PHP開發框架Yii Framework教程(36) Zii元件-DatePicker範例
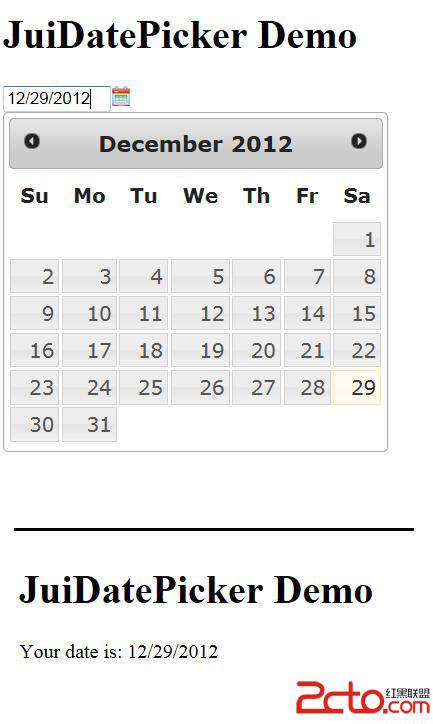
Jan 22, 2017 am 09:57 AMCJuiDatePicker 用於日期輸入,它封裝了JUI datepicker插件,其基本用法如下:
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>登入後複製
為了獲取輸入的日期,首先為CJuiDatePicker的Name屬性賦值,本例為my_date,然後定義DataModel
class
DataModel extends CFormModel
{
public $my_date;
}登入後複製
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}登入後複製

本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
 如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
 適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式









![SCNotification 已停止運作 [修復它的 5 個步驟]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330)


