iOS 5 故事板入門(3)
Segues 介紹
是時候在我們的故事板中加入更多的 ViewController 了。我們將創建一個場景以便用戶添加新的玩家到程式中。
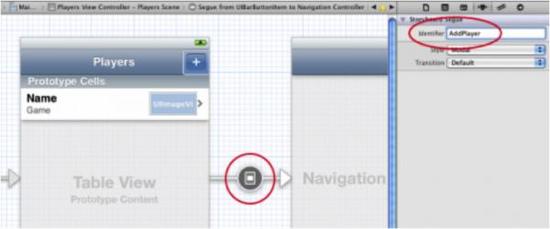
拖一個 BarButtonItem 到 Players 場景的導覽列右端。透過屬性面板將它的Identifier 改為 Add,這樣它就成為一個標準的 + 號按鈕。當你點擊這個按鈕我們將彈出新的模式窗口,你可以在其中輸入新玩家的資訊。
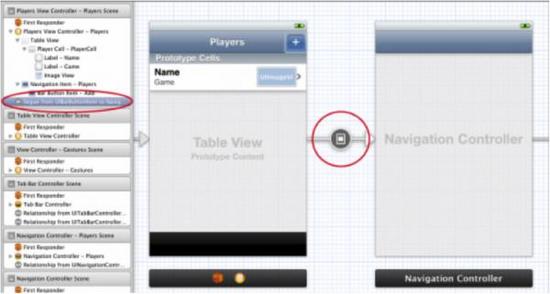
拖一個 TableViewController 到畫布中,放在Players 場景右邊。你可以透過雙擊縮小畫布,以便有更多空間進行操作。
選取這個 TableViewController 並把它嵌到一個navigationController (透過選單「EditorEmbedInNavigation Controller」)。
接下來請注意:選擇 + 號按鈕,按住 ctrl 鍵,將它拖曳到新加入的navigationController。

釋放滑鼠,在彈出式選單中選擇 Modal。在 Players 場景和NavigationController 間會多出一個箭頭:

這種連接就叫做 segue(發音:seg-way),表示從一個ViewController 跳到另一個 ViewController。這不同於關係,關係用於表示一個 ViewController 包含另一個ViewController。換種說法,一個 segue 會改變螢幕上的所有東西。當按鈕、TableViewCell上的觸控或手勢(以及類似的東西)觸發。
segue 的好處是你不需要寫任何呈現新視窗的程式碼。也不需要將按鈕和 IBAction連結起來。如同我們剛才所做的,拖一條線將 barButtonItem 和下一個場景連起來就足矣。 (如果控制項已經有 IBAction 連接,則 segue 將覆蓋它)。
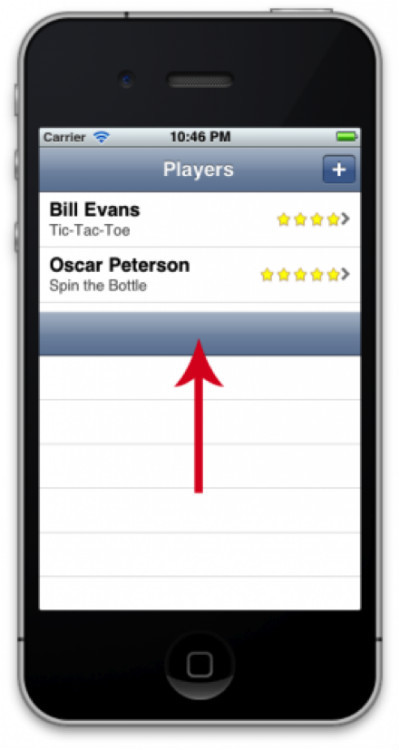
運行程序,按下 + 號按鈕。一個新的 TableView 會彈出!

這是 “modal式”segue。新的窗戶完全遮住前面的窗戶。使用者不能和前面的視窗進行任何交互,除非將彈出的視窗關閉。然後我們將示範「push 式」segue,它將一個新的視窗壓入導航控制器的堆疊中。
這個新的 ViewController 不是很好用——你甚至不能關閉它回到主視窗!
Segue 只是單向的,從 Players 視窗到新視窗。要返回,必須使用委託模式。首先,我們必須為新場景建立一個類別。在專案中新增一個UITableViewController 子類,命名為 PlayerDetailsViewController。
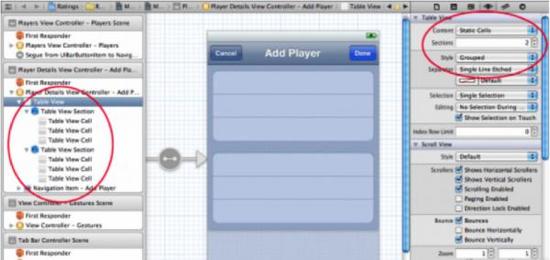
返回故事板編輯器,選取新的 TableViewController ,在Identity 面板中將 Class 改為 PlayerDetailsViewController。我經常忘記這一步,因此我提醒你不要跟我一樣。
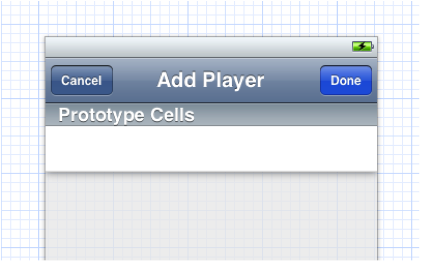
將它的 title 改為「Add Player」 (透過雙擊導航條).。同時加入兩個 BarButton Items 到導航條。在屬性面板中,設定左邊的按鈕的 Identifier 為 Cancel,右邊的設定為 Done。

然後修改 PlayerDetailsViewController.h:
@class PlayerDetailsViewController; @protocol PlayerDetailsViewControllerDelegate <NSObject> - ( void ) playerDetailsViewControllerDidCancel : ( PlayerDetailsViewController *) controller; - ( void ) playerDetailsViewControllerDidSave : ( PlayerDetailsViewController *) controller; @end @interface PlayerDetailsViewController : UITableViewController @property ( nonatomic, weak ) id <PlayerDetailsViewControllerDelegate> delegate; - ( IBAction ) cancel :( id ) sender; - ( IBAction ) done :( id ) sender; @end
我們定義了一個連接到協議,以便當用戶點擊 Cancelcelers)
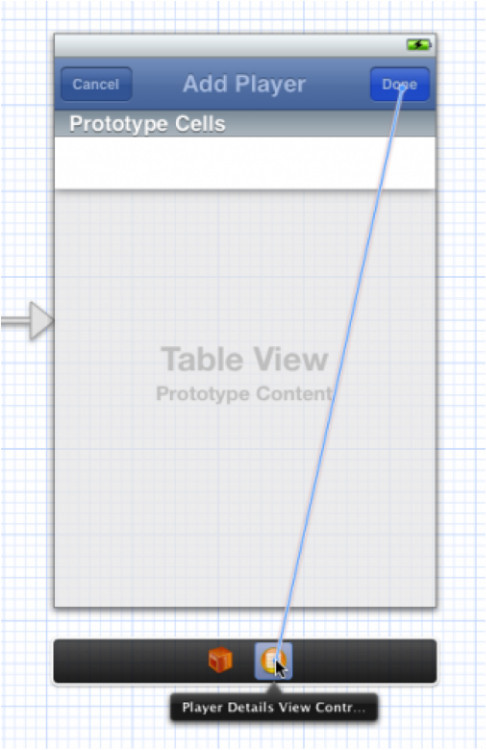
返回故事板編輯器,將 Cancel 按鈕和 Done 按鈕連接至對應的Action 方法。第一種方法是,按住ctrl 鍵,從BarButtonItem 拖曳到ViewController,然後在彈出的選單中選擇合適的action 方法:

在PlayerDetailsViewController.m 中,加入這兩個方法:
- ( IBAction ) cancel :( id ) sender {
[ self.delegate playerDetailsViewControllerDidCancel : self ] ;
} - ( IBAction ) done :( id ) sender {
[ self.delegate playerDetailsViewControllerDidSave : self ] ;
}re
這兩個方法分別對應兩個BarButton。這些方法都通知委託對象什麼事件被觸發了。最終都需要讓委託對象去關閉視窗(這不是必須的,但我喜歡這樣做。當然,你也可以讓AddPlayer 在通知委託對象前或之後自己關閉自己)。 注意,通常委託方法會將呼叫者的一個參考放在方法的第一個參數(或僅有的一個參數)。在此即 PlayerDetailsViewController 參數。這樣可以讓委託對象知道是哪個物件傳送訊息給它。 不要忘記合成delegate 屬性:@synthesize delegate; 我們已經為 PlayerDetailsViewController 定義了一個地方委託去實現它。顯然,這個地方應該是PlayersViewController。因為它負責呈現 AddPlayer 視窗。在 PlayerViewController.h 中加入以下程式碼:#import "PlayerDetailsViewController.h" @interface PlayersViewController : UITableViewController <PlayerDetailsViewControllerDelegate>
#pragma mark - PlayerDetailsViewControllerDelegate
- ( void ) playerDetailsViewControllerDidCancel : ( PlayerDetailsViewController *) controller {
[ self dismissViewControllerAnimated : YES completion : nil ] ;
}
- ( void ) playerDetailsViewControllerDidSave : ( PlayerDetailsViewController *) controller {
[ self dismissViewControllerAnimated : YES completion : nil ] ;
}
这里只是简单地关闭 AddPlayer 窗口。稍后我们会做一些有趣的事情。
iOS5 中出现了新的dismissViewControllerAnimated:completion: 方法。你也可以用之前的老 dismissModalViewControllerAnimated: 方法。但新方法将更加优雅地关闭ViewController(它能给你一个机会在窗口被关闭后能执行额外的代码)。
剩下只有一件事情: Players 窗口需要告诉 PlayerDetailsViewController它将成为它的委托。你可能想,用故事版编辑器在二者间拖一条线不就完了吗?很不幸,这不行。在 segue 中,为了传递数据到下一个 ViewController ,我们仍然必须编写代码。
在PlayersViewController 中添加如下方法:
- ( void ) prepareForSegue :( UIStoryboardSegue *) segue sender :( id ) sender {
if ([ segue.identifier isEqualToString : @ "AddPlayer" ]) {
UINavigationController * navigationController = segue.destinationViewController;
PlayerDetailsViewController * playerDetailsViewController = [[ navigationController viewControllers ] objectAtIndex : 0 ] ;
playerDetailsViewController.delegate = self;
}
}
prepareForSegue 方法在即将发生 segue 之时触发。新的 ViewController 已经同故事版一起加载了,但它是不可见的,我们必须利用这个方法传递参数给它。(永远不要自己调用prepareForSegue 方法,它由 UIKit 调用以通知你正在触发一个 segue。)
注意 segue 的目标将是 NavigationController,它与我们的BarButtonItem 是关联的。为了得到 PlayerDetailsViewController实例,我们必须从 NavigationController 的 viewControllers 属性中将它找出来。
运行程序,按下 + 号按钮,尝试关闭 AddPlayer 窗口。居然没有效果!
那是因为我们并没有指定 segue 的 identifier 。而在prepareForSegue 方法中我们检查了 identifier 是否为 AddPlayer。在同一个 ViewController 中存在多个 segue 的情况下,建议你通过 identifier 来区分不同的 segue。
在故事版编辑器中,选择该 segue,注意 BarButtonItem 会被加亮显示以便你能清楚地知道是哪个控件触发这个segue。
在属性面板中,将 identifier 设为 AddPlayer。

再次运行程序,触摸 Cancel 或 Done 按钮,现在都能关闭窗口并返回玩家列表了。
注意:也可以从模式窗口中调用 dismissViewControllerAnimated:completion:方法。不一定非要让代理对象来关闭。但如果你这样做,要留意一件事情:你原来使用的[self.parentViewController dismissModalViewControllerAnimated:YES] 不再有效。可以用 self.presentingViewController 替换 self.parentViewController,但这是在 iOS5 之后出现的新属性。
另外,在 segue 的属性面板中,有一个 Transition 字段,在此你可以选择不同的过渡动画。
你净可以尝试你最喜欢的设置。但不要改变 Style 属性。对于这个窗口,它只能是Modal——任何其他选项都会导致程序崩溃!
在本教程中,我们多次使用委托模式。在此我们列出了在两个场景中建立连接的步骤:
从源场景的按钮或其他控件创建 segue 到另一个场景。(如果你想呈现一个模式窗口,通常目标对象应该是一个 NavigationController)。
指定 segue 的 identifier。(对于同一源场景,identifier必须是唯一的;不同的源场景则可以有重复)。
为目标场景创建委托协议。
从 Cancel 按钮和 Done 按钮中调用委托方法,对于目标场景想回到源场景的任何地方,你都要这样做。
在源场景中实现委托协议。当 Cancel 按钮或 Done 按钮被触摸时,委托对象应当负责关闭目标 ViewController。
在源 ViewController 中实现 prepareForSegue 方法,并让目标场景的 delegate=self;
委托模式是必然的,因为没有“反向 segue”这样的东西。当 segue 被触发,它创建的都是新的目标ViewController 实例。你当然可以创建一个 segue 用于从目标返回到源场景,但这太想当然了。
打比方,你可以从 Cancel 按钮创建一个 segue 返回Players 窗口,但却无法关闭 Add Player 窗口回到 Players。除非你创建一个新的 Players 对象。这样你就创建了一个无尽循环直到耗净所有内存。
记住:Segue 只有一个方向,只能用于打开新窗口。要关闭它返回(或者将他从NavigationController 栈中弹出),通常使用委托模式。segue 只适用于源场景,目标 ViewController 根本不知道 segue是什么玩意。
静态Cell
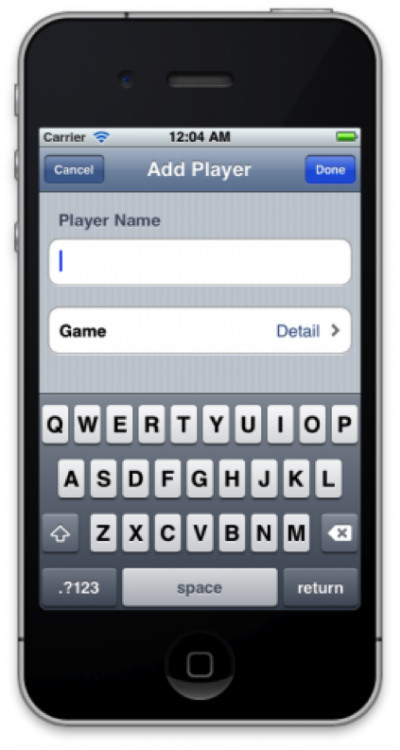
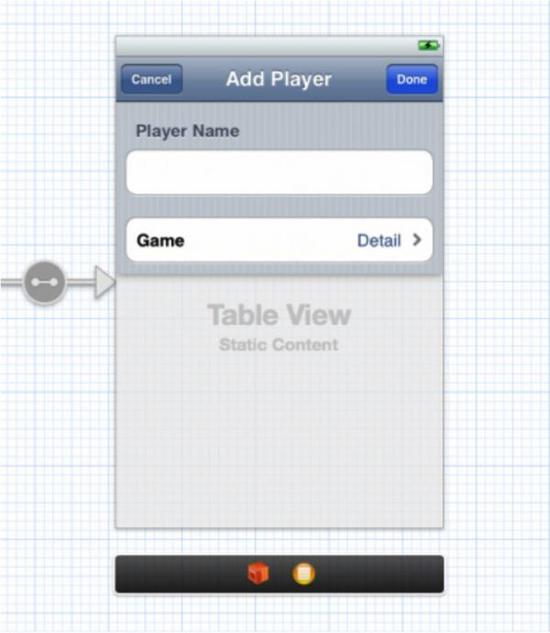
最终的 Add Player 窗口如下图所示:

这是一个分组表视图,但这次我们不需要为它创建一个数据源。我们可以直接在故事版编辑器中设计它,不需要写cellForRowAtIndexPath 方法。这种新特性叫做静态cell。
在 Add Players 场景中选择 tableView,在属性面板修改Content 为 Static Cells。Style 则选择 Grouped,Sections 设置为 2。

Sections 属性一旦改变,编辑器将克隆已有的 section。(你也可以从左边的文档树中选择某个 section 然后复制它)。
对于每个 section,我们只有一行。选择多余的行并删除。选择最上面的section ,通过属性面板,在 Header 字段中输入 Player Name。
拖一个新的 TextField 到这个 section 的仅有的 cell中。移除它的边框,这样你就看不到 textfield 的头和尾。设置字体为 System 17 ,反选Adjust to Fit。
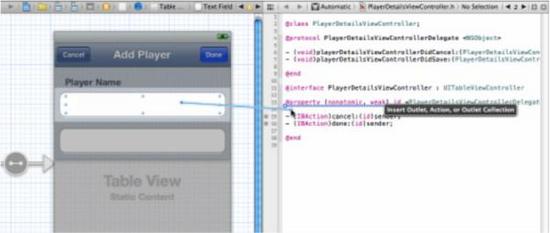
我们将使用 Assistan Editor 创建 textField 的IBOutlet。打开 Assistant Editor,它将自动打开 PlayerDetailsViewController.h。选中 TextField 然后按住 ctrl 拖到 .h 文件中:

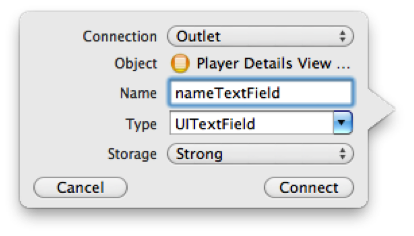
放开鼠标键,将弹出窗口:

Name 设置为 nameTextField。点击 Connect,Xcode 将在PlayerDetailsViewController.h 中添加如下属性:
@property ( strong, nonatomic ) IBOutlet UITextField * nameTextField;
同时它也自动合成了属性,并在 viewDidUnload 方法中加入语句。
我说过这种方法不能在模板cell 上使用,但在静态 cell 中是可以的。每个静态cell 只有一个实例(与模板 cell 不同,它们不会被复制),因此将它们的 subview 与 ViewController的出口连接是完全可行的。
设置第二个section 的静态 cell 的 Style 为 RightDetail。这是一种标准的 cell 样式。将左边的 Label 文本设置为 Game,accessory 设置为 disclosure indicator。为右边的Label 创建一个出口,命名为 detailLabel。这两个 Label 都是通常的 UILabel 对象。
设计后的 Add Player 窗口最终如下图所示:

使用静态 cell 时,TableViewController 不用数据源。因为PlayerDetailsViewController 类是 Xcode 模板创建的,代码中会存在数据源的模板代码,我们需要删除它。删除在:
#pragma mark - Table view data source
和:
#pragma mark - Table view delegate
之间的所有行。这将消除 Xcode 在添加这个类时的一些警告。运行程序,查看静态cell 的效果。我们没有写一行代码——实际上反倒删除了一大堆的代码。
但我们免不了还是要写一些代码。在你想第一个单元格加入 textField 时,你可能会注意到它稍有些不妥,在它的周围会有一些多余的空间。用户看不见textField 的头和尾,因此当他们触摸到这些空处的时候,键盘不会弹出。这个很容易解决,覆盖tableView:didSelectRowAtIndexPath 方法代码如下所示:
- ( void ) tableView :( UITableView *) tableView didSelectRowAtIndexPath :( NSIndexPath *) indexPath {
if ( indexPath.section == 0 )
[ self.nameTextField becomeFirstResponder ] ;
}
即用户触摸到第一个单元格时,我们激活 textField 焦点(在这个section 中只有一个 cell,因此我们只需要检查 section 的索引即可)。这将自动弹出软键盘。这只是微不足道的工作,但能降低用户的不满。
你还应该在属性面板中将 cell 的 selection style 设置为None,否则用户触摸在文本框附近时,整个行将变成蓝色。
好了,这就是 AddPlayer 窗口的设计了。现在我们要让它真正发挥作用。
以上就是iOS 5 故事板入门(3)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,應使用password_hash和password_verify函數實現安全的密碼哈希處理,不應使用MD5或SHA1。1)password_hash生成包含鹽值的哈希,增強安全性。 2)password_verify驗證密碼,通過比較哈希值確保安全。 3)MD5和SHA1易受攻擊且缺乏鹽值,不適合現代密碼安全。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示提升代碼質量和可讀性。 1)標量類型提示:自PHP7.0起,允許在函數參數中指定基本數據類型,如int、float等。 2)返回類型提示:確保函數返回值類型的一致性。 3)聯合類型提示:自PHP8.0起,允許在函數參數或返回值中指定多個類型。 4)可空類型提示:允許包含null值,處理可能返回空值的函數。
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。






