小強的HTML5行動開發之路(19)-HTML5 Local Storage(本機儲存)
一、瀏覽器儲存的發展歷程
本地儲存解決方案很多,例如Flash SharedObject、Google Gears、Cookie、DOM Storage、User Data、window.name、Silverlight、Open Database等。
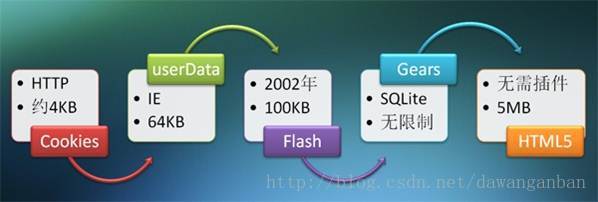
借用網上的一張圖來看下目前主流的本地儲存方案:

Cookie: 在web中廣泛應用,但局限性非常明顯,容量太小,有些站點會因為出於安全的考慮而禁用cookie,cookie沒有想像中的那麼安全,Cookie 的內容會隨著頁面請求一併發送到伺服器。
Flash SharedObject: 使用的是kissy的store模組來呼叫Flash SharedObject。 Flash SharedObject的優點是容量適中,基本上不存在相容性問題,缺點是要在頁面中引入特定的swf和js文件,增加額外負擔,處理繁瑣;還是有部分機子沒有flash運行環境。
Google Gears: Google的離線方案,已經停止更新,官方建議使用HTML5的localStorage方案。
User Data: 是微軟為IE專門在系統中開闢的一塊儲存空間,所以說只支援Windows+IE的組合,實際測試在2000(IE5.5)、XP(IE6、IE7),Vista(IE7)下都是可以正常使用的。在XP下,一般位於C:Documents and Settings使用者名稱UserData,有些時候會在C:Documents and Settings使用者名稱Application DataMicrosoftInternet ExplorerUserData。在Vista下,位於C:Users使用者名稱AppDataRoamingMicrosoftInternet ExplorerUserData;單一文件的大小限制是128KB,一個網域下總共可以儲存1024KB的文件,檔案個數應該沒有限制。在受限站點裡這兩個值分別是64KB和640KB,所以如果考慮到各種情況的話,單一檔案最好能控制64KB以下。
localStorage: 相對於上述本地儲存方案,localStorage有自身的優點:容量大、易用、強大、原生支援;缺點是相容性差一點(chrome, safari, firefox,IE 9,IE8都支援localStorage,主要是IE8以下版本不支援)、安全性也差些(所以請勿使用localStorage儲存敏感資訊)。
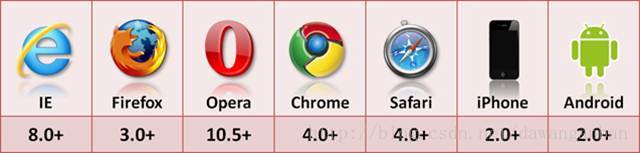
Html5中localStorage瀏覽器相容如下:

二、HTML5名字應該可以很清楚的辨認二者的區別,前者是一直存在本地的,後者只是伴隨著session,窗口一旦關閉就沒了。二者用法完全相同。
在 HTML5 中,資料不是由每個伺服器請求傳遞的,而是只有在請求時使用資料。它使在不影響網站效能的情況下儲存大量資料成為可能。
對於不同的網站,資料儲存於不同的區域,並且一個網站只能存取其自身的資料。
HTML5 使用 JavaScript 來儲存和存取資料。
localStorage 方法儲存的資料沒有時間限制。第二天、第二週或下一年之後,數據仍然可用。 localStorage有三種設定和存取本機儲存的方法。
localStorage.setItem(blog"blog3","http dawanganban");
localStorage.t1;
localStorage.getItem("t3);發現數據依然能顯示到瀏覽器上。

localStorage.removeItem(
localStorage.removeItem(); localStorage.length //得到多少鍵
localStorage.key() //取得儲存的鍵內容
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
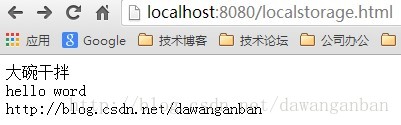
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>以上就是 小強的HTML5行動開發之路(19)-HTML5 Local Storage(HTML5)內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














