小強的HTML5行動開發之路(17)-HTML5內聯SVG
一、什麼是SVG
可縮放向量圖形是基於可擴展標記語言(標準通用標記語言的子集),用於描述二維向量圖形的一種圖形格式。它由萬維網聯盟SVG 於 2003 年 1 月 14 日成為 W3C 推薦標準。
SVG 指可伸縮向量圖形(Scalable Vector Graphics)
SVG 用於定義用於網路的基於向量的圖形
SVG 使用XML 格式定義圖形
SVG 影像在放大或改變尺寸的情況下放大或改變尺寸的情況下其圖形品質不會有損失
SVG 是萬維網聯盟的標準
SVG 與諸如DOM 和XSL 之類的W3C 標準是一個整體
二、SVG的優勢
二、SVG的優勢
二、SVG3 年在一月為W3C 標準。
參與定義 SVG 的組織有:太陽微系統、Adobe、蘋果公司、IBM 以及柯達。
與其他影像格式相比,使用SVG 的優點在於:
SVG 可被非常多的工具讀取和修改(例如記事本)
SVG 與JPEG 和GIF 影像比起來,尺寸更小,且可壓縮性更強。
SVG 是可伸縮的
SVG 圖像可在任何的分辨率下被高品質地打印
SVG 可在圖像質量不下降的情況下被放大
SVG 圖像中的文本是可選的,同時也是可搜尋的(很適合製作地圖)
SVG 可以與 Java 技術一起運行
SVG 是開放的標準
SVG 文件是純粹的XML
SVG 的主要競爭者是Flash。
三、瀏覽器支援情況
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支援內嵌 SVG。
 四、在HTML頁中嵌入SVG
四、在HTML頁中嵌入SVG
在 HTML5 中,能夠將SVG 元素直接嵌入HTML 頁面中:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
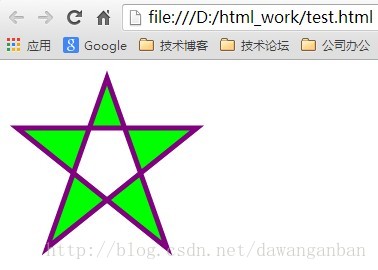
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>的形狀元素,可被開發者使用和操作:
矩形
圓形
橢圓
多邊形
路徑
我們來看看矩形的例子
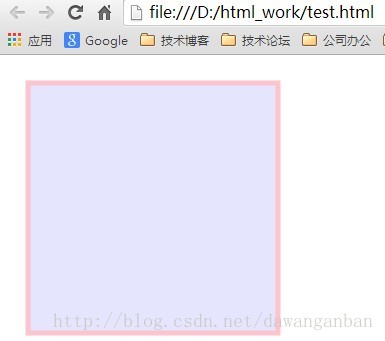
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%"> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5; fill-opacity:0.1;stroke-opacity:0.9"/> </svg> </body> </html>登入後複製我們來看看矩形的例子
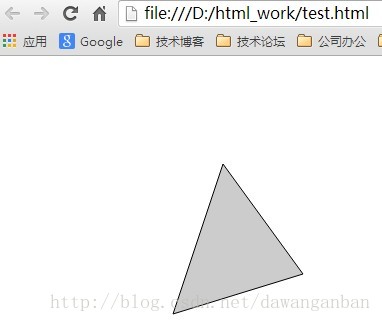
<!DOCTYPE html> <html> <body> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> </svg> </body> </html>登入後複製
- y 屬性定義矩形的頂端位置(例如,y="0" 定義矩形到瀏覽器視窗頂端的距離是0px)
- CSS的fill-opacity 屬性定義填滿顏色透明度(合法的範圍是:0 - 1)
- CSS 的stroke-opacity 屬性定義筆觸顏色的透明度(合法的範圍是:0 - 1)
-
我們上面用的是
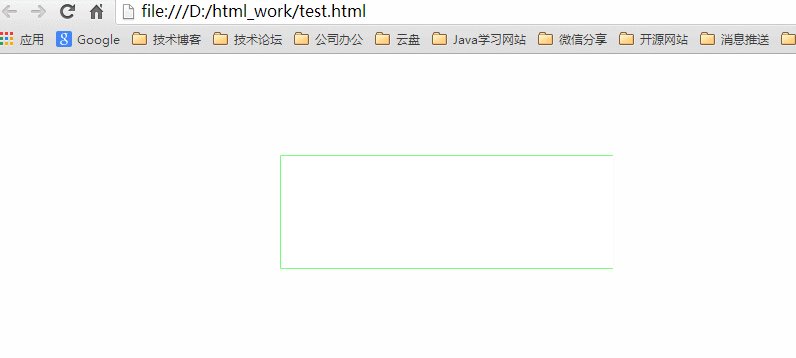
標籤,用該標籤可以創建含有不少於三個邊的圖形 上面分別定義了三個點的坐標,然後定義了線條的顏色以及填充方式<!DOCTYPE html> <html> <body> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime"> <animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/> <animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/> <animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/> <animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/> <animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/> </rect> <g transform="translate(100,100)"> <text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG! <set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/> <animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/> <animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/> <animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/> </text> </g> </svg> </body> </html>登入後複製
六、SVG一個實例示範
原始碼:
rrreee
以上PHP中文網(www.php.cn)! 以上 小強的HTML5行動開發之路(17)-HTML5內聯
以上 小強的HTML5行動開發之路(17)-HTML5內聯

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





 以上 小強的HTML5行動開發之路(17)-HTML5內聯
以上 小強的HTML5行動開發之路(17)-HTML5內聯










