一、關於使用Three.js幾點理論說明
1.請參考官網地址 https://threejs.org/
2.使用three.js必備條件
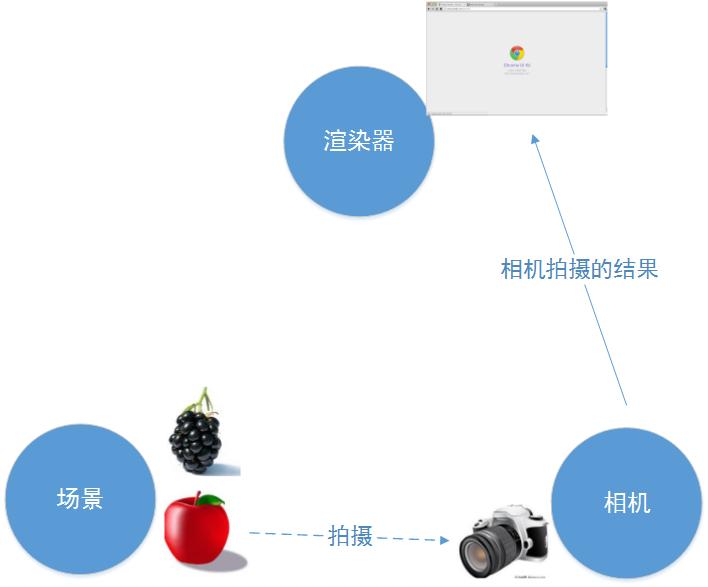
To actually be able to display anything with Three.js, we need three things: A scene, a camera, and a renderer so we can render the scene with the cam.353.場景A scene、相機a camera、渲染器 a renderer 三者之間的關係
 三、案例使用Three. js繪製旋轉立方體
三、案例使用Three. js繪製旋轉立方體
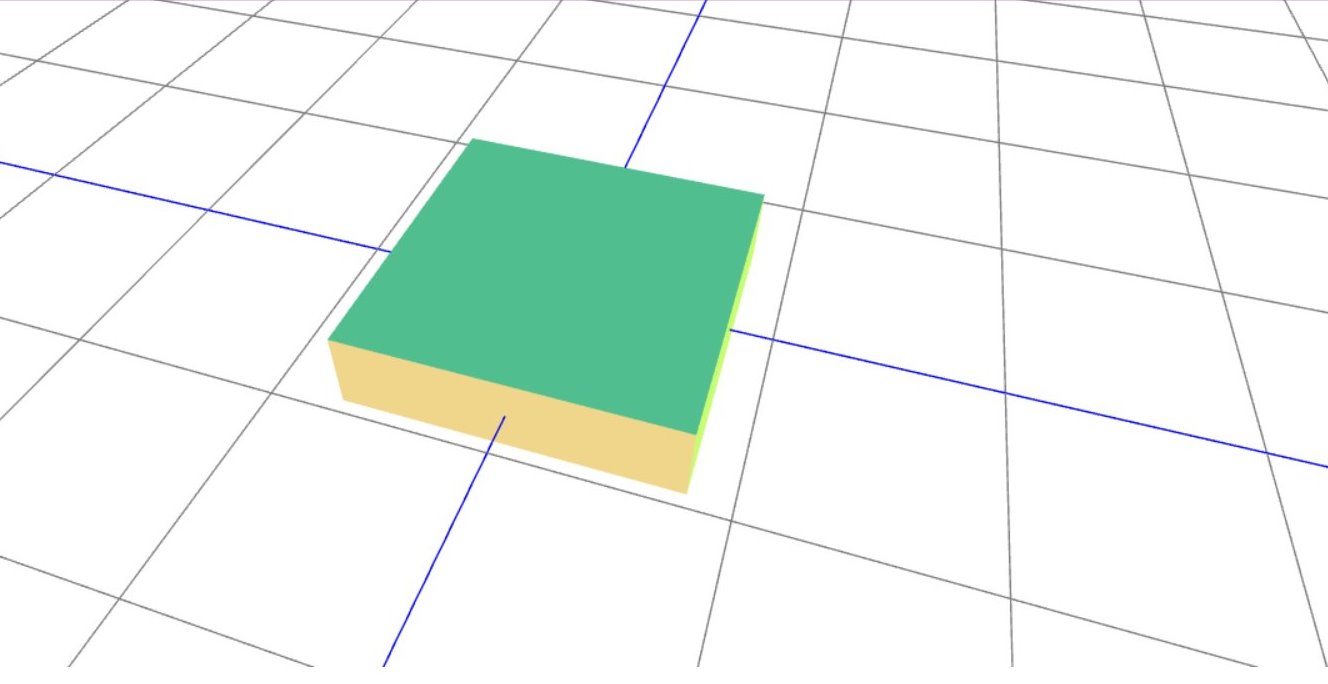
實現效果圖如下圖
 案例案例源碼
案例案例源碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用threejs构建室内模型</title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<div id="canvas-frame" ></div>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
renderer.render(scene, camera);
//实时动画
//animation();
}
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</html>一.場景場景就是一個三維空間。 用 [Scene] 類別宣告一個叫 [scene] 的物件。
二.關於上述案例中PerspectiveCamera透視相機注意點說明
1. 照相機預設的觀察方向是指向z軸負方向(就是朝向螢幕),所以當變化座標以後,就要將相機指向原點,才能觀察到物體。
2.利用 lookAt 方法來設定相機的視野中心。 “lookAt()”的參數是一個屬性包含中心座標“x”“y”“z”的物件。
3.案例中使用透視相機(從視點開始越近的物體越大、遠處的物體繪製的較小的一種方式、和日常生活中我們看物體的方式是一致的。)
4 .設定相機的上方向為正方向y軸 camera.up.x = 0; camera.up.y = 1; //相機朝向--相機上方為y軸camera.up.z = 0;
camera.up.x = 0; camera.up.y = 1; //相机朝向--相机上方为y轴 camera.up.z = 0;
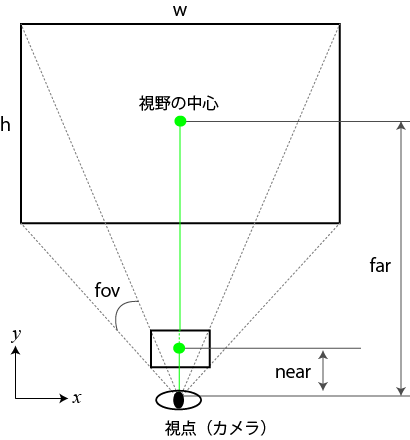
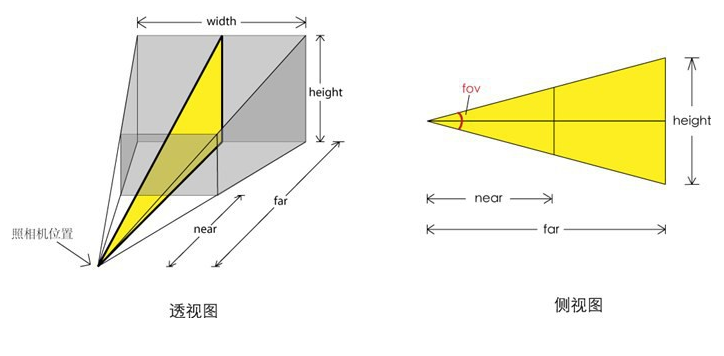
三.關於透視相機相關參數說明
new THREE.PerspectiveCamera(fov, aspect , near,far) 透視相機
視野角:fov 這裡視野角(有的地方叫拍攝距離)越大,場景中的物體越小,視野角越小,場景中的物體越大
縱橫比:aspect
相機離視體積最近的距離:near
相機離視體積最遠的距離:S


function animation(){
//相机围绕y轴旋转,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}



