PHP開發框架Yii Framework教學(19) UI 元件 TreeView範例
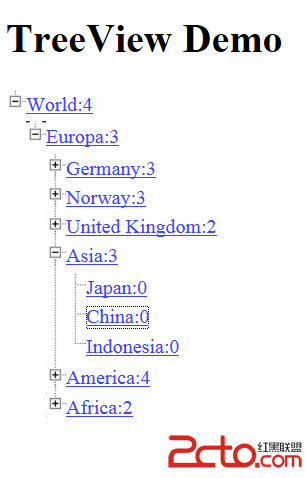
CTreeView用來顯示具有層次結構的數據,使用TreeView 透過設定Data屬性。 Data為具有下面結構的陣列:
ext: string, 樹節點的文字。
expanded: boolean,可選,表示該節點是否展開。
id: string, 可選,該節點ID.
hasChildren: boolean, 可選,缺省為False,當為True表示該節點含有子節點。
children: array,可選,子節點數組。
htmlOptions: array, HTML選項。
到目前為止我們還沒有介紹讀取數據庫,因此本例使用Hard Code的數據如下:
array( 'text' => ' 'id' => '27' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '1' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '3' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '15' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '16' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '5' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '2' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '10' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '12' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '11' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '4' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '13' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '14' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '7' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '18' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '20' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '19' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '9' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '23' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '24' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '25' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '26' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '8' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '22' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '21' , 'hasChildren' => false ) ) ) )))));
這裡為每個節點的文本都添加了一個鏈接,同時也演示了使用JQuery響應節點的點擊事件,這是透過客戶端JavaScripts來實現的。
修改View定義
$cs=Yii::app()->clientScript;
$cs->registerScript('menuTreeClick', "
jQuery('#menu-treeview a').click(function() {
alert('Node #'+this.id+' was clicked!');
return false;
});
");
$this->widget('CTreeView',array(
'id'=>'menu-treeview',
'data'=>DataModel::getDummyData(),
'control'=>'#treecontrol',
'animated'=>'fast',
'collapsed'=>true,
'htmlOptions'=>array(
'class'=>'filetree'
)
));
?>clientScript的registerScript用來做客戶端定義JavaScripts。

以上就是PHP開發框架Yii Framework教程(19) UI 元件 TreeView範例的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
.NETFramework4是開發人員和最終使用者在Windows上執行最新版本的應用程式所必需的。但是,在下載安裝.NETFramework4時,許多用戶抱怨安裝程式在中途停止,顯示以下錯誤訊息-「 .NETFramework4hasnotbeeninstalledbecauseDownloadfailedwitherrorcode0x800c0006 」。在您的裝置上安裝.NETFramework4時,如果您也在體驗它,那麼您就來對了地方
 如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
每當您的Windows11或Windows10PC出現升級或更新問題時,您通常會看到一個錯誤代碼,指示故障背後的實際原因。但是,有時,升級或更新失敗可能不會顯示錯誤代碼,這時就會混淆。有了方便的錯誤代碼,您可以確切地知道問題出在哪裡,因此您可以嘗試修復。但是由於沒有出現錯誤代碼,因此識別問題並解決它變得極具挑戰性。這會佔用您大量時間來簡單地找出錯誤背後的原因。在這種情況下,您可以嘗試使用Microsoft提供的名為SetupDiag的專用工具,該工具可協助您輕鬆識別錯誤背後的真
![SCNotification 已停止運作 [修復它的 5 個步驟]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification 已停止運作 [修復它的 5 個步驟]
May 17, 2023 pm 09:35 PM
SCNotification 已停止運作 [修復它的 5 個步驟]
May 17, 2023 pm 09:35 PM
身為Windows用戶,您很可能會在每次啟動電腦時遇到SCNotification已停止工作錯誤。 SCNotification.exe是一個微軟系統通知文件,由於權限錯誤和點網故障等原因,每次啟動PC時都會崩潰。此錯誤也以其問題事件名稱而聞名。因此,您可能不會將其視為SCNotification已停止工作,而是將其視為錯誤clr20r3。在本文中,我們將探討您需要採取的所有步驟來修復SCNotification已停止運作,以免它再次困擾您。什麼是SCNotification.e
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
已安裝Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用戶如果希望Microsoft將來透過產品更新支援該框架,則必須安裝較新版本的Microsoft框架。據微軟稱,這三個框架都將在2022年4月26日停止支援。支援日期結束後,產品將不會收到「安全修復或技術支援」。大多數家庭設備透過Windows更新保持最新。這些設備已經安裝了較新版本的框架,例如.NETFramework4.8。未自動更新的設備可能
 適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
自從我們談論影響安裝KB5012643forWindows11的用戶的新安全模式錯誤以來已經過去了一周。這個討厭的問題並沒有出現在微軟在發布當天發布的已知問題清單中,因此讓所有人都感到驚訝。好吧,就在您認為情況不會變得更糟的時候,微軟為安裝此累積更新的用戶投下了另一顆炸彈。 Windows11Build22000.652導致更多問題因此,這家科技公司警告Windows11用戶,他們在啟動和使用某些.NETFramework3.5應用程式時可能會遇到問題。聽起來很熟悉?不過請不要驚
 如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii開發一個高可用的雲端備份系統
Jun 27, 2023 am 09:04 AM
隨著雲端運算技術的不斷發展,資料的備份已經成為了每個企業必須要做的事情。在這樣的背景下,開發一款高可用的雲端備份系統尤其重要。而PHP框架Yii是一款功能強大的框架,可以幫助開發者快速建立高效能的Web應用程式。以下將介紹如何使用Yii框架開發一款高可用的雲端備份系統。設計資料庫模型在Yii框架中,資料庫模型是非常重要的一環。因為資料備份系統需要用到很多的表和關
 php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
隨著互聯網的不斷發展,Web應用程式開發的需求也越來越高。對於開發人員而言,開發應用程式需要一個穩定、高效、強大的框架,這樣可以提高開發效率。 Yii是一款領先的高效能PHP框架,它提供了豐富的特性和良好的性能。 Yii3是Yii框架的下一代版本,它在Yii2的基礎上進一步優化了效能和程式碼品質。在這篇文章中,我們將介紹如何使用Yii3框架來開發PHP應用程式。
 Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪個框架比較適合開發大型Web應用?
Jun 19, 2023 am 10:57 AM
隨著Web應用需求的不斷增長,開發者在選擇開發框架方面也越來越有選擇的空間。 Symfony和Yii2是兩個備受歡迎的PHP框架,它們都具有強大的功能和效能,但在面對需要開發大型網路應用程式時,哪個框架更適合呢?接下來我們將對Symphony和Yii2進行比較分析,以幫助你更好地進行選擇。基本概述Symphony是一個由PHP編寫的開源Web應用框架,它是建立






