JavaScript趣題:螺旋矩陣
給定一個n * n的二維數組,使用螺旋矩陣演算法,遍歷它,並返迴路徑。
例子如下:
array = [[1,2,3],
[4,5,6],
[7,8,9]]
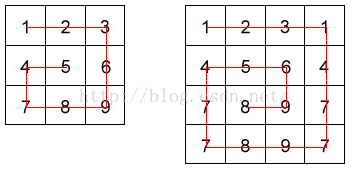
snail(array) // => [1,2,3,6,9,8,7,4,5]這個程式的例子可能不太直觀,那就上個圖來展示下它這個過程。

大家可以看到,就好比一個人在迷宮裡面前進,它首先位於(0,0)這個位置,接著向右走,遇到邊界,就改為向下走,又遇到了邊界,改為向左走....
細心的人,很快就可以發現一個規律:
迷宮裡的這個人有四種基本行進策略。
1.當向右走,如果遇到邊界,或者右邊的格子已經走過,那麼就向下走,否則繼續向右走。
2.當向下走,如果遇到邊界,或者下邊的格子已經走過,那麼就向左走,否則繼續向下走。
3.當向左走,如果遇到邊界,或者左邊的格子已經走過,那麼就向上走,否則繼續向左走。
4.當向上走,如果遇到邊界,或者上邊的格子已經走過,那麼就向右走,否則繼續向上走。
大家可以看出來,這是一個遞歸的過程,那麼,何時終止呢?
當每一個格子,這個人都訪問過了時,那麼就終止了。
我下面寫的程序,用到了一個boolean類型的二維數組,記錄格子是否已經走過。
引入了上下左右四種函數,分別表示四種策略。
function snail(array) {
//当前行
var row = 0;
//当前列
var col = 0;
//对应的存放boolean值的二维数组
var hasVisited = [];
//存放结果的数组
var result = [];
//数组元素个数
var size = array.length * array[0].length;
//boolean二维数组初始化
for (var i = 0; i < array.length; i++) {
var temp = [];
var len = array[i].length;
for (var j = 0; j < len; j++) {
temp.push(false);
}
hasVisited.push(temp);
}
function right() {
if (result.length < size) {
result.push(array[row][col]);
hasVisited[row][col] = true;
if (col + 1 >= array.length || hasVisited[row][col + 1]) {
row += 1;
down();
} else {
col += 1;
right();
}
}
}
function down() {
if (result.length < size) {
result.push(array[row][col]);
hasVisited[row][col] = true;
if (row + 1 >= array.length || hasVisited[row + 1][col]) {
col -= 1;
left();
} else {
row += 1;
down();
}
}
}
function left() {
if (result.length < size) {
result.push(array[row][col]);
hasVisited[row][col] = true;
if (col == 0 || hasVisited[row][col - 1]) {
row -= 1;
up();
} else {
col -= 1;
left();
}
}
}
function up() {
if (result.length < size) {
result.push(array[row][col]);
hasVisited[row][col] = true;
if (hasVisited[row - 1][col]) {
col += 1;
right();
} else {
row -= 1;
up();
}
}
}
//首先往右走
right();
return result;
}以上就是JavaScript趣題:螺旋矩陣的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






