Javascript 實作計算器:
系列文章:
JS 實作計算器詳解及實例程式碼(一)
Javascript 實作計算器時間功能詳解及實例(二)
思
小型JavaScript計算器
解決方案,比較笨拙的方法,雖然完成了但是還有不少bug,用的方法也不是最有效的,基本功能算是完成了,一些小的細節地方也考慮到了,但是還有其他的細節需要處理。
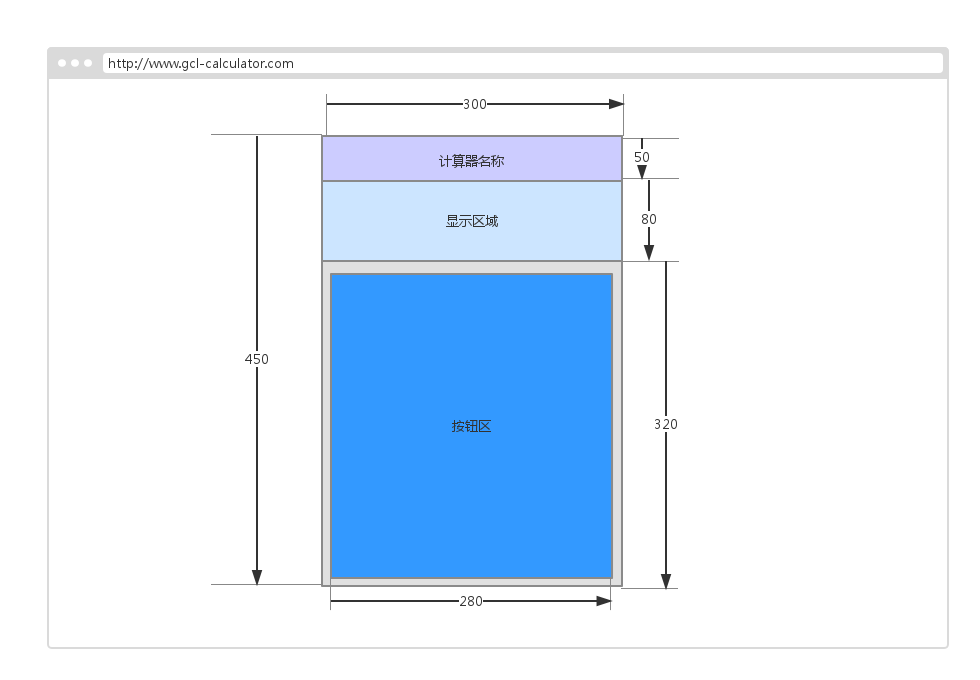
整體設計想法是,先畫草圖-> 設計UI -> 寫UI程式碼-> 寫CSS -> 寫JS邏輯程式碼;
面板(main-board)
面板整體尺寸設計標題
面板(main-board)
 面板整體尺寸設計標題
面板整體尺寸設計標題
面板整體尺寸設計標題
欄(board-title)
字體: font: 30px/50px “Comic Sans MS”, “微軟雅黑”;
寬高:(100%, 50px);
 屏顯區(board-result)
屏顯區(board-result)
數位顯示區(result-up):
表達式顯示區(result-down):
按鈕區(board-keys),使用表格完成,然後將每個td新增onclick事件
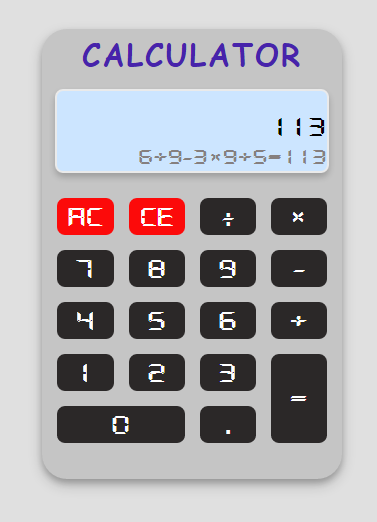
完成介面
導入新字體
1 2 3 4 5 | @font-face {
font-family: Lovelo-Black;/×定义font的名字×/
src: url('font/Lovelo Black.otf');/*把下载的字体文件引入进来×/
}
|
登入後複製
程式碼分析
程式碼組織結構
計算器物件:Calculatora:Re
程式碼組織結構
計算器物件:Calculatora:Re
operator:運算元數組,包括'+,-,×,÷,=';
digits:有效數字字符,包括'0-9'和點'.';
dot, equal, zero:'. ', '=', '0'對應三個字符,點,等號,字符'0';
digit:屏顯區上層的顯示的當前輸入的數字;
expression:屏顯區下層的顯示的輸入的數字和操作符組成的表達式;
resSpan:屏顯區上層的顯示當前數字的span物件;
resDown:屏顯區下層的顯示表達式的div物件;
last:上一次輸入的按鈕內容;
allDigits:用表達式解析出來的表達式中所有的有效數字;
ops:用表達式字串解析出來的表達式中所有的操作符;
hasEqual:判斷是否按了'='等號的識別碼;
lastRes:上一次計算出來的結果[TODO],尚未用到,待實作可以連續計算;
計算器方法:
init:計算器初始化方法;
addTdClick:為每個td即計算器按鈕新增點擊事件;
calculatorClickEvent:點擊事件;
btnClickHanlder:點擊事件處理函數;
showCurrRes:處理屏幕上將上層和下層屏幕將要顯示的內容; :將通過showCurrRes處理的結果顯示出來;
addZero:對錶達式前面加'0'操作;
calResult:計算結果;
clearData:清空數據;
hasOperator:判斷表達式中是否有操作符;
isOperator:判斷當前字元是否為操作符;
delHeadZero:刪除表達式開頭的'0';
輔助方法
getResSpan:獲取螢幕顯上層的s去取得標籤物件;
$:根據id去取得DOM物件;
程式碼邏輯
使用方法
引入Calculator.js檔案(在編寫完UI的基礎上)
建立物件並初始化:new Caljs檔案( ).init();
計算器物件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function Calculator() {
this.bdResult = $("board-result");
this.operator = ['+', '-', '×', '÷', '='];
this.digits = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '.'];
this.dot = '.';
this.equal = '=';
this.zero = '0';
this.digit = "";
this.expression = "";
this.resSpan = getResSpan();
this.resDown = $("result-down");
this.last = "";
this.allDigits = [];
this.ops = [];
this.hasEqual = false;
this.lastRes = 0;
}
|
登入後複製
新增點擊事件(注意this在閉包裡的引用問題)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Calculator.prototype.addTdClick = function () {
var tds = $tag("td");
var that = this;
for (var i = 0; i < tds.length; i++) {
tds[i].onclick = function (){
var text = this.innerText;
that.calculatorClickEvent(text);
};
}
};
|
登入後複製
計算器點擊事件處理程序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | Calculator.prototype.calculatorClickEvent = function (btnText) {
if (this.hasEqual) {
this.hasEqual = false;
this.clearData();
}
if (btnText != "AC" && btnText != "CE") {
this.btnClickHanlder(btnText);
} else {
this.clearData();
}
};
|
登入後複製
處理將要顯示的表達式和目前輸入的數字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | Calculator.prototype.btnClickHanlder = function (btnText) {
if ((btnText >= '0' && btnText <= '9') || btnText == this.dot) {
if (this.isOperator(this.last)) {
this.resSpan.innerText = '';
this.digit = '';
} else if ((btnText == this.dot) && (this.last == this.dot)) {
return;
}
this.digit += btnText;
this.expression += btnText;
} else if (this.isOperator(btnText)) {
if ((btnText == this.equal) && (this.resDown.innerText == this.zero || this.resDown.innerText == "")) return;
if (!this.isOperator(this.last) && btnText == this.equal) {
this.showCurrRes(this.zero, this.expression + btnText);
return;
} else if (this.isOperator(this.last)) {
return;
} else {
this.expression += btnText;
}
}
this.showCurrRes(this.digit, this.expression);
this.last = btnText;
};
|
登入後複製
計算結果函數
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | Calculator.prototype.showCurrRes = function (digit, expression) {
if (!expression) return;
this.showText(digit, expression);
if (expression.indexOf(this.equal) == -1) return;
this.hasEqual = true;
var tmpStr = this.delHeadZero(expression.substr(0, expression.length - 1));
if (!this.hasOperator(tmpStr)) {
this.showText(tmpStr, expression + tmpStr);
return;
}
var start = 0;
for (var i = 0; i < expression.length; i++) {
var c = expression[i];
if (this.isOperator(c)) {
this.ops.push(c);
var numStr = expression.substr(start, i + 1);
var number = 0;
if (numStr.indexOf(this.dot)) {
number = parseFloat(numStr);
} else {
number = parseInt(numStr);
}
this.allDigits.push(number);
start = i + 1;
}
}
var res = this.calResult();
this.lastRes = res;
this.showText(res + '', expression + res);
};
|
登入後複製
清空資料
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Calculator.prototype.showText = function (digitStr, expression) {
var expStr = this.delHeadZero(expression);
var digStr = this.delHeadZero(digitStr);
var tmp = expression == this.zero ? expression : this.addZero(expStr);;
var dig = digitStr == this.zero ? digitStr : this.addZero(digStr);
this.resSpan.innerText = dig;
if (this.isOperator(tmp[0])) {
tmp = this.zero + tmp;
}
this.resDown.innerText = tmp;
}
|
登入後複製
輔助函數
式需要補零;)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | Calculator.prototype.calResult = function () {
var first = 0;
var second = 0;
var res = 0;
for (var i = 0; i < this.ops.length; i++) {
first = this.allDigits[i];
second = this.allDigits[i + 1];
switch (this.ops[i]) {
case '+':
res = first + second;
break;
case '-':
res = first - second;
break;
case '×':
res = first * second;
break;
case '÷':
res = first / second;
break;
default:
break;
}
this.allDigits[i + 1] = res;
}
return res;
};
|
登入後複製
開頭去零函數
1 2 3 4 5 6 7 8 9 10 | Calculator.prototype.clearData = function () {
this.allDigits = [];
this.ops = [];
this.expression = this.zero;
this.digit = '';
this.resSpan.innerText = this.zero;
this.resDown.innerText = this.zero;
};
|
登入後複製
問題
文字底部顯示:透過設定行高處理;
透過一次性解析表達式需要考慮表達式開頭是否需要'0'存在;
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多JS 實作計算器詳解及實例程式碼(一)相關文章請關注PHP中文網!
 面板整體尺寸設計標題
面板整體尺寸設計標題 屏顯區(board-result)
屏顯區(board-result)



