小強的HTML5行動開發之路(20)-HTML5 Web SQL Database
一、Web Database介紹
WebSQL資料庫API其實不是HTML5規範的組成部分,而是單獨的規範。它透過一套API來操縱客戶端的資料庫。 Safari、Chrome、Firefox、Opera等主流瀏覽器都已經支援WebSQL Database
WebSQL資料庫有三種核心方法:
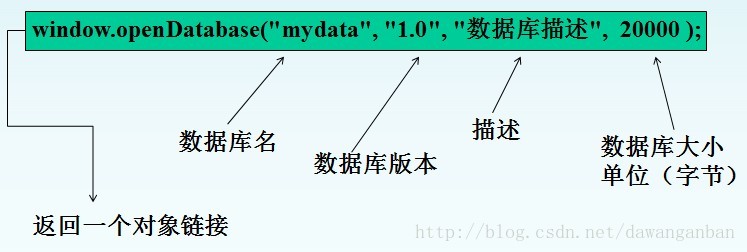
1)開啟資料庫openDatabase()方法:
此方法建立資料庫對象,既可以使用現有的資料庫資料庫,也可以建立新的資料庫。
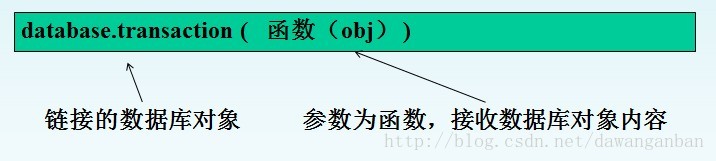
2)事務transaction()方法:
此方法可以用於控制事務處理,執行提交操作或回滾操作。
3)執行SQL指令executeSql()方法:
此方法用於執行SQL查詢。
二、Web database操作使用
1)開啟資料庫openDatabase()方法:
此方法建立資料庫的資料庫

2)事務transaction()方法:
此方法可以用於控制事務處理,執行提交操作或回滾操作。

3)執行SQL指令executeSql()方法:
此方法用於執行SQL查詢。

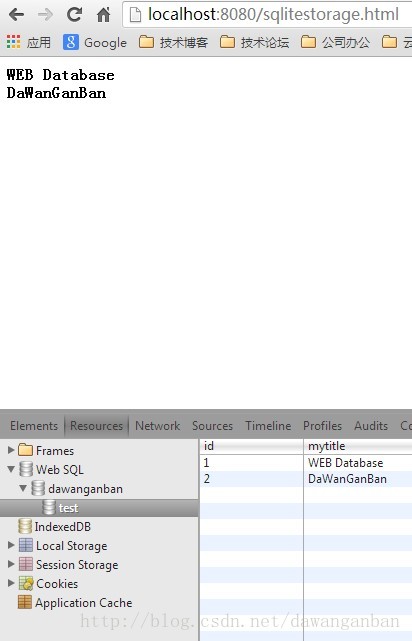
三、實例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//创建数据库
var db = window.openDatabase("dawanganban", "1.0","数据库描述",20000);
//创建数据表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [1, "WEB Database", new Date().getTime()], null, null);
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [2, "DaWanGanBan", new Date().getTime()], null, null);
});
//删除数据
/*
db.transaction(function(tx){
tx.executeSql("DELETE FROM test where mytitle=?",["WEB Database"],null,null);
});
*/
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=? where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
//查询数据
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for(var i = 0; i < result.rows.length; i++){
document.write('<b>' + result.rows.item(i)['mytitle'] + '</b><br />');
}
}, function(){
alert("error");
});
});
</script>
</body>
</html>登入後複製

以上就是 小強的HTML5移動開發之路(20)-HTML5 Web SQL Database的內容,更多內容相關網內容請注意.www.php. cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














