1.VUE 前端簡單介紹
VUE JS是一個簡潔的雙向資料綁定框架,他的性能超過ANGULARJS,原因是實現的機制和ANGULARJS 不同,他在初始化時對資料增加了get和set方法,在資料set時,在資料屬性上新增監控,這樣資料發生改變時,就會觸發他上面的watcher,而ANGULARJS 是使用髒資料檢查來實現的。
另外VUEJS 入門比ANGULARJS 簡單,中文文件也很齊全。
2.元件實作
在使用vue開發過程中,我們會需要擴充一些元件,在表單中使用,例如一個使用者選擇器。
在VUEJS 封裝時,可以使用元件和指令。
在VUEJS中有V-MODEL 這個感覺和ANGULARJS 類似,實際完全不同,沒有ANGULARJS 複雜,他沒有像ANGULARJS的ng-model 的viewtomodel和modeltoview 等特性,而且這個v-model 只能在input checkbox select 等控制上進行使用,而angularjs 可以擴充ngmodel實作他的render方法。 。
另外我在使用 VUE指令時,實作雙向綁定,這個我研究了自訂指定的寫法,可能還是不太熟悉的原因,還沒有實現。
我改用元件來實現:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})
|
登入後複製
在vue實作元件時,他使用的是單向資料流,在這裡我們使用 物件來實現雙向綁定。
在上面的程式碼中,有兩個屬性 :
input,pname 其中input 是一個資料物件實例,pname: 只是一個字串。
模版代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script>
|
登入後複製
1 2 3 | <inputtext :input="item" pname="school"></inputtext>
<inputtext :input="person" pname="name"></inputtext>
|
登入後複製
組件使用代碼,這裡綁定了 item,person 數據,pname 為綁定字段。
JS實作程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')
|
登入後複製
這裡我們實作了 子表的資料新增和刪除。
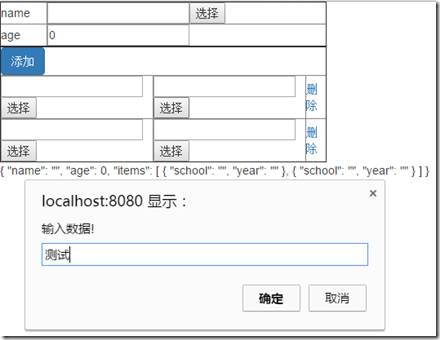
介面效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多VUE JS 使用元件實現雙向綁定的範例程式碼相關文章請關注PHP中文網!