在使用console.log()或其它日誌等級的控制台輸出功能時,日誌輸出是沒有層級關係的。當程式中日誌輸出較多時,此限制將帶來不小的麻煩。為了解決這個問題,可以使用console.group()。以下面程式碼為例:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
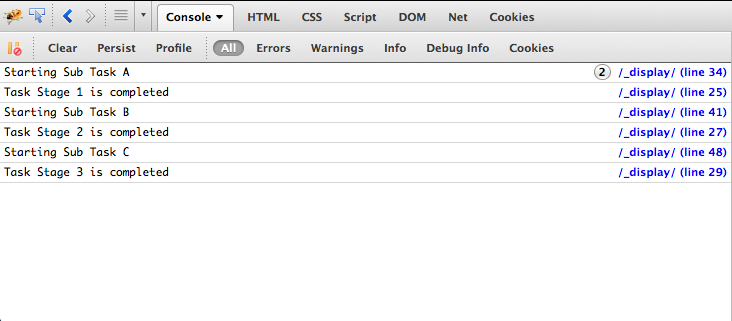
doTask();在Firebug控制台中的輸出結果為:

可以看到,本應有一定層級關係的日誌輸出在顯示時並沒有任何差異。為了新增層級關係,可以將日誌輸出分組,在開始分組的地方插入console.group(),在結束分組的地方插入console.groupEnd():
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
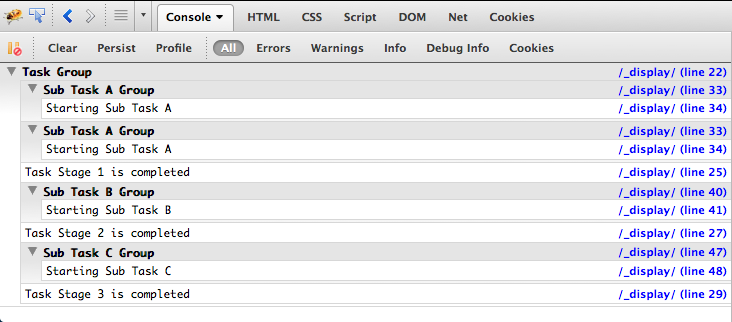
doTask();插入console.group()語句後Firebug控制台中的輸出結果為:

瀏覽器支援
console.group()與console.log()一樣,在有調試工具的瀏覽器上支援較好,各大瀏覽器均支援此功能。
更多JavaScript中的console.group()函數詳細介紹相關文章請關注PHP中文網!




