用程式委託類別。
使用TabBar
Ratings 程式有一個 Tabbar,包含了兩個viewcontroller。使用分鏡創作 Tabbar 是小事一碟。
切換到MainStoryboard.storyboard ,拖曳一個 TabBarController 到畫布中。你可能必須將Xcode 視窗最大化,因為TabBarController跟兩個 viewcontroller 連結在一起,你可能需要更多的空間才能靈活操作。
新的 TabBarController 已經事先配置了兩個ViewController,每個 Tab 按鈕一個。 UITabBarController 是 ViewController 的容器,它包含了多個viewcontroller。其它類似的容器還有 NavigationController 和 SplitViewController(後面都會介紹)。 iOS5 有個更酷的功能是你可以寫自己的 ViewController 容器——在本書後續教學中介紹。
TabBarController和所包含的ViewController的包容關係以一個箭頭(中間有一個小圓圖示)表示。
注意:如果要把TabBarController與其包含的ViewController一起移動,用Cmd+左鍵將它們全部選取然後移動(選取的場景會有一個淺藍色的方框框住)。
在第一個 ViewController 中放入一個 Label 然後輸入文字「FirstTab」。在第2個ViewController 中放入一個 Label 並輸入文字「Second Tab」。這樣我們就能在切換 Tab 時區分兩個ViewController。
注意:你不能在編輯器的縮放模式下向場景拖放東西,必須先恢復到普通模式下。
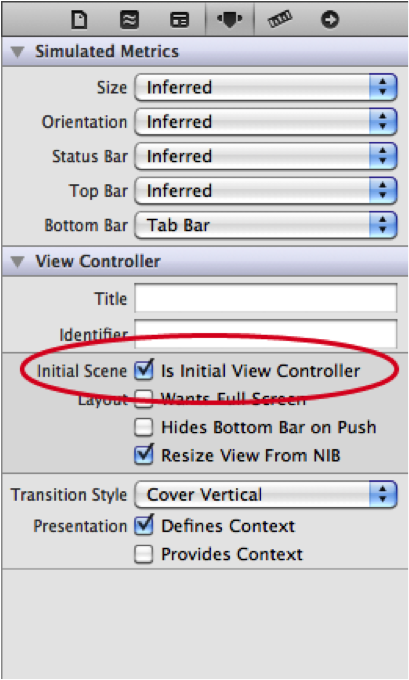
選取 TabBarController 並開啟屬性面板。勾選“ IsInitial View Controller”選項。

在畫布中,原來指向最初的 ViewController 的箭頭,現在指向了TabBarController。
也就是說,程式運行時,UIAppliation 會將 TabBarController作為應用程式的第一個ViewController。
故事板總是以一個 ViewController 作為“initialview controller”,即故事板的入口。
運行程式。現在的程序,可以透過 TabBarController 在兩個ViewController 中切換。
Xcode 其實有一個專門用於 Tabbar 應用程式的模板(叫做 Tabbed Application 模板),當然 我們也可以使用這個模板。但在某些時候我們必須透過手動建立TabbarController ,這樣就必須知道在不使用模板時該如何做。
現在你可以刪除專案範本原來創建的那個 viewcontroller,我們不再需要它。這樣分鏡只會有一個TabbarController 和它的兩個 viewcontroller。
以這種方式,你可以創建超過 5 個的 ViewController 給TabBarController,它將自動在 Tabbar 上顯示 More... 按鈕。
加入Table View Controller
被連接到 TabBarController 的兩個場景只是一般的UIViewController。現在我們要其中的第一個替換為 UITableViewController。
選取第一個 ViewController,刪除它。拖一個TablViewController 到畫布中.
選取 TablViewController,選擇選單「EditorEmbedInNavigation 」。
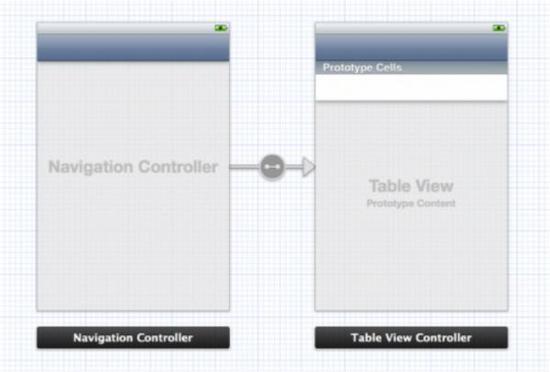
這將導致增加一個 ViewController 到畫布中:

當然你也可以直接從 Object Library 中拖一個 NavigationController,但 Embed In 命令更簡單一些。
由於 NavigationController 也是一種ViewController 容器,它和 TableViewController 之間也有一個箭頭表示二者關係。在文檔樹中這些關係顯示如圖中所示:

注意 TableViewController 上被加入了一個navigationBar。這是故事板編輯器自動放入的,因為這個場景現在將在 NavigationController 的 frame 內顯示。當然,這並不是真正的UINavigationBar對象,而只是一個模擬的「假」的導航條。
打開TableViewcontroller 的屬性面板,我們可以看到頂部有一個Simulated metrics 小節.
故事板默認使用“Inferred”(依靠推斷)設置,意思是該場景如果在NavigationController 中顯示則會顯示導航條,如果依靠推斷)設置,意思是該場景如果在NavigationController 中顯示則會顯示導航條,如果依靠推斷)設置,意思是該場景如果在NavigationController 中顯示則會顯示導航條,如果依靠推斷)設置在TabBarController 中顯示則會顯示TabBar,以此類推。如果你需要的話也可以改變這些設置,但請明白,這些設置僅僅是幫助你設計你的屏幕,Simulated Metrics 並不會用於運行時,它們僅僅是幫助你進行可視化設計的。
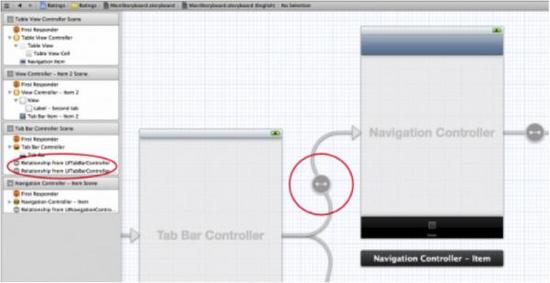
現在將新場景連接到TabBarController 。 ctrl+左鍵,從TabBarController 拖曳一條線到 NavigationController.
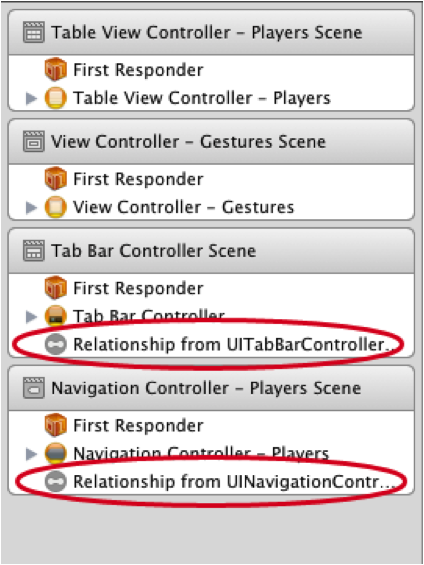
拖完後將顯示彈出式選單,請選擇Relationship-viewControllers。這將在這兩者之間創造新的關係:

TabBarController 現在有兩個關係,一個 Tab 一個。 NavigationController自己有一個關係,連結的是 TableViewController。另外還有另外一種箭頭,“segue”,我們在後面講。
建立新連線時,新的 Tab 也同時被加到 TabBarController上,名字叫做 「Item」。我想將新的場景放在第一個Tab 上,可以用拖曳 Tab 的方式改變它們的順序.
運行程序,現在第一個 Tab 已經變成了 NavigationController。
在我們將實際的功能加入 app 之前,讓我們先整理一下我們的故事板。我想將第一個tab 命名為 Players,第2個 tab 命名為 Gestures。你不需要去改變 TabBarController,而是要改變與 tab 對應的ViewController。
當你將一個 ViewController 連接到TabBarController 時,會在 ViewController 上建立一個 TabBarItem 物件。透過 TabBarItem 對象,你可以設定Tab 的 Title 和圖片。
選擇 NavigationController 上的 TabBarItem對象,在屬性面板,設定它的 Title 為 Players.
將第二個 ViewController 的 TabBarItem 重新命名為Gestures。
我們還可以在 Tab 上放入圖片。在 本教程原始碼 中有一個資料夾Images。將該資料夾加入項目中去。在 TabBarItem “Guestures”的屬性面板,將 Players.png 設為它的image。將 TabBarItem “Players”的 image 設定為 Players.png.
與之相仿,在 NavigationController 所包含的ViewController 上,有一個 NavigationItem 對象,可用於設定導覽列。選擇 TableViewController 上的NavigationItem,在屬性面板中將 title 修改為 Players。
當然,你也可以透過簡單地雙擊NavigationBar 來修改title(注意:你應該雙擊TableViewController 上的「假」導航條,而不是雙擊NavigationController 上的真導航條。
運行程序,不需要你編寫一行運行程序程式碼,我們客製的Tab 欄就顯示出來了。




