在前面的《小強的HTML5行動開發之路(2)-HTML5的新特性》中介紹了關於HTML5的地理定位功能,這篇我們來詳細了解如何使用這個功能。
Html5 Geolocation API用於取得使用者的地理位置。
鑑於該特性可能侵犯用戶的隱私,除非用戶同意,否則用戶位置資訊是不可用的,在使用該功能的時候瀏覽器會彈出提醒框。
一、地理定位的幾種方式
IP位址、GPS、Wifi、GSM/CDMA
二、地理位置取得流程
1、用戶開啟需要取得地理位置的web應用。
2、應用程式向瀏覽器要求地理位置,瀏覽器彈出詢問,詢問使用者是否共用地理位置。
3、假設使用者允許,瀏覽器從設別查詢相關資訊。
4、瀏覽器將相關資訊傳送到一個信任的位置伺服器,伺服器回傳特定的地理位置。
三、瀏覽器的支援
IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+ 支援地理定位。
註解:對於擁有 GPS 的設備,例如 iPhone(IPhone3.0+、Android2.0+),地理定位更精確。
四、HTML5中地理位置定位的方法
GeolocationAPI存在於navigator物件中,只包含3個方法:
1、getCurrentPosition //目前位置監視
3、clearWatch //清除監控
五、地理定位法getCurrentPosition()
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>su
)poidogetCurpido(Pandoition)個參數可以使用最多的方法()方法第一個參數回呼一個showPosition()函數並將位置資訊傳遞給該函數,從該函數中獲取位置資訊並顯示,
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
//错误处理函数
function showError(error){
switch(error.code) //错误码
{
case error.PERMISSION_DENIED: //用户拒绝
x.innerHTML="User denied the request for Geolocation."
break;
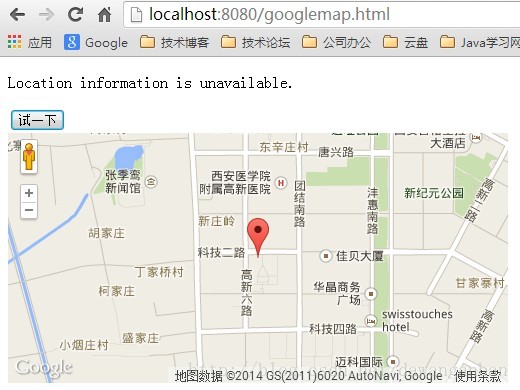
case error.POSITION_UNAVAILABLE: //无法提供定位服务
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT: //连接超时
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR: //未知错误
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>七、在百度地圖中顯示結果
1、去百度開發者獲取地圖顯示密鑰
. com/map/jshome.htm
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder" style="width:600px;height:500px;"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己的密钥"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
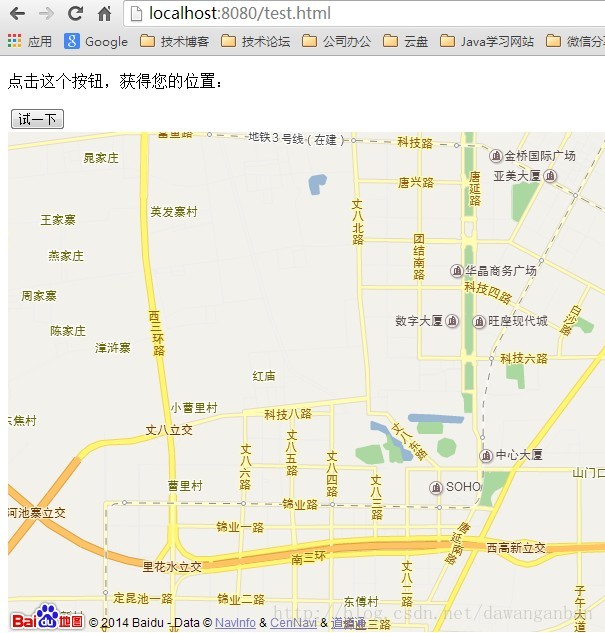
function showPosition(position){
//alert(position.coords.longitude + " ___ " + position.coords.latitude);
// 百度地图API功能
var map = new BMap.Map("mapholder"); // 创建Map实例
var point = new BMap.Point(position.coords.longitude, position.coords.latitude); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>
 看到Google Map 和百度地圖的定位參考不同,所以用ip定位誤差很大。
看到Google Map 和百度地圖的定位參考不同,所以用ip定位誤差很大。
若成功,則 getCurrentPosition() 方法傳回物件。總是會傳回 latitude、longitude 以及 accuracy 屬性。如果可用,則會傳回其他下面的屬性。
描述
coords.latitude
coords.accuracy 位置精準度 coords.altitude 海拔,海平面以上以米計 coords.altitudeAccuracy 位置的海拔精準度 coords.heading 方向,從正北開始以度計, m回應的日期/時間
還可以獲得地理位置(只有firefox支援)
p.address.country 國家p.address.region
下面的範例展示 watchPosition() 方法
watchPosition像一個追蹤器與clearWatch成對。
watchPosition與clearWatch有點像是setInterval和clearInterval的運作方式。
varwatchPositionId =navigator.geolocation.watchPosition(success_callback,error_callback,options);
navigator.geolocation.clearWatch(watchPositionId );
navigator.geolocation.clearWatch(watchPositionId );
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>以上就是 小强的HTML5移动开发之路(18)——HTML5地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!




