這樣的方式帶來最大的問題就是傳統的 HTML 頁面都無法在小程式中呈現(而小程式剛好,沒提供類似 WebView 的客戶端控制項)。例如有大量的內容網站,其文章內容都是儲存為一個 HTML 片段,無法直接呈現在小程式中。如果需要展示,一個想法是建構中間服務,將 HTML 轉譯成一種更簡單利於渲染的中間格式數據,然後,在小程式端把中間格式的數據轉換成小程式的標籤進行呈現。我們在做「輕芒生活」的時候,正好設計並實現了一個轉義服務,將任一個 HTML 頁面轉換成中間格式(內部名稱是 RAML),解決了內容性 HTML 頁在小程式上的呈現問題,如下圖所示。
微信小程式的程式設計模式
從小程式誕生伊始,就有很多人開始研習其機制與特點,從原始碼或整體架構的角度已經有很多不錯的文章會令人受益。但理論是一回事,真正理解小程序,還需要實踐,才能進一步理解其背後的想法,與已有平台的異同,以及如何去適應它,做出更有趣的小程序。
理解開發平台的特性,一個不錯的角度就是從程式模式入手,看在這個平台上開發,需要如何書寫和組織自己的程式碼,進而搞清楚三個問題:
●資料如何取得;
●介面如何呈現;
●互動如何傳導。
換而言之,就是從 MVC(Model-View-Controller)的視角去拆解這個平台的特性,從而理解其開發有何特點。
資料如何取得
程式的本質,可說就是資料的呈現與加工。所以,看一個客戶端開發平台的基本能力,首先就要看能把哪些資料放在上面處理,有哪些限制?如果缺少了必要的資料取得方式,那麼對開發者而言,巧婦也難為無米之炊。
從這點看,小程式提供的資料取得方式非常豐富,大概涵蓋:
●透過 HTTPS 請求到服務端取得資料。支援 HTTPS 是最基本的,小程式對 HTTPS 有限制,除了要求通訊協定是 HTTPS,出現的網域必須提前預設之外,還將應用層協定限定到了 JSON 格式下。這一點,可能比任何一個已有客戶端平台都更為嚴苛。站在小程式的平台角度來看,透過這樣的協定規定,對應用程式中流動的資料有了更強的管控能力;而對於開發者而言,則需要花些時間去調整自己的服務協議以便適應小程式的要求。
●可以在本機檔案系統上存取資料。小程式提供了豐富的 API 供開發者在手機系統上存取檔案。可用本機檔案來做快取、狀態記憶等,為開發提供了便利。
●可以讀寫設備中的一部分資訊。小程式開放了一些 API,幫助開發者獲得設備上的基本訊息,例如手機型號、螢幕尺寸、網路狀態等。較有價值的是可以選擇獲取手機上的圖片等多媒體文件,這給做圖像應用提供了可能;並且,它還提供了羅盤、重力感應器、地理位置等信息,對開發者理解用戶所處的環境大有裨益。
從上面的介紹不難看出,小程式中的資料取得方式,和一般瀏覽器提供的相仿(也就是和HTML5 應用能取得的資訊),比原生的客戶端更局限一些,但對於絕大多數的應用而言足夠用了。
除此之外,小程式提供了微信生態中的一些數據,例如帳號資訊等。這對於微信龐大的生態而言,只是非常小的部分數據,但卻是開發小程式應用中最值得利用的數據。
舉個例子,在其他平台上,如果想要獲取微信的帳號信息,需要通過一次用戶授權。如果使用者暫時不想提供,則會使程式呈現「未登入」狀態,為整個服務的展開帶來困難。而在小程式中,只要用戶點開,就意味著完成了授權,開發者可以直接讀取到小程式的帳號信息,並同步到自己的服務端作為該用戶的身份標識,從而實現「始終登錄”的狀態,使得後續服務可以更好地提供。
一個可行的例子如下:

小程式剛發布的時候,一片人開始驚呼 HTML5 的時代就要到來了,因為小程式在介面層使用了 HTML/CSS/JavaScript 這套
HTML5 的技術堆疊。但很快,隨著聰明的程式設計師對小程式的理解進一步加深,就發現小程式所說的 HTML/CSS/JavaScript 和
HTML5 中的完全不是一回事,其差異基本上等同於 Java 和 JavaScript。
在小程式中,和 HTML 對應的是 WXML,保留下來的只有 HTML
的概念,而傳統的

和 HTML 相比,小程式的 WXSS 算是比較完整地保留了 CSS 的特徵,這一點還蠻出乎意料。 WXSS
在語意上最大的不同,一是在於它支援了相對尺寸單位 rpx(responsive pixel),每 750rpx
等價於目前裝置的螢幕寬度,它的引入,把那種繁複的螢幕尺寸適配變得簡單了不少。而和 CSS 的另一個不同是它更像傳統控制項樣式用法,不支援 CSS3
那麼多的選擇器,使用中更多的是一個控制一個 class。
小程式中雖然支援 ES6 標準的 JavaScript,但視窗層級的 JavaScript 卻完全被廢棄掉了,開發者無法用
JavaScript 去呼叫 window、document 物件來修改介面元素完成邏輯。小程式中的 JavaScript 其實直接對應
Node.js 的用法,用來完成後台業務邏輯,而不是直接控制互動。小程式的這個設計,使其可以用到 Virtual Dom
的方式來渲染介面,讓介面資料更新時的效能優化成為可能,但付出的代價就是少了視窗級 JavaScript
的那層膠水粘合,使得許多功能的開發變得極其呆板和繁複。
互動如何傳導
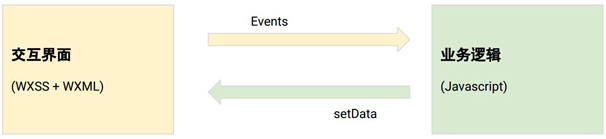
所謂互動的傳導,是當使用者和介面發生互動時,平台框架透過何種方式告訴層級,並將處理後的業務變化呈現迴層界面上。如果把 WXSS +
WXML 繪製的頁面看成“前端”,把 JavaScript 撰寫的業務邏輯看成“後端”,你會發現,小程式的前後端互動特別像 Web 1.0
的模式,前端把交互行為封裝成事件(event)送到後端,後端處理完成後,透過 setData 方法將資料回傳到前端,如下圖所示。

小程式提供的
Events,基礎的有類似點擊、長按、觸摸、滑動等,對於視訊播放器等控件,還有監聽播放、暫停等。這些事件比較基礎,沒有更進階的手勢、多點觸控等相關事件,但也足夠讓開發者俱體了解使用者的輸入,進而做出回應。
而小程式給予介面回應的唯一方式,是透過 Page 中的 setData API
對介面上的資料進行更新,小程式會比較兩次呼叫期間資料的變化,來決策需要更新哪一部分的交互介面。
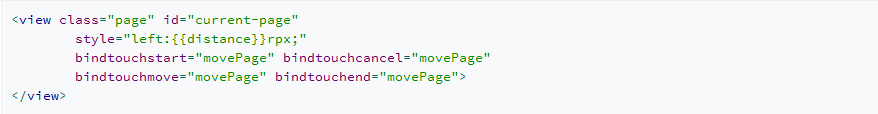
舉個實際的例子,假設開發者需要做一個滑動切換頁面的效果,在小程式中該如何實現?首先,是將變數資料引入渲染頁:

可以看到,distance 是一個模版參數,它初始值為 0,表示移動的距離。透過 bindtouchstart 等函數綁定上 JavaScript 的方法,將事件回傳。

而在 JavaScript 一端,則捕獲事件、計算偏移量,然後將新的偏移量送到前端介面。
從這裡可以看到,小程式的互動是典型的單向模式,前端回傳事件,資料單向地推到前端,而不是透過類似「變數」、「狀態」等方式來告知。這樣的模式下,開發者對介面變化的控制往往不可能太精準,整個核心都依賴小程式對兩個資料變化的
diff 計算,這將最終影響整個互動的效能。
小程式開發模式的特點
,我們可以來總結一下這個特徵了。整體來看,小程式是藉了 HTML5 的技術棧,行了傳統客戶端開發的模式,這點和 React 等平台會比較相近,可以視為 HTML5 的新分支。
從設計思路看,小程式做了大量的“限制”,最大的限制是開發者其實無法通過 JavaScript 這樣的程式語言直接對介面進行控制,而是透過數據驅動來間接實現。這對於缺乏開發經驗的人而言,是有益的事情,因為降低了理解的門檻,但對於復雜的應用來說,這個模式開發起來比較呆板,往往是一個變化多處修改,增加了理解代碼的成本。開發小程式的坑
開發小程式的日子,也是一個踩坑的歷程。簡單總結,小程式中的坑大概來自這幾個方面:
●
Web 相容性。小程式引入了 HTML/CSS 作為技術棧,並在其基礎上進行了定制。很多開發中的問題都來自於“定制”,因為你並不知道哪部分是被定制,哪部分是被繼承了。例如,你用了一個 CSS 文法,發現並不生效,或效果和瀏覽器中的不一樣,於是,只能換一個寫法,結果很有可能又會繼續發現,這個新的寫法可能效果也不對,於是只能繼續嘗試,如此反复,可能會消耗大量的時間。 ●
開發環境不穩定。小程式的開發,是基於微信自製的 IDE,但當下,IDE 的穩定性、易用性都很差,常常出現 Bug,你以為是程式寫錯了,但其實,是 IDE 的 Bug,重啟一下 IDE,一切都迎刃而解了。於是,當你日後開發小程式時出現某種異樣,先重啟 IDE,再看問題還在不在,也許是種更節省時間的方式。 ●
缺少真機調試環境。小程式的運作時其實就是微信,微信幾乎沒提供任何真機上的調試工具(也不能說完全沒有,有一個只能在真機上瞪著眼睛看的日誌框)。在模擬器中調試好的程序,可能在真機上運行起來並不如預期。例如,我們碰到過真機上白螢幕、位置錯亂、動畫效果不對,以及
Android 上至今還不能運作等問題。這對於稍微複雜的程序而言,頗為夢魘,想做一些細粒度的調整和優化,基本上只能靠猜。 ●
閉源且缺少學習資料

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






