PHP開發框架Yii Framework教學(9) UI小元件Widget概述
和通常的應用程式開發框架一樣,Yii Framework也提供了一組UI小元件(CWidget)來幫助程式設計師設計使用者介面,小組是CWidget 或其子類別的實例。它是一個主要用於表現資料的元件.小組通常內嵌於一個視圖來產生一些複雜而獨立的使用者介面.例如, 一個日曆小物件可用於渲染一個複雜的日曆介面.小元件使用戶介面更加可複用.
我們可以如下視圖腳本來使用一個小物件:
beginWidget('path.to.WidgetClass'); ?>
...可能會由小物件取得的內容主體...
endWidget(); >或
widget ('path.to.WidgetClass'); ? >;
後者用於不需要任何body 內容的元件.
小元件可透過配置來自訂它的表現。這是透過呼叫CBaseController::beginWidget 或CBaseController::widget 設定其初始化屬性值來完成的。例如,當使用 CMaskedTextField 小物件時,我們想指定被使用的 mask 。我們透過傳遞一個攜帶這些屬性初始化值的數組來實現.。這裡的陣列的鍵是屬性的名稱,而陣列的值則是小物件屬性所對應的值。如以下所示 :
$this->widget('CMaskedTextField',array('mask'=>'99/99/9999'));?>继承 CWidget 并覆盖其init() 和 run() 方法,可以定义一个新的小物件:
class MyWidget extends
CWidget{public function init(){// 此方法会被 CController::beginWidget() 调用}public function run(){// 此方法会被 CController::endWidget() 调用}}小組件可以像一個控制器一樣擁有它自己的視圖。預設情況下,小物件的視圖檔案位於包含了小元件類別檔案目錄的views 子目錄之下.這些視圖可以透過呼叫CWidget::render() 渲染,這一點和控制器很相似.唯一不同的是,小組件的視圖沒有佈局文件支援。另外,小元件視圖中的$this指向小物件實例而不是控制器實例。
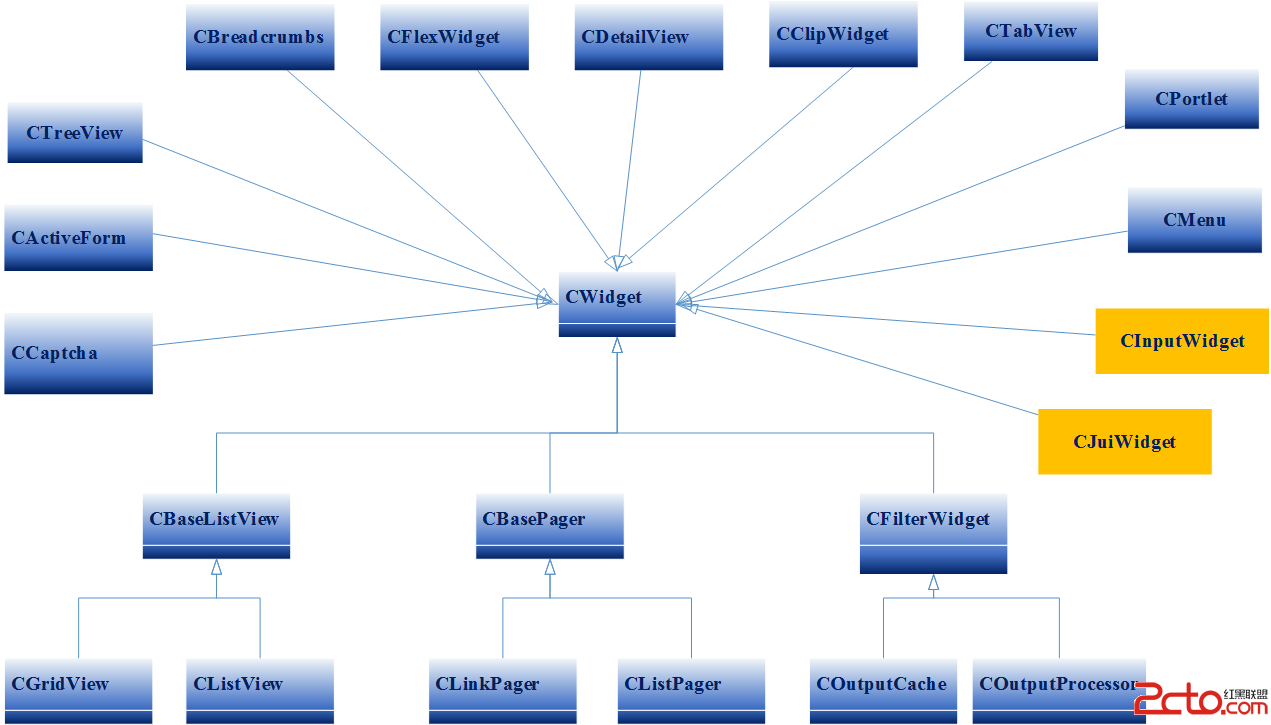
在上一篇文章Yii Framework 開發簡明教程(8) 使用FormModel 說透過CController來處理使用者提交事件,和Windows 桌面應用程式或ASP.Net做個類比,Yii 中視圖View (HTML Form) 類似於WinForm或是Asp.Net 的Page。控制類別Controller類似Windows桌面應用程式或Asp.Net的事件處理(Code- Behind)類別。 嚴格上來說,把Yii 中視圖View (HTML Form)比作Windows桌面中的WinFrom或是Asp.Net 的Page並不十分恰當, 實際上Yii 中視圖的整個HTML (或是body)對等於WinForm或是Page。 HTML Form 也只是CWidget的子類,對應到CActiveForm UI元件,此外,Yii內建了下面CWidget類型:

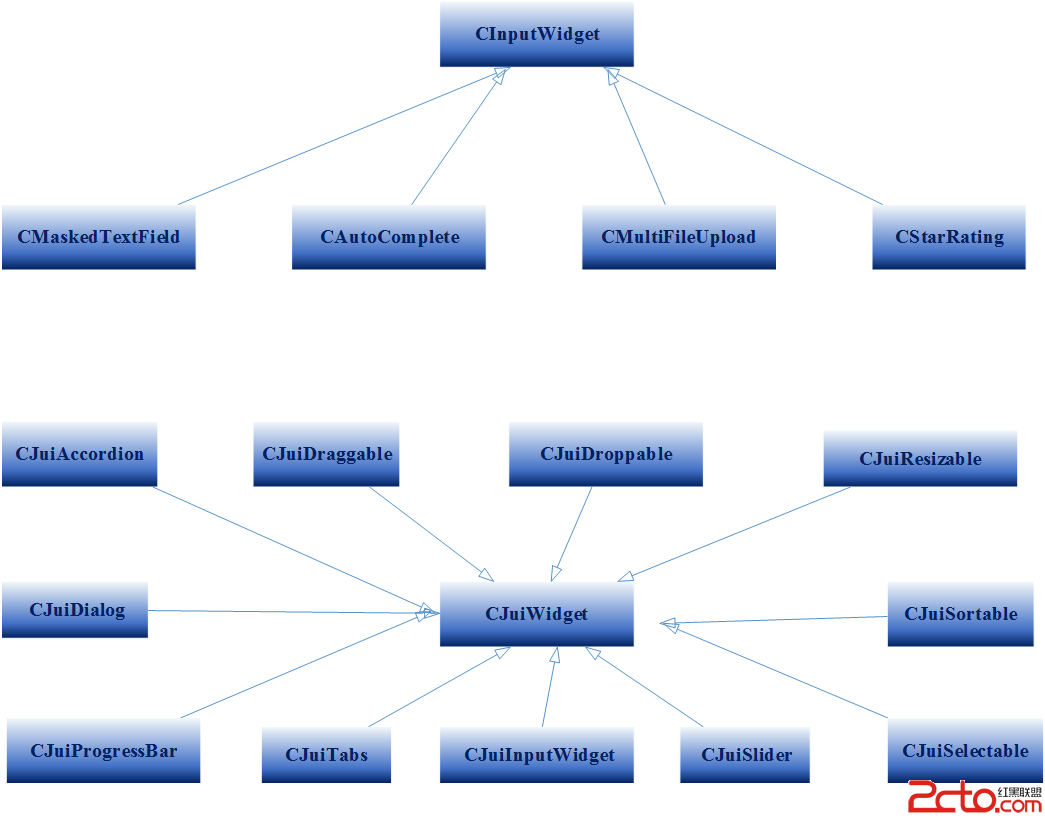
其中CJuiWidget (封裝JQuery)和CInputWidget進一步分為:其中CJuiWidget (封裝JQuery)和CInputWidget進一步分為:其中CJuiWidget (將逐一介紹Yii提供的UI小組件的用法,除了這些內建的UI小組件外,Yii也支援自訂UI小組件。
以上就是PHP開發框架Yii Framework教學(9) UI小元件Widget概述的內容,更多相關內容請關注PHP中文網(www.php.cn)! 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
.NETFramework4是開發人員和最終使用者在Windows上執行最新版本的應用程式所必需的。但是,在下載安裝.NETFramework4時,許多用戶抱怨安裝程式在中途停止,顯示以下錯誤訊息-「 .NETFramework4hasnotbeeninstalledbecauseDownloadfailedwitherrorcode0x800c0006 」。在您的裝置上安裝.NETFramework4時,如果您也在體驗它,那麼您就來對了地方
 如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
每當您的Windows11或Windows10PC出現升級或更新問題時,您通常會看到一個錯誤代碼,指示故障背後的實際原因。但是,有時,升級或更新失敗可能不會顯示錯誤代碼,這時就會混淆。有了方便的錯誤代碼,您可以確切地知道問題出在哪裡,因此您可以嘗試修復。但是由於沒有出現錯誤代碼,因此識別問題並解決它變得極具挑戰性。這會佔用您大量時間來簡單地找出錯誤背後的原因。在這種情況下,您可以嘗試使用Microsoft提供的名為SetupDiag的專用工具,該工具可協助您輕鬆識別錯誤背後的真
![SCNotification 已停止運作 [修復它的 5 個步驟]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification 已停止運作 [修復它的 5 個步驟]
May 17, 2023 pm 09:35 PM
SCNotification 已停止運作 [修復它的 5 個步驟]
May 17, 2023 pm 09:35 PM
身為Windows用戶,您很可能會在每次啟動電腦時遇到SCNotification已停止工作錯誤。 SCNotification.exe是一個微軟系統通知文件,由於權限錯誤和點網故障等原因,每次啟動PC時都會崩潰。此錯誤也以其問題事件名稱而聞名。因此,您可能不會將其視為SCNotification已停止工作,而是將其視為錯誤clr20r3。在本文中,我們將探討您需要採取的所有步驟來修復SCNotification已停止運作,以免它再次困擾您。什麼是SCNotification.e
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
已安裝Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用戶如果希望Microsoft將來透過產品更新支援該框架,則必須安裝較新版本的Microsoft框架。據微軟稱,這三個框架都將在2022年4月26日停止支援。支援日期結束後,產品將不會收到「安全修復或技術支援」。大多數家庭設備透過Windows更新保持最新。這些設備已經安裝了較新版本的框架,例如.NETFramework4.8。未自動更新的設備可能
 適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
自從我們談論影響安裝KB5012643forWindows11的用戶的新安全模式錯誤以來已經過去了一周。這個討厭的問題並沒有出現在微軟在發布當天發布的已知問題清單中,因此讓所有人都感到驚訝。好吧,就在您認為情況不會變得更糟的時候,微軟為安裝此累積更新的用戶投下了另一顆炸彈。 Windows11Build22000.652導致更多問題因此,這家科技公司警告Windows11用戶,他們在啟動和使用某些.NETFramework3.5應用程式時可能會遇到問題。聽起來很熟悉?不過請不要驚
 如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
隨著雲端運算技術的不斷發展,資料的備份已經成為了每個企業必須要做的事情。在這樣的背景下,開發一款高可用的雲端備份系統尤其重要。而PHP框架Yii是一款功能強大的框架,可以幫助開發者快速建立高效能的Web應用程式。以下將介紹如何使用Yii框架開發一款高可用的雲端備份系統。設計資料庫模型在Yii框架中,資料庫模型是非常重要的一環。因為資料備份系統需要用到很多的表和關
 Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
隨著Web應用需求的不斷增長,開發者在選擇開發框架方面也越來越有選擇的空間。 Symfony和Yii2是兩個備受歡迎的PHP框架,它們都具有強大的功能和效能,但在面對需要開發大型網路應用程式時,哪個框架更適合呢?接下來我們將對Symphony和Yii2進行比較分析,以幫助你更好地進行選擇。基本概述Symphony是一個由PHP編寫的開源Web應用框架,它是建立
 php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
隨著互聯網的不斷發展,Web應用程式開發的需求也越來越高。對於開發人員而言,開發應用程式需要一個穩定、高效、強大的框架,這樣可以提高開發效率。 Yii是一款領先的高效能PHP框架,它提供了豐富的特性和良好的性能。 Yii3是Yii框架的下一代版本,它在Yii2的基礎上進一步優化了效能和程式碼品質。在這篇文章中,我們將介紹如何使用Yii3框架來開發PHP應用程式。






