CSS會讓app崩潰
今天要說的 CSS 程式碼真的是讓 app 崩潰了,至於信不信,看圖片就知道咯。

突然收到一封郵件,大概內容是說因為 CSS 的問題讓 app 掛了。當時在想,怎麼樣的 CSS 如此屌,居然讓 app 掛了!於是掏出手機按照郵件中提示的 URL 打開看了一下,我只想說,這代碼,額,算了,還是不吐槽了,其實要是我寫的話,肯定會更爛。
雖然是來自其他部門的一個頁面,但作為公司的一員,怎麼能不為公司的產品考慮呢。聽起來感覺像是在拍馬屁,其實真的是,因為我最好奇的是出現 bug 的原因是什麼,當然,肯定也是關心產品的啦。
於是第二天一早就到公司開始排雷…
仔細看了一下程式碼,從最初懷疑是 animation 的性能影響低端設備運行開始排查。結果發現這個所謂的效能問題其實也沒那麼厲害,一時也找不到頭緒,然後源文件又不是在我們自己這邊,只好打開花瓶抓 CSS 文件,然後替換後,用刪除法一點點查。
最後在儲大師的提點以及提供的一個 URL 來看,居然是 rem 導致的。
這個網址大家應該都知道,是專門看 bug 的,當然,也可以提 bug 啦。
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
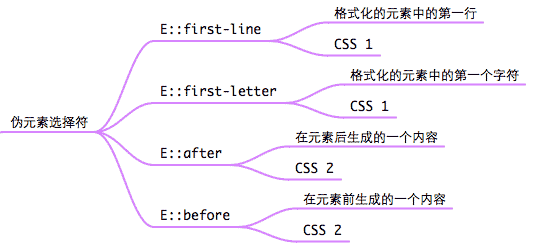
剛開始看到這段 CSS 程式碼的時候,感覺這個好像也沒什麼問題啊,不就是透過 :before 這個偽元素來做一個 animation 動畫效果麼,然後使用了 rem 這個單位量。
反正是百思不得其解。
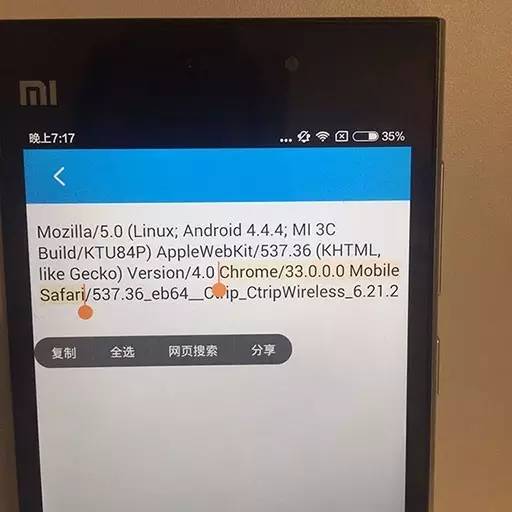
還是找測試機,繼續刪除那個有問題的頁面程式碼吧。先是用了三星的,發現沒問題,接著用了小米的,果然奔潰了。看了一下版本,三星的是 Android 4.4.2,小米的是 Android 4.4.4,難道是版本的關係?
總之,在最開始那塊有動畫效果的部分排查了很久都沒找到問題。最後還是回到那個已經報了 bug 的頁面上看具體說明。
突然想到,這個頁面中用了 :before 來做動畫,莫非我們的這個頁面中也有,於是一搜,結果, 真的有 !
趕緊我們自己頁面上的這段程式碼拿過來做嘗試,終於找到你了。趕緊回郵件告訴對方…
再次感謝儲大師的提點,有機會了解未曾了解到的一個問題。
這個bug 在目前桌面端的設備中已經被處理掉了,按照bug list 頁面上說的,當時發現這個bug 是在
Chrome Version: 34.0.1847.116 (Official Build 260972) m上的這個版本
,並且各系統都有。然而,現在的 Chrome 都已經是 50 以上的版本了,所以桌面端完全不需要擔心了。 但這次既然是在行動端上遇見了,而且是Android 4.4.4 這個版本,雖然是在小米3 中發現,但Android 4.4.4 這個版本應該還算是比較普遍的,難道真的會是這個問題。

不過好像現在大家都會去用 rem 單位,然後也會去用 animation 做動畫,那這樣好了,不在偽元素上使用者兩樣東西咯。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










