JavaScript中for迴圈的幾種寫法與效率總結
前言
對於for循環,相信大家再常用不過了。但這回說下for迴圈是因為看程式碼時我居然沒有看明白一個for迴圈的意思,真是不應該啊。
這個for循環是這麼寫的:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}這個寫法是什麼意思呢?後面再說,現賣個關子,這個寫法我覺得還挺好的。
for循環寫法對效率的影響
說上面那段程式碼之前,先說一下for循環的效率問題。在接觸js時關於for迴圈的寫法和對效率影響的文章挺不少的。但總的來說對於for迴圈的寫法有這麼兩種:
不寫宣告變數的寫法:for(var i = 0;i 寫宣告變數的寫法:for (var i = 0,len = arr.length;i < len;i++){} 除了for迴圈還有forEach() ,也有文章說forEach()效率最高,建議用forEach()寫法,那麼到底哪個效率高呢?做個測試來看看吧。 測試方案 總的測試方案如下: 做一個容納4千萬的測試數組變數。 分別用兩種寫法的for迴圈和foreach對這個測試變數進行遍歷。 在同一台穩定機器上,進行10次測試,最後取平均值。 測試環境:CPU:Inter(R) Core i5-3210M,RAM:12GM,system:win10(x64) 測試流程 製作測試變數 先用while循環做測試變數,這個很簡單,具體如下: 編寫對應測試函數 測量和執行時間的程式碼,我用的是console.time()和console.timeEnd()來進行測試。 針對這個三個for循環,先做出三個函數出來,他們分別是 foreach循環測試: 沒有聲明變數的for循環: 沒有聲明變數的for循環: 有變數聲明的寫法var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);
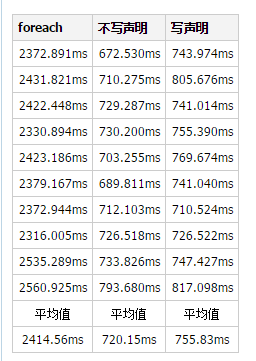
 經過10次測試,得到了以下結果沒有不知道
經過10次測試,得到了以下結果沒有不知道
var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);開始說的那個我沒看懂的程式碼,說之前先溫習下再熟悉不過的for循環語法。 for迴圈的基本語法是:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}語句1:在迴圈(程式碼區塊)開始前執行
語句2:定義執行迴圈(程式碼區塊)的條件
語句3:在迴圈(程式碼區塊)已被執行後執行
如果我們用for迴圈要輸出1到10,我們可以這麼寫:
for(var i=0;i<10;i++){
console.log(i);
}但是!根據上面的文法說明,我們也可以寫成這樣
for(var i=10;i--;){
console.log(i);
}剛開始看的時候我也很疑惑,怎麼能這麼寫?語句2放的是循環條件,i–是什麼判斷條件。其實不然,在語句2中,如果回傳true迴圈會繼續執行。在js中0,null,undefined,false,'',”」作為條件判斷時,其結果為false,也就說當i–到0的時候就是false,循環就終止了。
再回到文章開頭的程式碼
for (var i = 0, rule; rule = rules[i++];) {
//do something
}這個rule = rules[i++]就是判斷條件,當成為undefined時就會終止循環啦。所以這段程式碼換成普通寫法就是這樣的:
for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}其實就是把判斷和賦值放到一起了,一邊循環一邊賦值。是不是挺簡單?
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或使用Javascript能帶來一定的幫助,如果有疑問大家可以留言交流。
更多JavaScript中for循環的幾種寫法與效率總結相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






