PHP開發框架Yii Framework教學(7) 使用CHtml建立Form
在創建Yii 應用的MVC做的View時,可以直接使用HTML語言直接建構頁面視圖,Yii 也提供了幾個幫助(helper)類別簡化視圖 編寫。例如, 要建立一個文字輸入域,我們可以呼叫 CHtml::textField();要建立一個下拉列表,則呼叫 CHtml::dropDownList()。在前面的Hangman例子的幾個View是使用CHtml來建立View的。
資訊: 你可能想知道使用幫助 類別的好處,如果它們所需的程式碼量和直接寫純HTML的程式碼量相當的話。 答案就幫助類別可以提供比 HTML 程式碼更多的功能。例如 , 如下程式碼將產生一個文字輸入域,它可以在使用者修改了其值時觸發表單提交動作。
CHtml::textField ($name,$value,array('submit'=>''));
不然的話你就需要寫一大堆 JavaScript. 。
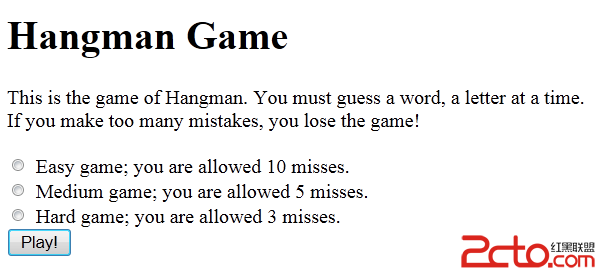
回憶一 下Hangman中頁面play的定義:
<p>This is the game of Hangman. You must guess a word, a letter at a time. If you make too many mistakes, you lose the game!</p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::radioButtonList('level', null, $levels); ?> <br/> <?php echo CHtml::submitButton('Play!'); ?> <?php if($error): ?> <span style="color:red">You must choose a difficulty level!</span> <?php endif; ?> <?php echo CHtml::endForm(); ?>

使用CHtml構造頁總是以CHtml::beginForm()開始以 CHtml::endForm()結尾。實際上這兩,個方法產生From標籤的開始和 結束標記。
對於HTML表單支援的UI元件,如button, radioButton, checkbutton 等UI元件,CHtml類別都提供了對應的方法, 例如上面的radioButtonList 和 submitButton。
除radioButtonList等之外,CHtml還提供了一組activeXXX ,比如activeRadioButtonList ,這些方法需要和CFormModel 配合使用,對於Hangman這樣的例子我們沒有另外使用Model,因此就沒有使用activeRadioButtonList方法,將在後面介紹MVC中的Model時介紹。
對與CHtml所支援的全部UI元件可以參考Yii類參考文件:http://www.yiiframework.com/doc/api/1.1/CHtml
從版本1.1.1 開始,提供了一個新的小物件CActiveForm. (http://www.yiiframework.com/doc/api/1.1/CActiveForm)以簡化表單建立。 這個小物件可同時提供客戶端及伺服器端無縫的、一致的驗證。這些在Yii支援的UI元件時一併介紹。
以上就是PHP開發框架Yii Framework教程(7) 使用CHtml創建Form的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
隨著互聯網的不斷發展,Web應用程式開發的需求也越來越高。對於開發人員而言,開發應用程式需要一個穩定、高效、強大的框架,這樣可以提高開發效率。 Yii是一款領先的高效能PHP框架,它提供了豐富的特性和良好的性能。 Yii3是Yii框架的下一代版本,它在Yii2的基礎上進一步優化了效能和程式碼品質。在這篇文章中,我們將介紹如何使用Yii3框架來開發PHP應用程式。
 Yii2 vs Phalcon:哪個框架更適合開發顯示卡渲染應用?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪個框架更適合開發顯示卡渲染應用?
Jun 19, 2023 am 08:09 AM
在當前資訊時代,大數據、人工智慧、雲端運算等技術已成為了各大企業關注的熱點。在這些技術中,顯示卡渲染技術作為一種高效能圖形處理技術,受到了越來越多的關注。顯示卡渲染技術廣泛應用於遊戲開發、影視特效、工程建模等領域。而對於開發者來說,選擇一個適合自己專案的框架,是一個非常重要的決策。在目前的語言中,PHP是一種相當有活力的語言,一些優秀的PHP框架如Yii2、Ph
 如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
隨著雲端運算技術的不斷發展,資料的備份已經成為了每個企業必須要做的事情。在這樣的背景下,開發一款高可用的雲端備份系統尤其重要。而PHP框架Yii是一款功能強大的框架,可以幫助開發者快速建立高效能的Web應用程式。以下將介紹如何使用Yii框架開發一款高可用的雲端備份系統。設計資料庫模型在Yii框架中,資料庫模型是非常重要的一環。因為資料備份系統需要用到很多的表和關
 Yii框架中的資料查詢:有效率地存取數據
Jun 21, 2023 am 11:22 AM
Yii框架中的資料查詢:有效率地存取數據
Jun 21, 2023 am 11:22 AM
Yii框架是一個開源的PHPWeb應用程式框架,提供了眾多的工具和元件,簡化了Web應用程式開發的流程,其中資料查詢是其中一個重要的元件之一。在Yii框架中,我們可以使用類似SQL的語法來存取資料庫,從而有效率地查詢和操作資料。 Yii框架的查詢建構器主要包括以下幾種類型:ActiveRecord查詢、QueryBuilder查詢、命令查詢和原始SQL查詢
 Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
隨著Web應用需求的不斷增長,開發者在選擇開發框架方面也越來越有選擇的空間。 Symfony和Yii2是兩個備受歡迎的PHP框架,它們都具有強大的功能和效能,但在面對需要開發大型網路應用程式時,哪個框架更適合呢?接下來我們將對Symphony和Yii2進行比較分析,以幫助你更好地進行選擇。基本概述Symphony是一個由PHP編寫的開源Web應用框架,它是建立
 Yii2程式設計指南:執行Cron服務的方法
Sep 01, 2023 pm 11:21 PM
Yii2程式設計指南:執行Cron服務的方法
Sep 01, 2023 pm 11:21 PM
如果您問「Yii是什麼?」請參閱我之前的教學:Yii框架簡介,其中回顧了Yii的優點,並概述了2014年10月發布的Yii2.0的新增功能。嗯>在這個使用Yii2程式設計系列中,我將指導讀者使用Yii2PHP框架。在今天的教學中,我將與您分享如何利用Yii的控制台功能來執行cron作業。過去,我在cron作業中使用了wget—可透過Web存取的URL來執行我的後台任務。這引發了安全性問題並存在一些效能問題。雖然我在我們的啟動系列安全性專題中討論了一些減輕風險的方法,但我曾希望過渡到控制台驅動的命令
 Yii2 vs Symfony:哪個框架比較適合API開發?
Jun 18, 2023 pm 11:00 PM
Yii2 vs Symfony:哪個框架比較適合API開發?
Jun 18, 2023 pm 11:00 PM
隨著網路的快速發展,API成為了各種應用間資料交換的重要方式。因此,開發一款易於維護、高效、穩定的API框架變得越來越重要。而在選擇API框架時,Yii2和Symfony是兩個備受開發者歡迎的選擇。那麼,哪一個比較適合API開發呢?本文將對這兩個框架進行比較,並給出一些結論。一、基本介紹Yii2和Symfony都是成熟的PHP框架,都有相應的擴展,可以用來開
 yii如何將物件轉換為陣列或直接輸出為json格式
Jan 08, 2021 am 10:13 AM
yii如何將物件轉換為陣列或直接輸出為json格式
Jan 08, 2021 am 10:13 AM
yii框架:本文為大家介紹了yii將物件轉換為陣列或直接輸出為json格式的方法,具有一定的參考價值,希望能幫助大家。






