JavaScript閉包-閉包的作用域
閉包(closure)是JavaScript中的一個十分重要的概念。閉包是指在另一個作用域中保存了一份它從上級函數或作用域取得的變數(鍵值對),而這些鍵值對是不會隨著上一層函數的執行完閉而被銷毀的。閉包本質上是在討論一個物件的成員屬性何時被GC(垃圾回收機制)處理的問題。
我們其實在前面的函數的傳值中就已經接觸了閉包。在講解函數的傳值時我們列舉了一個比較物件屬性的函數sortByProperty,在這個函數中,它的傳回值是一個匿名函數,其實這就是一個閉包。我們仍然以這個例子來講解閉包的作用域。函數的程式碼稍作修改,如下:
// 比较对象属性大小的通用函数
function compareObjectFunction(prop){
//匿名函数
return function(obj1,obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
// 创建2个对象
var o1 = {name:"Leon",age:22}
var o2 = {name:"Ada",age:25}
// 比较对象的name属性
var compare = compareObjectFunction("name");
// 返回值
var returnValue = compare(o1,o2);
console.info(rel); //比较name属性会返回1,比较age属性会返回-1在上面的例子中,使用閉包的最大好處是compareObjectFunction的作用域變大了,當compareObjectFunction函數執行結束之後,prop這個變數依然存在。
在java和C++等靜態物件導向程式語言中,在執行完var compare = compareObjectFunction("name")這句話之後,記憶體會被釋放,prop這個屬性會被垃圾回收。但是在JavaScript中,當程式碼執行到var rel = compare(o1,o2);的時候,仍然可以存取prop屬性,這種透過傳回函數來擴大函數的作用域的方法就是閉包。
需要注意的一點是:閉包不等於匿名函數。我們創建閉包的方式通常是在一個函數的內部創建另一個函數。那麼,閉包是如何做到放大函數的作用域的呢?我們仍然以函數執行時的作用域記憶體模型來講解這個問題。
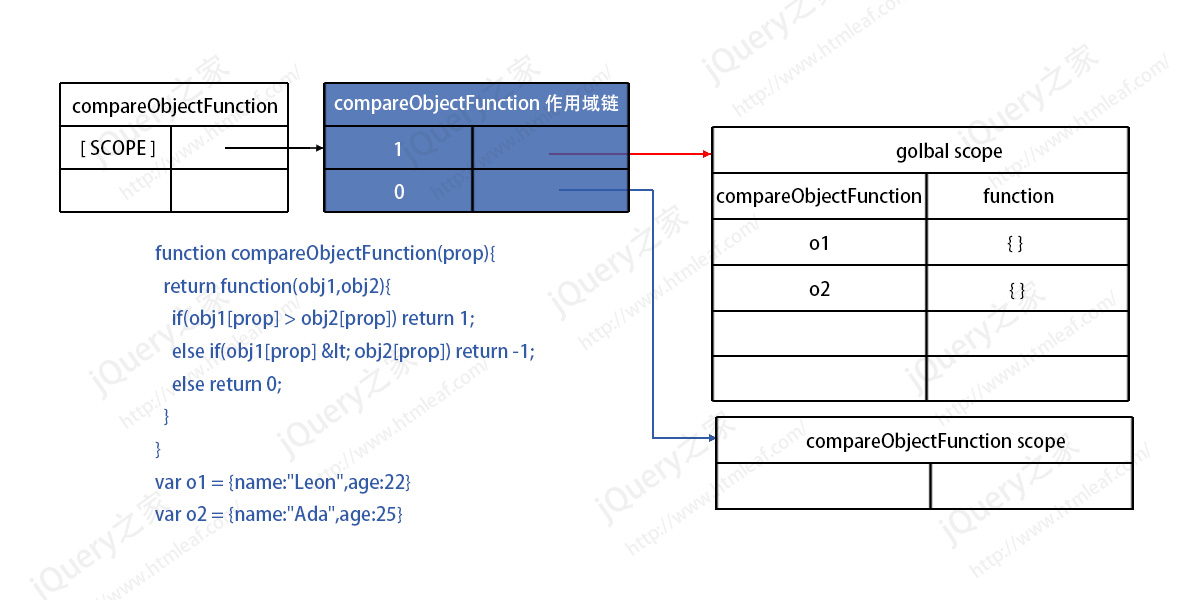
首先我們建立了compareObjectFunction函數,然後建立了2個物件o1和o2,完成這些程式碼之後,記憶體中的作用域鏈模型如下圖所示:

compareObjectFunction的作用域鏈的高位元指向全域全域作用域,低位指向自己的作用域。此時在全域作用域中有3個變數。
接下來開始比較物件的name屬性,執行以下程式碼:
var compare = compareObjectFunction("name");
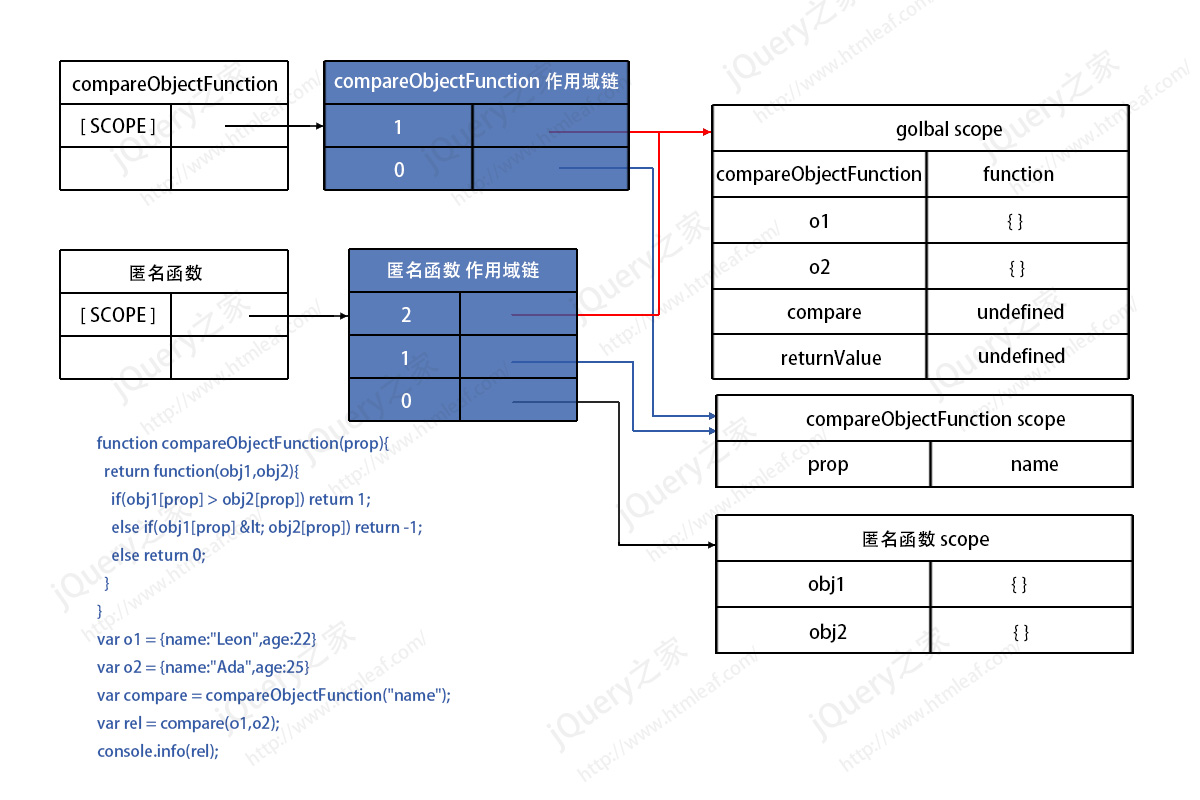
var returnValue = compare(o1,o2);透過將name作為參數傳入compareObjectFunction函數來對兩個物件進行名字大小的比較。執行完上面兩句程式碼之後,作用域鏈的記憶體模型如下圖所示:

在執行compareObjectFunction函數的時候,它回傳的是一個匿名函數,匿名函數也有它的作用域鏈。它的高位指向全域作用域,中間位指向包含它的compareObjectFunction的作用域,低位才是指向自己的作用域。
當程式執行完compareObjectFunction("name")這句程式碼之後,compareObjectFunction函數執行完畢,GC開始對它進行回收。但這時GC會發現還有一個匿名函數指向compareObjectFunction的作用域,此時GC就不會回收這塊作用域記憶體。而compareObjectFunction的作用域鍊和函數本身的記憶體會被GC當作垃圾回收。
當程式執行到compare(o1,o2)時,它首先在自己的作用域中將obj1和obj2的值分別修改為o1和o2,然後它需要呼叫prop屬性,由於在它自己的作用域空間中沒有找到這個屬性,它就會到鍊錶上一級指向的作用域compareObjectFunction作用域中去查找,此時發現prop屬性為name,所以它就使用name屬性來進行比較,並且得到回傳值。
可以看到,正是因為由於一個匿名函數指向了compareObjectFunction的作用域,使得compareObjectFunction函數在執行完後,它的作用域空間不被GC進行垃圾回收,從而使prop屬性的作用域被放大了。
JavaScript的閉包雖然可以放大函數的作用域,但是它的代價是程式執行時會佔用更多的記憶體空間,所以我們不可以濫用閉包,只有在需要使用的時候才用它。
以上就是JavaScript閉包-閉包的作用域的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ Lambda 表達式如何實作閉包?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 表達式如何實作閉包?
Jun 01, 2024 pm 05:50 PM
C++Lambda表達式支援閉包,即保存函數作用域變數並供函數存取。語法為[capture-list](parameters)->return-type{function-body}。 capture-list定義要捕獲的變量,可以使用[=]按值捕獲所有局部變量,[&]按引用捕獲所有局部變量,或[variable1,variable2,...]捕獲特定變量。 Lambda表達式只能存取捕獲的變量,但無法修改原始值。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向類型有:1. 全域物件;2. 函數呼叫;3. 建構函式呼叫;4. 事件處理程序;5. 箭頭函數(繼承外層 this)。此外,可以使用 bind()、call() 和 apply() 方法明確設定 this 的指向。






