一、顯示訊息的指令
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告'); </script> </body> </html>
最常用的就是console.log了。
二、佔位符
console上述的集中度支援printf的佔位符格式,支援的佔位符有:字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)
<script type="text/javascript">
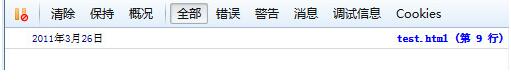
console.log("%d年%d月%d日",2011,3,26);
</script>效果:

三、訊息分組
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
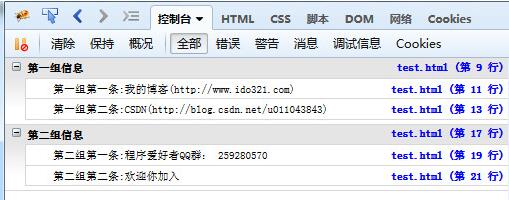
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.ido321.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条:欢迎你加入");
console.groupEnd(); </script>
</body>
</html>
顯示一個物件所有的屬性和方法。
<script type="text/javascript">
var info = {
blog:"http://www.ido321.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
}; console.dir(info);
</script>效果:

五、顯示某個節點的內容
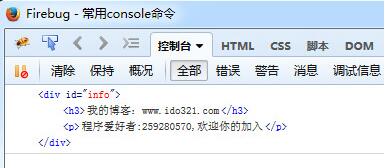
console.dirxml()用來顯示網頁的某個節點(node)所包含的html/xml程式碼。
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div id="info"> <h3>我的博客:www.ido321.com</h3> <p>程序爱好者:259280570,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>
效果:

六、判斷變數是否為真
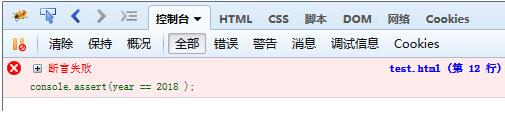
console.assert()用來判斷一個表達式或變數是否為真。如果結果為否,則在控制台輸出一條對應訊息,並且拋出一個異常。
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>
1是非0值,是真;而第二個判斷是假,在控制台顯示錯誤訊息

七、追蹤函數的呼叫軌跡
console.trace()用來追蹤函數的調用軌跡。
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
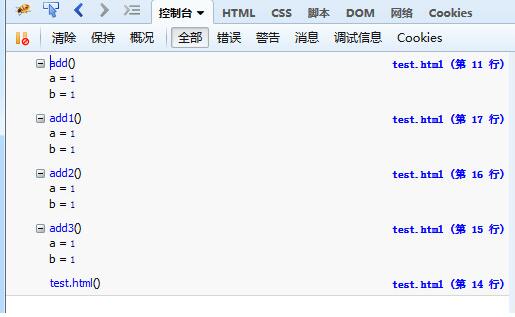
</script>控制台輸出資訊:

八、計時功能
console.time()和console.timeEnd(),用來顯示程式碼的運行時間。
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
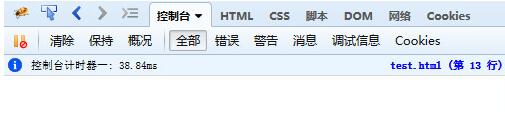
</script>運行時間是38.84ms

九、console.profile()的效能分析
效能分析(Profiler)就是分析程式各部分的運行時間,找出瓶頸所在,使用的方法是瓶頸所在,使用的方法是瓶頸. profile()。
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>輸出如圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多9個讓JavaScript調試更簡單的Console指令相關文章請關注PHP中文網!




