js基礎之DOM中元素物件的屬性方法詳解
在 HTML DOM (文檔物件模型)中,每個部分都是節點。
節點是DOM結構中最基本的組成單元,每個HTML標籤都是DOM結構的節點。
文件是一個 文檔節點 。
所有的HTML元素都是 元素節點
所有 HTML 屬性都是 屬性節點
文字插入 HTML 元素是 文字節點與註解節點
最基本的節點類型是Node類型,其他所有類型都繼承自Node,DOM操作往往是js中開銷最大的部分,因而NodeList導致的問題最多。要注意:NodeList是‘動態的',也就是說,每次訪問NodeList對象,都會運行一次查詢,雖然這樣增加了開銷,但可以保證我們新添加的節點都能在NodeList中訪問的到。
所有的元素節點都有共用的屬性和方法,讓我們來詳細看看:
先來看較為常用的 通用 屬性
1 element.id 設定或返回元素的 id。
2 element.innerHTML 設定或傳回元素的內容,可包含節點中的子標籤以及內容
3 element.innerText 設定或傳回元素的內容,不包含節點中的子標籤以及內容
ement設定或傳回元素的類別名稱
5 element.nodeName 傳回該節點的大寫字母標籤名稱
6 element.nodeType 傳回該結點的節點類型,1表示元素節點… 2表示屬性節點… nodeValue 傳回該節點的value值,元素節點的值為null
8 element.childNodes 傳回元素的子節點的nodeslist對象,nodelist類似於數組,有length屬性,可以使用方括號[index] 存取指定索引的值(也可以使用item(index)方法)。但nodelist並不是數組。
9 element.firstChild/element.lastChild 傳回元素的第一個/最後一個子節點(包含註解節點與文字節點)
10 element.parentNode 傳回該結點的父節點與目前節點同級的上一個節點(包含註解節點和文字節點)
12 element.nextSibling 傳回與目前節點同級的下一個節點(包含註解節點與文字節點)
13 element.chileElementCount : 返回子元素: 返回子元素(不包括文字節點以及註解節點)的個數
14 element.firstElementChild /lastElementChild 傳回第一個/最後一個子元素(不包括文字節點以及註解節點)
15 element.previousElementSibling/nextElementSibling 後一個兄弟元素(不包括文本節點以及註釋節點)
16 element.clientHeight/clientWidth 返回內容的可視高度/寬度(不包括邊框,邊距或滾動條)
17 element.offsetHeight/offsetWidth /offsetLeoff /offset/Top 傳回元素的高度/寬度/相對於父元素的左偏移/右偏移(包括邊框和填充,不包括邊距)
18 element.style 設定或傳回元素的樣式屬性,。例:element.style.backgroundColor 注意,與CSS不同,style的屬性要去掉橫槓,第二個字首字母要大寫
19 element.tagName 返回元素的標籤名稱(大寫)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
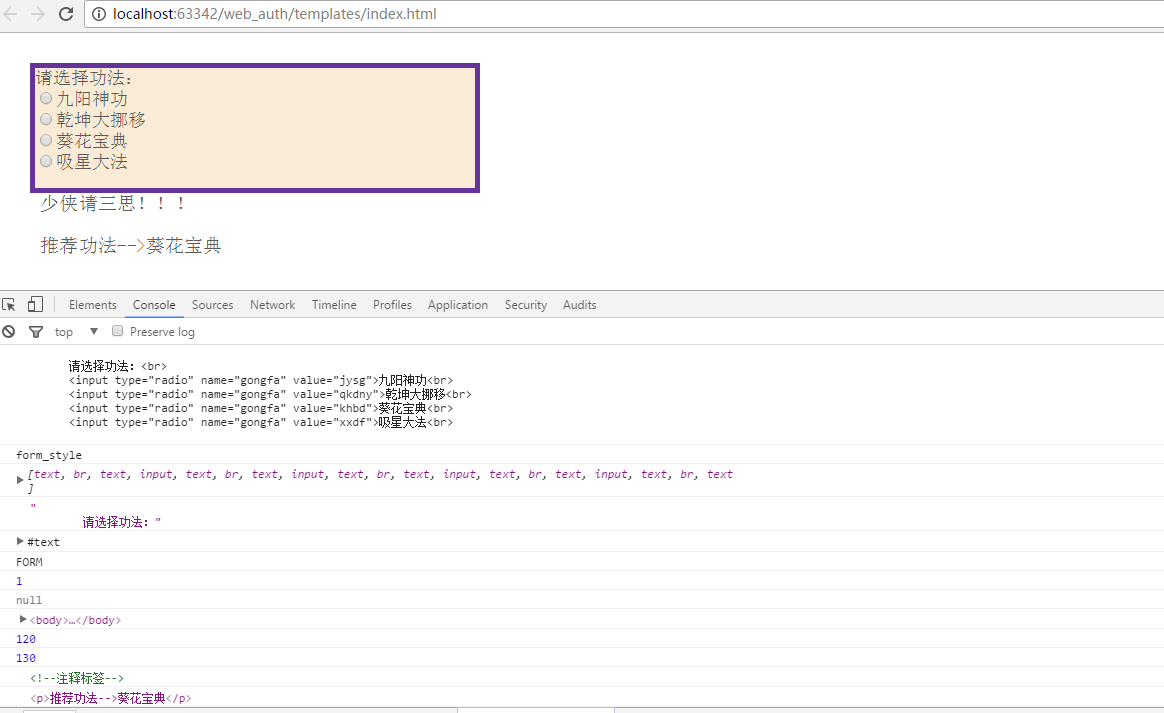
</html>瀏覽器顯示結果:
還有某些專屬屬性專屬屬性指那些專屬於某種標籤的屬性。例如 標籤,有href和target屬性。 有src屬性;
有src屬性; 
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






