有了前面「Hello,World」的例子和Yii Framework Web應用基礎的介紹,可以開始介紹一個簡單而相對而有比較完整的Web應用-Hangman(猜單字遊戲),這個例子是隨Yii 開發包發布的。透過這個例子可以了解開發Yii應用的基本步驟.
說起“Hangman”,讓我想起80年代末期高中時在CPC464計算機上完過的“猜單詞遊戲”-Hangman,每猜錯一次,就把一個小人離絞刑架前進一步。當時DOS才剛出來:-)。
開發一個Web應用,首先是進行需求分析,這個不在本教程之內,但為完整起見,還是把「猜單字遊戲」的規則列在下面:
猜單字遊戲(英文:Hangman,「上吊的人」之意)是一個雙人遊戲。一 位玩家想一個字,另一位嘗試猜該玩家所想的字中的每一個字母。
要猜的字以一列橫線表示,讓玩家知道該字有多少 字母。如果猜字的玩家猜中其中一個字母,另一位便須於該字母出現的所有位置上寫上該字母。如果猜的字母沒有於該字中出現 ,另一位玩家便會畫吊頸公仔的其中一筆。遊戲會在以下情況結束:

「我要t字。」「有, 在第八和第十一位。」
猜字的玩家猜完所有字母,或猜中整個字
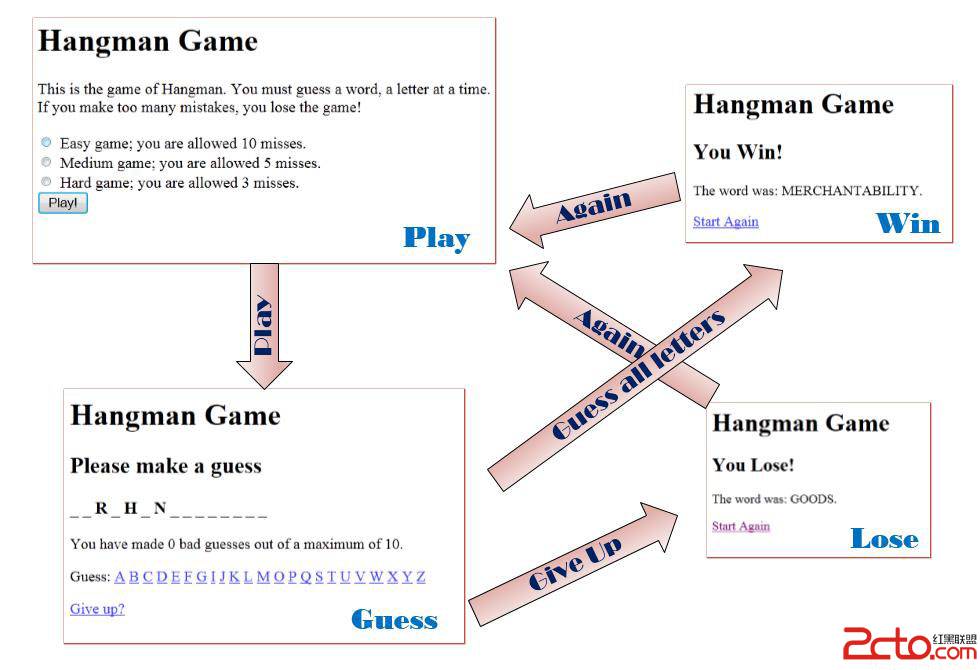
猜字的玩家猜完所有字母,或猜中整個字另一位玩家畫完整幅圖: 今天給出的例子就不畫出“上吊人”了,猜對了顯示“You Win”,猜錯了顯示“You Lose”。 因此我們可以設計四個頁面:
今天給出的例子就不畫出“上吊人”了,猜對了顯示“You Win”,猜錯了顯示“You Lose”。 因此我們可以設計四個頁面:
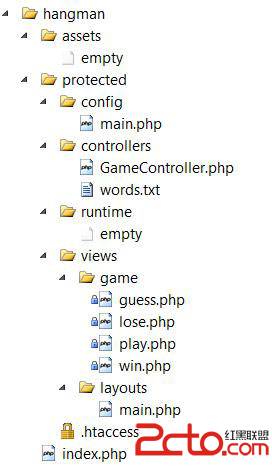
 前面的教程說過Yii應用使用缺省的目錄結構來存放應用的不同部分,可以使用Yii提供的工具來參加一個缺省的計畫目錄。不過我個人還是比較喜歡自己創建各 個目錄,因此根據上面的需求和介面設計,可以創建專案的目錄結構如下:
前面的教程說過Yii應用使用缺省的目錄結構來存放應用的不同部分,可以使用Yii提供的工具來參加一個缺省的計畫目錄。不過我個人還是比較喜歡自己創建各 個目錄,因此根據上面的需求和介面設計,可以創建專案的目錄結構如下:
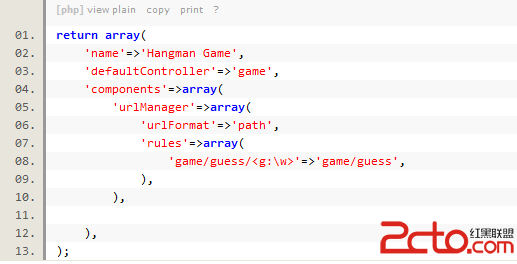
 1. 首先來看看設定檔protected/config/main.php
1. 首先來看看設定檔protected/config/main.php
return array( 'name'=>'Hangman Game', 'defaultController'=>'game', 'components'=>array( 'urlManager'=>array( 'urlFormat'=>'path', 'rules'=>array( 'game/guess/'=>'game/guess',),), ),);
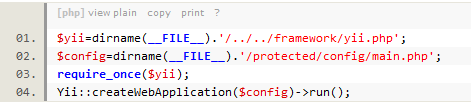
 2. 有了這個配置文件,就可以在入口腳本中使用它,每個Yii應用的入口腳本index.php都是大同小異的,大部分情況下都是Copy & Paste
2. 有了這個配置文件,就可以在入口腳本中使用它,每個Yii應用的入口腳本index.php都是大同小異的,大部分情況下都是Copy & Paste
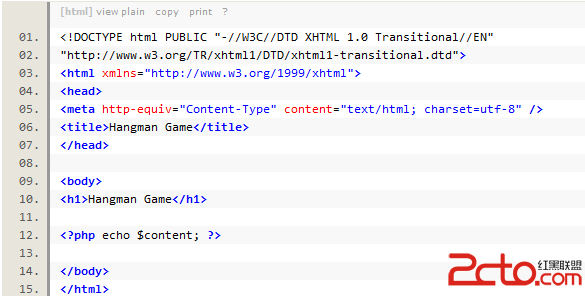
 3.然後定義View所使用的佈局檔案protected/views/layout/main.php main.php 為預設的佈局模板,應用可以修改View所使用的佈局,本例就是要缺省的佈局名稱main.。
3.然後定義View所使用的佈局檔案protected/views/layout/main.php main.php 為預設的佈局模板,應用可以修改View所使用的佈局,本例就是要缺省的佈局名稱main.。

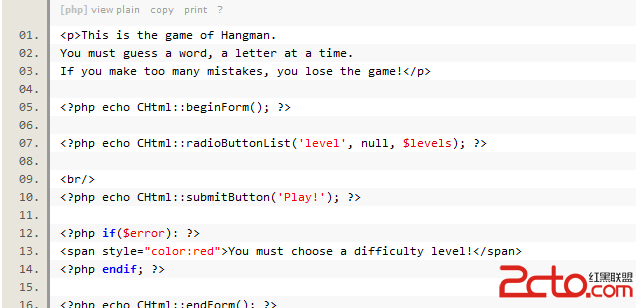
可以看到基本上也是HTML ,其中CHtml 為Yii 框架支援的輔助類,用來幫助產生HTML程式碼。 Hangman比較簡單,因此沒有使用單獨的Model,而是透過render推送的方式傳入參數。
需透過傳遞視圖的名稱來呼叫 CController::render()。這個方法將在 protected/views/ControllerID 目錄下尋找對應的視圖文件.
在視圖腳本內部,我們可以通過 $this 來訪問控制器實例.我們可以在視圖里以 $this->propertyName 的方式 拉取控制器的任何屬性.
我們也可以用以下 推送 的方式傳遞資料到視圖裡:
$this->render('edit', array(
'var1'=>$value1,
'var1'=>$value1,
>$value2,
));在以上的方式中, render() 方法將提取數組的第二個參數到變數裡.其產生的結果是,在視圖腳本裡,我們可以直接存取變數 $ var1 和 $var2.
那麼使用http://127.0.0.1:8888/yii/demos/hangman/index.php 和使用http://127.0.0.1:8888/yii/demos/hangman/index.php?game/play的效果是一樣的。缺省的 Controller為GameController,GameController缺省的action為play.
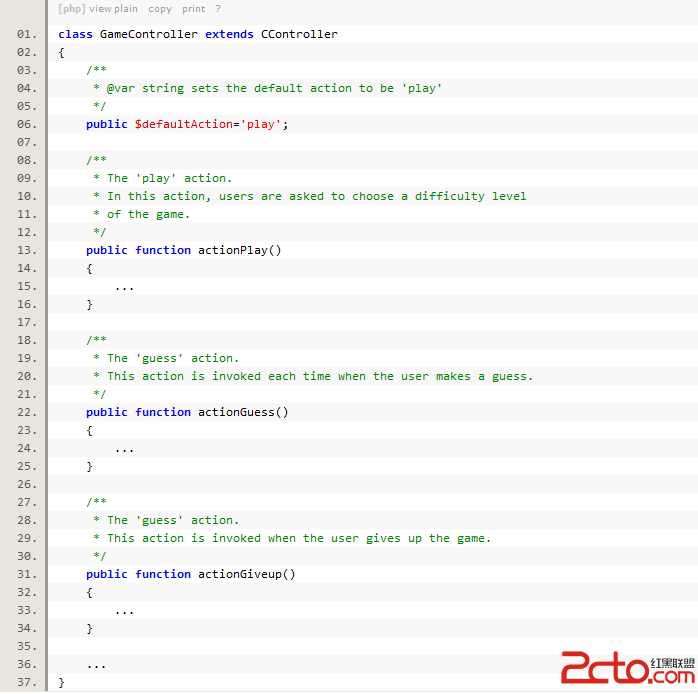
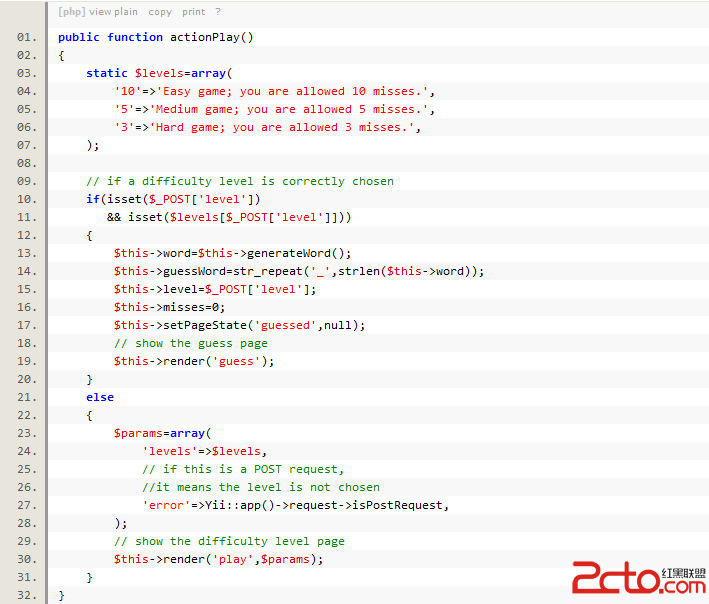
Action (動作),動作可以被定義為以 action 單字命名為前綴的方法。 Hangman定義了三個action ,actionPlay ,actionGuess, actionGiveup ,GameController 其它方法和屬性和生成單詞,判斷是否猜對等為具體的遊戲邏輯和Yii框架關係不大,就不介紹了。 

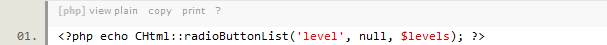
View使用Radiobutton來顯示$levels 定義的清單。
如 果用戶選擇了難易等級,在把Level,單字等存放到GameController所定義的屬性中,如word,level等。 GameController拍手與CController 也是CComponent的子類,CComponent支援了類似C#,Java的屬性功能。具體後面再介紹。  然後呼叫$this->render(‘guess’); 顯示Guess頁面。
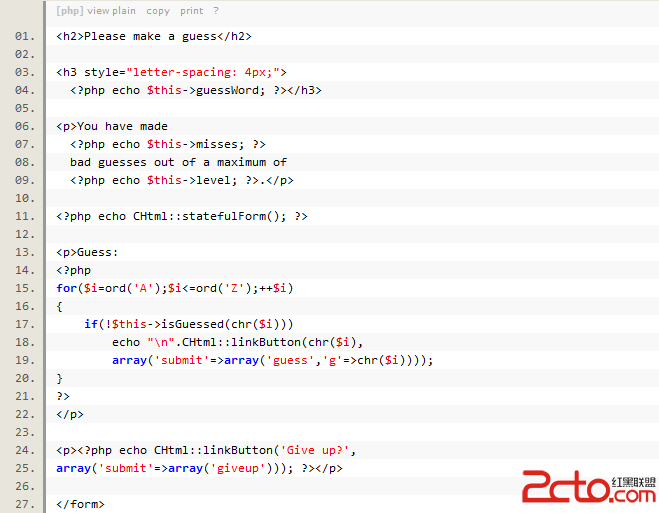
然後呼叫$this->render(‘guess’); 顯示Guess頁面。
其中點選26個字母觸發guessAction (array('submit'=>array('guess','g'=>chr($i)))))).
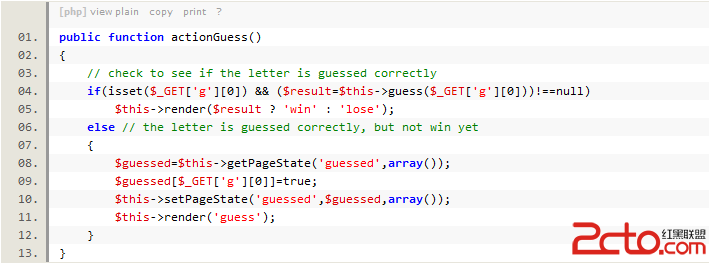
7. 下面為guessAction
其中參數'g'由guess 頁面提交是傳入, 如果單字全部猜對在顯示”You win” 或用完所有次數猜錯顯示“You lose” , $this->render($result ? 'win' : 'lose'),如果還有機會猜還是回到guess 頁面$this->render('guess');
建立目錄結構骨架。創建第一個Web應用 中講到的 yiic工具可以快速實現這個步驟。
配置此應用。這是透過修改應用程式設定檔來實現的。 此步驟可能也需要編寫一些應用程式元件(例如使用者元件)。
為所管理的每個類型的資料建立一個 模型 類別。 Creating First Yii Application 和 Automatic Code Generation 中所述的 Gii 工具可以用於快速為每個資料表建立 active record 類別。 4.為每個類型的使用者請求 建立一個 控制器 類別。 具體如何對使用者請求歸類要看實際需求。整體來說,如果一個模型類別需要被使用者存取,他就應該有一個對應的控制器類別。 Gii 工具也可以自動實現此步驟。
實現動作 和他們對應的 視圖。 這是真正所需要做的工作。
在控制器類別中配置必要的動作 過濾器。
如果需要主題功能,建立主題 。
如果需要國際化(I18N) ,創建翻譯資訊。
對可快取的資料點和視圖點應用適當的 快取 技術。
最終調整 與部署。
以上就是PHP開發框架Yii Framework教程(4) Hangman猜單字遊戲實例的內容,更多相關內容請關注PHP中文網(www.php.cn)!




