動態腳本
我們在頁面中使用<script>元素就可以在頁面中插入JavaScript程式碼。有兩種方式:一種是透過src屬性來引用外部的js文件,一種是用這個元素來包含一段js程式碼。所謂的動態腳本,就是指這個腳本在頁面載入時不存在,在未來的某個時刻透過修改DOM來動態的新增腳本。與操作HTML元素一樣,建立動態腳本也有兩種方式:插入外部檔案和直接插入JavaScript程式碼。 </script>
動態載入的外部JavaScript程式碼可以立刻被執行,例如下面的程式碼:
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
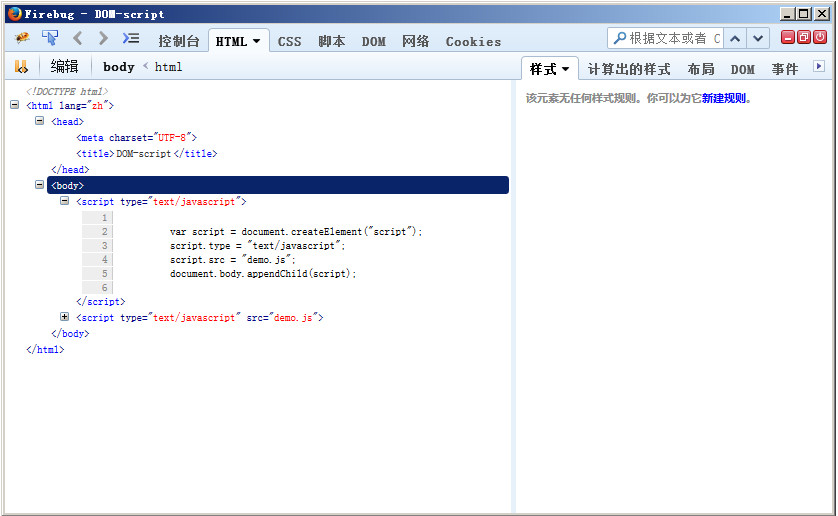
從上圖的結果中可以看到,上面程式碼在
元素中產生了一個



