javaScript基礎詳解
Jan 21, 2017 am 09:12 AM先講javaScript的擺放位置:<script> 與</script> 可以放在head和body之間,也可以body中或head中
JavaScript的六大作用:
1直接在script輸出
document.write("<h1 id="This-nbsp-is-nbsp-a-nbsp-heading">This is a heading</h1>");//document.write表输出,括号中h1标签同样有效登入後複製
2對事件反應
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框
登入後複製
3改變HTML 內容
5 改變HTML 樣式x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变登入後複製
element=document.getElementById('myimage') //得到img这个元素 element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片
登入後複製
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式登入後複製
If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为true登入後複製
x=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。登入後複製
X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零登入後複製
var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */登入後複製
var cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式
登入後複製
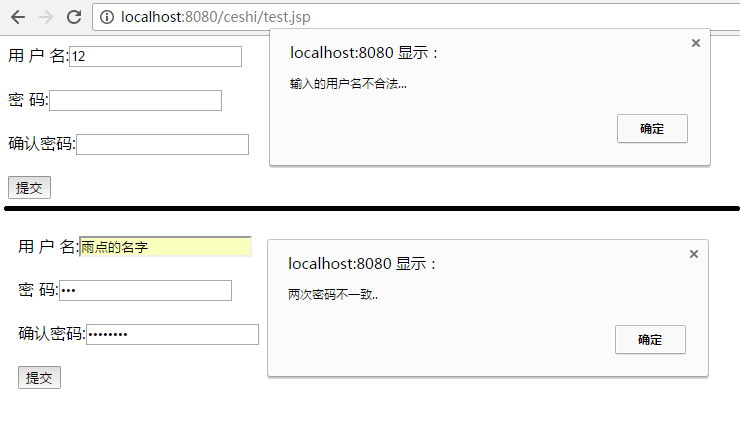
2:實現一個加法的小型計算機
運行結果如下:
以上就是本文的全部內容,希望本文的內容對大家的學習或工作能帶來一定的幫助,同時也希望多多支持PHP中文網!
更多javaScript基礎詳解相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















