PHP 配置後台登入以及模板引入
(1)項目下.env 是設定資料庫的檔案
DB_HOST=127.0.0.1 DB_DATABASE=blog DB_PREFIX=blog_ DB_USERNAME=root DB_PASSWORD=123.comg
分別寫入資料庫伺服器位址、所連接的資料庫名稱、表格前綴、使用者名稱、密碼
其中表格前綴DB_PREFIX 欄位預設沒有,需要在config/database.php新增
'mysql' => [ 'driver' => 'mysql', 'host' => env('DB_HOST', 'localhost'), 'database' => env('DB_DATABASE', 'forge'), 'username' => env('DB_USERNAME', 'forge'), 'password' => env('DB_PASSWORD', ''), 'charset' => 'utf8', 'collation' => 'utf8_unicode_ci', 'prefix' => env('DB_PREFIX', ''), 'strict' => false, 'engine' => null, ],
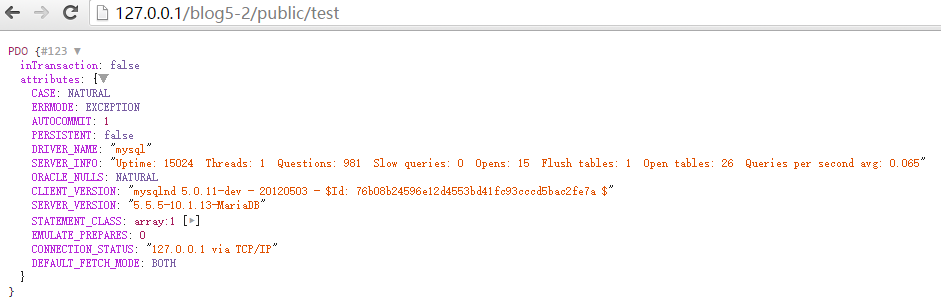
(2)驗證是否成功
建立一個控制器
php artisan make:controller IndexController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use Illuminate\Support\Facades\DB;
class IndexController extends Controller
{
public function index()
{
$pdo = DB::connection()->getPdo();
dd($pdo);
}
}/test
', 'IndexController@index');驗證結果:(3)導入寫好的範本
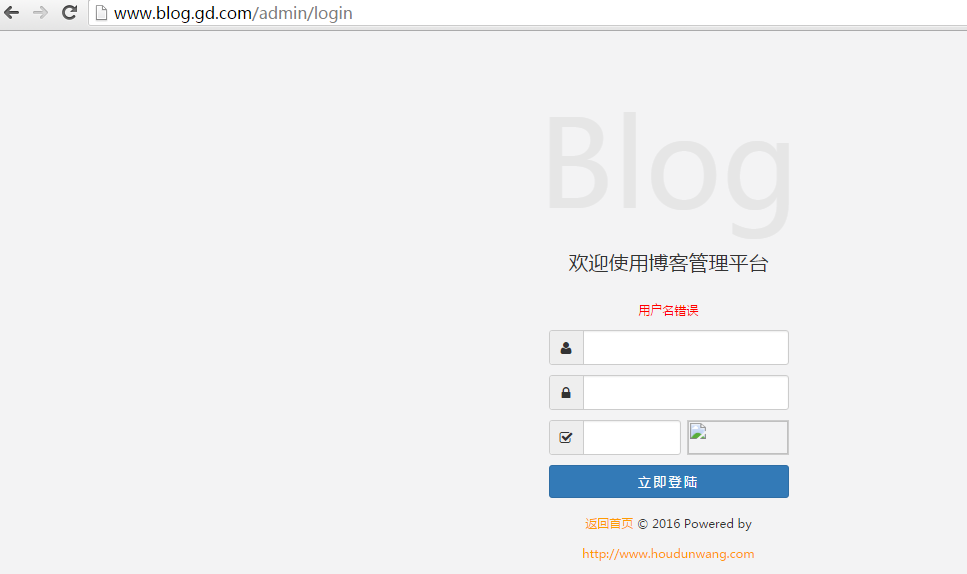
public function login()
{
return view('admin.login');
}
<link rel="stylesheet" href="{{asset('resources/views/admin/style/css/ch-ui.admin.css')}}">
<link rel="stylesheet" href="{{ asset('resources/views/admin/style/font/css/font-awesome.min.css')}}">註:後台模板以及xampp安裝包在如下連結中:
http://pan.baidu.com/s/1hs5Jass

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話如何劫持工作,如何在PHP中減輕它?
Apr 06, 2025 am 12:02 AM
會話劫持可以通過以下步驟實現:1.獲取會話ID,2.使用會話ID,3.保持會話活躍。在PHP中防範會話劫持的方法包括:1.使用session_regenerate_id()函數重新生成會話ID,2.通過數據庫存儲會話數據,3.確保所有會話數據通過HTTPS傳輸。
 描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
描述紮實的原則及其如何應用於PHP的開發。
Apr 03, 2025 am 12:04 AM
SOLID原則在PHP開發中的應用包括:1.單一職責原則(SRP):每個類只負責一個功能。 2.開閉原則(OCP):通過擴展而非修改實現變化。 3.里氏替換原則(LSP):子類可替換基類而不影響程序正確性。 4.接口隔離原則(ISP):使用細粒度接口避免依賴不使用的方法。 5.依賴倒置原則(DIP):高低層次模塊都依賴於抽象,通過依賴注入實現。
 在PHPStorm中如何進行CLI模式的調試?
Apr 01, 2025 pm 02:57 PM
在PHPStorm中如何進行CLI模式的調試?
Apr 01, 2025 pm 02:57 PM
在PHPStorm中如何進行CLI模式的調試?在使用PHPStorm進行開發時,有時我們需要在命令行界面(CLI)模式下調試PHP�...
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。








