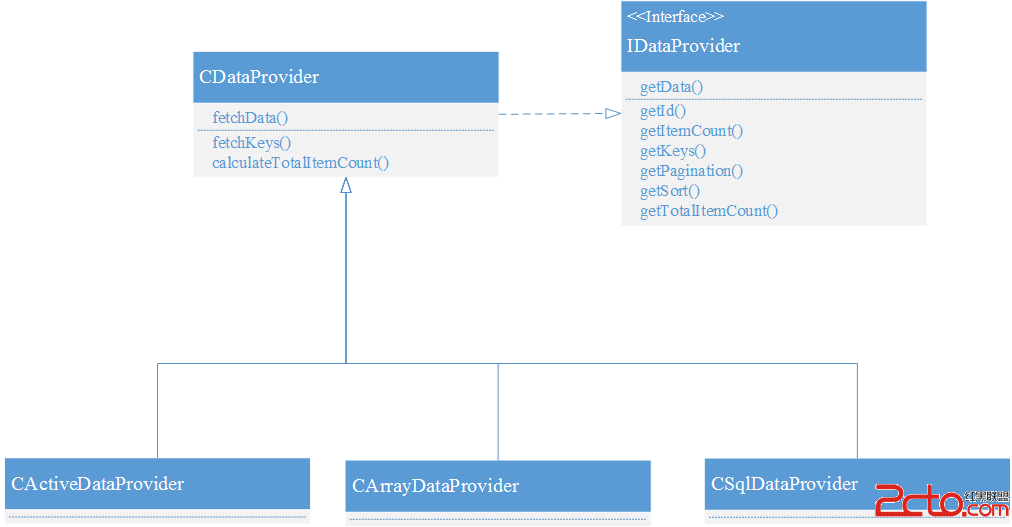
這開始介紹Zii元件之前,先簡單介紹Yii支援的資料來源介面 IDataProvider,IDataProvider主要功能是為UI元件如 GridView,ListView等提供資料來源,同時也支援資料的分頁與排序。下圖為Yii內建的三種資料來源:
CActiveDataProvider 基於Active Record的資料來源
CArraryDataProvider 基於陣列的資料來源
CSqlDataProvider 基於SQL查詢的資料來源
CSqlDataProvider 基於SQL查詢的資料來源 
CActiveDataProvider 基于ActiveRecord, 它通过AR的 CActiveRecord::findAll方法读取数据库记录,并通过 criteria属性设置查询条件。 如: $dataProvider=new CActiveDataProvider('Post', array( 'criteria'=>array( 'condition'=>'status=1', 'order'=>'create_time DESC', 'with'=>array('author'), ), 'pagination'=>array( 'pageSize'=>20, ), )); // $dataProvider->getData() will return a list of Post objectsCArrayDataProvider 基于数组,其中属性 rawData设置原始数据,一般为数组或者DAO查询结果,如: $rawData=Yii::app()->db->createCommand ('SELECT * FROM tbl_user')->queryAll(); // or using: $rawData=User::model()->findAll(); $dataProvider=new CArrayDataProvider($rawData, array( 'id'=>'user', 'sort'=>array( 'attributes'=>array( 'id', 'username', 'email', ), ), 'pagination'=>array( 'pageSize'=>10, ), )); // $dataProvider->getData() will return a list of arrays.CSqlDataProvider 基于SQL查询,通过设置 sql 语句来配置,比如: $count=Yii::app()->db->createCommand('SELECT COUNT(*) FROM tbl_user')- >queryScalar(); $sql='SELECT * FROM tbl_user'; $dataProvider=new CSqlDataProvider($sql, array( 'totalItemCount'=>$count, 'sort'=>array( 'attributes'=>array( 'id', 'username', 'email', ), ), 'pagination'=>array( 'pageSize'=>10, ), )); // $dataProvider->getData() will return a list of arrays.




