微信小程式開發遇到的那些坑
序
從內測到開啟公測,微信小程式已然成為了IT領域最為火熱的話題,除卻不同類型應用的可能性探索之外,對於開發團隊而言,最多的當屬踩過的那些坑洞。
小程式為開發者提供了什麼
什麼是小程式
即可在微信中使用的應用。同時,要注意的是,小程式、訂閱號碼、服務號碼、企業號是平行的體系。

以下為php中文網推出的「微信開發」知識圖譜,能夠更好地幫助讀者了解微信小程式在微信開發中的位置。

微信小程式 MINA 框架
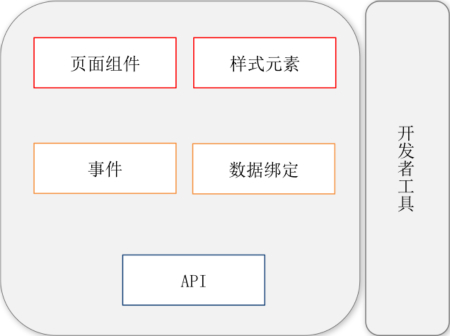
小程式提供了一個框架,微信稱之為“MINA”,這個框架主要分兩個層面,視圖層和邏輯層。框架的核心是一個回應的資料綁定係統。 WXML 中的動態數據均來自對應 Page 的 data,這個資料綁定是單向的,只有資料發生變化,視圖才會做出相應的調整。這種模式,讓開發者專注於事件處理上,改變物件狀態,實現視圖更新。

為了方便以及限制開發者開發,微信自己定義了一系列的基礎組件,就是視圖層的組成單元(表單組件、媒體組件、導航等),組件自帶一些功能與微信風格的樣式,類似HTML 標籤。微信也提供了許多的原生API,用來呼叫微信內部提供的功能,以及一個微信小程式開發者工具。
微信小程式來源碼結構:
●視圖層(將邏輯層的資料展現在視圖上)
●邏輯層(透過改變資料[setData方法]改變視圖)
在小程式中,微信規定了介面的組成模式,由四個文件組成:

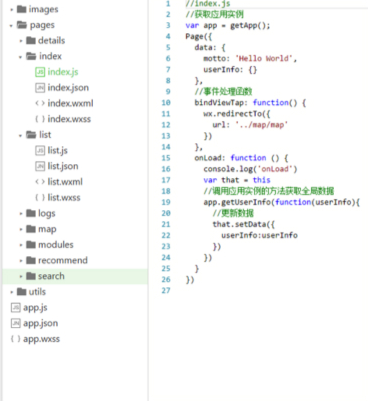
小程式開發小程式開發的初步嘗試專注於 JS 檔案和 WXML 檔案。
由於把開發領域細分成某個領域,例如技術語言、運維繫統、產業應用等方面,對每個技術和知識點都設計一個網狀圖譜,來總結技術某一方面涉及到的知識,同時為知識結構準備一些精品的內容,方便大家更有系統的學習知識。所以在這個產品上,需要實現內容推薦、個人中心以及搜尋。用戶面和內容推薦都包括四層:庫-》知識結構-》內容列表-》內容詳情頁。搜尋功能可以根據搜尋的關鍵字查找到用戶端或推薦知識庫的相關內容,方便大家閱讀或收藏。
頁面設計小程式元件滿足了所有的顯示功能和結構(清單、視窗、按鈕、事件等),API 齊全,便於邏輯開發。不同的功能模組放在不同的頁面裡,具體表現為:
小程式開發路上踩過的坑
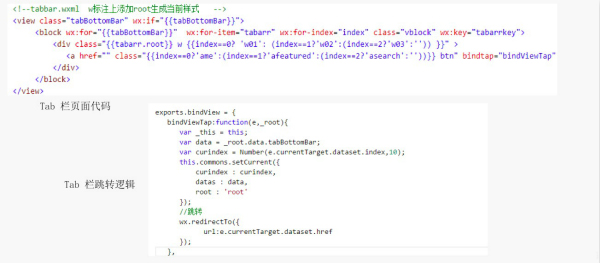
1.開啟頁面數量限制(redirectTo還是navigateToyapp. App 裡配置的Tab 欄會出現在所有的一級頁面。但它有一個問題就是第一次點擊 Tab 將會開啟一個新的頁面,微信對開啟頁面的數量限制是五個。

微信提供了幾個頁面跳躍的方式,redirectto、navigateto,還有返回。重點說這兩個,redirectto會直接在原頁面上開啟新頁面,navigateto會新開啟一個頁面。由於微信在頁面數量有限制,我們產品的層級有比較多,導致無法直接在app.json設置 Tab 欄。所以我們把 Tab 欄單獨設計出來。點選 Tab 不開啟新頁面。在每個初級頁面都引用進去,之後二級三級的頁面上不使用 Tab 切換,而是需要返回初級頁面。
2. 樹狀結構的展示

每一個庫都有一個樹狀的知識結構,大家請看這個例子。每個層級展示的方式都是一樣的,所以正常情況下,我們都會選用遞歸的方式來使展示。例如在這張圖裡,當我們判斷這個節點擁有子節點,就想再呼叫同樣方法顯示。但很遺憾,小程式裡,不論是使用模板,還是使用include的方式引用文件,都沒有辦法做到自己調自己。
幸運的是我們知道層級最深有多少,這樣就可以寫幾個同樣的檔案和模板,加上不同的命名來呼叫。如果是未知層級的樹狀結構,就會非常難以處理。這裡可以建議大家將樹狀結構變成數組的形式,加上層級標識,在 WXML 檔案中可以使用循環的方式來處理層級的顯示。
3. HTML頁面在微信小程式中展示
這是一個非常難處理的問題,微信不支援 HTML 頁面的展示,所以需要把所有 HTML
的標籤轉化成小程式內允許的標籤。我們使用了一個名為wxParse的應用程式,它的功能就是透過正規表示式將 HTML 頁面轉換成 JSON
形式,再用模板的方式展現出來。這裡面前規定了各個標籤的樣式(WXSS)。可惜的是它也有層級方面的問題,同樣是重複寫了很多完全一樣的模板。

HTML轉JSON工具

轉換後的HTML頁
順序呼叫
如果 HTML
的標籤層級結構超出了模板個數,那麼超出部分將無法顯示出來。這個應用程式是在微信中運行的,建議大家把資料轉換放在伺服器端來進行,將轉換後的資料發給小程式。另外小程式setData()一次不能超過1024K,如果你的
JSON 格式資料超過這個限制,就會很難再拼接。
4.冒泡事件
一個元件上的事件被觸發後,該事件會向父節點傳遞,由此引起不必要的邏輯處理,對此,使用費冒泡事件處理。
5.網路請求介面wx.request()沒有攜帶 Cookies
如果伺服器端有透過取得 Cookies 處理的邏輯沒辦法和小程式結合,只能為小程式單獨開發新的介面。

微信發起網絡請求API
總結
小程式在營運量上的優點實現,不用再下載App。開發者不用考慮平台,開發成本低。但同時不適合開發邏輯複雜介面豐富的程序,受到框架限制,隨意性小,無法滿足所有功能。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總表:開發必備利器
Feb 22, 2024 pm 02:33 PM
五大熱門Go語言庫總結:開發必備利器,需要具體程式碼範例Go語言自從誕生以來,受到了廣泛的關注和應用。作為一門新興的高效、簡潔的程式語言,Go的快速發展離不開豐富的開源程式庫的支援。本文將介紹五大熱門的Go語言庫,這些庫在Go開發中扮演了至關重要的角色,為開發者提供了強大的功能和便利的開發體驗。同時,為了更好地理解這些庫的用途和功能,我們會結合具體的程式碼範例進行講
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發是一項繁忙而又令人興奮的工作,而選擇適合的Linux發行版來進行開發則顯得尤為重要。在眾多的Linux發行版中,究竟哪一個最適合Android開發呢?本文將從幾個方面來探討這個問題,並給出具體的程式碼範例。首先,我們來看看目前流行的幾個Linux發行版:Ubuntu、Fedora、Debian、CentOS等,它們都有各自的優點和特點。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面






