javascript寫的簡單的計算器
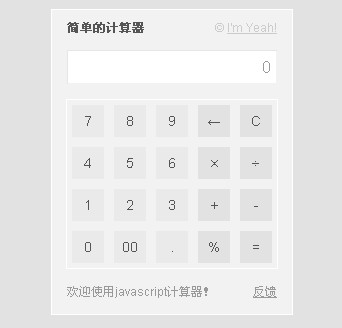
最近用javascript寫了一個簡單的計算器,自己測試感覺還好,先給大家觀賞下介面:

介面就是這樣了,但是功能如何呢?
現在只是個簡單的標準計算器,能進行加減乘除連續運算,以及求餘運算。如果發生被除數為零的錯誤,下面會給出提示,就像這樣:

自己不知道寫的怎麼樣,但是對於新手來說,這肯定是一份大餐,裡面可以接觸到的東西不少,可以拿來學習。如果有高手看出裡面的疏漏、錯誤等望不吝賜教,給予指點。
下面貼上程式碼,希望裡面的註解夠多了。
js部分:
var num=0,result=0,numshow="0";
var operate=0; //判断输入状态的标志
var calcul=0; //判断计算状态的标志
var quit=0; //防止重复按键的标志
function command(num){
var str=String(document.calculator.numScreen.value); //获得当前显示数据
str=(str!="0") ? ((operate==0) ? str : "") : ""; //如果当前值不是"0",且状态为0,则返回当前值,否则返回空值;
str=str + String(num); //给当前值追加字符
document.calculator.numScreen.value=str; //刷新显示
operate=0; //重置输入状态
quit=0; //重置防止重复按键的标志
}
function dzero(){
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? ((operate==0) ? str + "00" : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当str+"00",否则返回"0";
document.calculator.numScreen.value=str;
operate=0;
}
function dot(){
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当前值,否则返回"0";
for(i=0; i<=str.length;i++){ //判断是否已经有一个点号
if(str.substr(i,1)==".") return false; //如果有则不再插入
}
str=str + ".";
document.calculator.numScreen.value=str;
operate=0;
}
function del(){ //退格
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? str : "";
str=str.substr(0,str.length-1);
str=(str!="") ? str : "0";
document.calculator.numScreen.value=str;
}
function clearscreen(){ //清除数据
num=0;
result=0;
numshow="0";
document.calculator.numScreen.value="0";
}
function plus(){ //加法
calculate(); //调用计算函数
operate=1; //更改输入状态
calcul=1; //更改计算状态为加
}
function minus(){ //减法
calculate();
operate=1;
calcul=2;
}
function times(){ //乘法
calculate();
operate=1;
calcul=3;
}
function divide(){ //除法
calculate();
operate=1;
calcul=4;
}
function persent(){ //求余
calculate();
operate=1;
calcul=5;
}
function equal(){
calculate(); //等于
operate=1;
num=0;
result=0;
numshow="0";
}
//
function calculate(){
numshow=Number(document.calculator.numScreen.value);
if(num!=0 && quit!=1){ //判断前一个运算数是否为零以及防重复按键的状态
switch(calcul){ //判断要输入状态
case 1:result=num+numshow;break; //计算"+"
case 2:result=num-numshow;break; //计算"-"
case 3:result=num*numshow;break;
case 4:if(numshow!=0){result=num/numshow;}else{document.getElementById("note").innerHTML="被除数不能为零!"; setTimeout(clearnote,4000)} break;
case 5:result=num%numshow;break;
}
quit=1; //避免重复按键
}
else{
result=numshow;
}
numshow=String(result);
document.calculator.numScreen.value=numshow;
num=result; //存储当前值
}
function clearnote(){ //清空提示
document.getElementById("note").innerHTML="";
}html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>写给新手:js表单操作(四) 简单计算器(二)</title>
<style type="text/css">
body {
font-size:12px;
font-family:Arial, Georgia, "Times New Roman", Times, serif;
color:#555;
text-align:center;
background-color:#e2e2e2;
}
h6{
margin:0;
font-size:12px;
}
#calculator {
width:240px;
height:auto;
overflow:hidden;
margin:10px auto;
border:#fff 1px solid;
padding-bottom:10px;
background-color:#f2f2f2;
}
#calculator div {
clear:both;
}
#calculator ul{
padding:0;
margin:5px 14px;
border:#fff 1px solid;
height:auto;
overflow:hidden
}
#calculator li{
list-style:none;
float:left;
width:32px;
height:32px;
margin:5px;
display:inline;
line-height:32px;
font-size:14px;
background-color:#eaeaea;
}
#calculator li.tool{
background-color:#e2e2e2;
}
#calculator li:hover{
background-color:#f9f9f9;
cursor:pointer;
}
#calculator li:active{
background-color:#fc0;
cursor:pointer;
}
#calculator li.tool:active{
background-color:#d8e8ff;
cursor:pointer;
}
#calcu-head {
text-align:left;
padding:10px 15px 5px;
}
span.imyeah {
float:right;
color:#ccc;
}
span.imyeah a{
color:#ccc;
}
.screen{
width:200px;
height:24px;
line-height:24px;
padding:4px;
border:#e6e6e6 1px solid;
border-bottom:#f2f2f2 1px solid;
border-right:#f2f2f2 1px solid;
margin:10px auto;
direction:ltr;
text-align:right;
font-size:16px;
color:#999;
}
#calcu-foot{
text-align:left;
padding:10px 15px 5px;
height:auto;
overflow:hidden;
}
span#note{
float:left;
width:210px;
height:auto;
overflow:hidden;
color:red;
}
span.welcome{
clear:both;
color:#999;
}
span.welcome a{
float:right;
color:#999;
}
</style>
<script language="javascript">
//此处插入上面的js代码
</script>
</head>
<body>
<div id="calculator">
<div id="calcu-head"><span class="imyeah">© <a href="http://www.cnblogs.com/imyeah/" target="_blank">I'm Yeah!</a></span><h6 id="简单的计算器">简单的计算器</h6></div>
<form name="calculator" action="" method="get">
<div id="calcu-screen">
<!--配置显示窗口,使用onfocus="this.blur();"避免键盘输入-->
<input type="text" name="numScreen" class="screen" value="0" onfocus="this.blur();" />
</div>
<div id="calcu-btn">
<ul> <!--配置按钮-->
<li onclick="command(7)">7</li>
<li onclick="command(8)">8</li>
<li onclick="command(9)">9</li>
<li class="tool" onclick="del()">←</li>
<li class="tool" onclick="clearscreen()">C</li>
<li onclick="command(4)">4</li>
<li onclick="command(5)">5</li>
<li onclick="command(6)">6</li>
<li class="tool" onclick="times()">×</li>
<li class="tool" onclick="divide()">÷</li>
<li onclick="command(1)">1</li>
<li onclick="command(2)">2</li>
<li onclick="command(3)">3</li>
<li class="tool" onclick="plus()">+</li>
<li class="tool" onclick="minus()">-</li>
<li onclick="command(0)">0</li>
<li onclick="dzero()">00</li>
<li onclick="dot()">.</li>
<li class="tool" onclick="persent()">%</li>
<li class="tool" onclick="equal()">=</li>
</ul>
</div>
<div id="calcu-foot">
<span id="note"></span>
<span class="welcome">欢迎使用javascript计算器!<a href="http://www.cnblogs.com/imyeah" target="_blank">反馈</a></span>
</div>
</form>
</div>
</body>
</html>更多javascript寫的簡單的計算器相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 計算機上的ac是什麼鍵
Feb 24, 2023 am 10:19 AM
計算機上的ac是什麼鍵
Feb 24, 2023 am 10:19 AM
計算機上的ac是“全部清除”鍵,ac的英文全名為“All Clear”,表示“全清鍵”;按下ac鍵表示清除所有暫存器中的數值;在數位輸入期間,第一次按下ac鍵將清除記憶體內容外的所有數值。
 計算器中的e是多少
Oct 19, 2022 am 11:23 AM
計算器中的e是多少
Oct 19, 2022 am 11:23 AM
計算器中的e表示10的冪,即表示以10為底的指數,例如1.99714E13就等於19971400000000;把一個數表示成a與10的n次冪相乘的形式,這種記數法叫做科學記數法;當我們要標記或運算某個較大或較小且位數較多時,用科學記數法免去浪費很多空間和時間。
 教你win10計算機怎麼打開
Jul 12, 2023 pm 11:21 PM
教你win10計算機怎麼打開
Jul 12, 2023 pm 11:21 PM
win10系統有許多強大的功能,吸引不少網友下載安裝使用,其中也有很多實用的小工具,比如說win10計算機工具。有網友還不清楚win10計算機怎麼打開,下面小編就教下大家打開win10計算機的方法。方法一:開始功能表中尋找1、在Windows10系統桌面,依序點選「開始/計算機」選單項目。 2.就可以開啟Windows10的計算機視窗了。方法二:小娜搜尋開啟1、在Windows10桌面,點選工作列左下角的「小娜搜尋」的圖示。 2.在彈出的選單中輸入「計算器」的關鍵字進行搜索,點擊搜尋結果中的計算器選單項
 無儲存功能的計算器指的是什麼
Dec 29, 2020 am 10:59 AM
無儲存功能的計算器指的是什麼
Dec 29, 2020 am 10:59 AM
無儲存功能的計算器指的是科學型計算器;科學型計算器是電子計算器的一種,可進行乘方、開方、指數、對數、三角函數、統計等方面的運算,又稱函數計算機;計算機一般由運算器、控制器、記憶體、鍵盤、顯示器、電源供應器和一些可選週邊設備及電子配件組成。
 用PHP編寫的高效能斐波那契數列計算器
Mar 21, 2024 am 10:06 AM
用PHP編寫的高效能斐波那契數列計算器
Mar 21, 2024 am 10:06 AM
高效斐波那契數列計算器:PHP實作斐波那契數列(Fibonaccisequence)是一個非常經典的數學問題,其規律是每個數等於前兩個數總和,即F(n)=F(n -1)+F(n-2),其中F(0)=0,F(1)=1。在計算斐波那契數列時,可以使用遞歸方式來實現,但隨著數值增大會出現效能問題。因此,本文將介紹如何使用PHP來寫一個高效率的斐波那
 如何使用 JavaScript 實作一個簡單的計算器功能?
Oct 27, 2023 pm 02:51 PM
如何使用 JavaScript 實作一個簡單的計算器功能?
Oct 27, 2023 pm 02:51 PM
如何使用JavaScript實作一個簡單的計算器功能?計算器是我們日常生活中常用的工具之一,它可以用來進行簡單的數學運算。今天,我們將使用JavaScript實作一個簡單的計算器功能。在本文中,我將為您介紹如何使用JavaScript編寫程式碼來實現基本的數學運算和計算器介面。首先,我們需要建立一個HTML文件,其中包含一個用於顯示運算結果的文
 Mac系統計算器如何轉換貨幣-Mac系統計算器轉換貨幣的方法
Mar 18, 2024 pm 03:58 PM
Mac系統計算器如何轉換貨幣-Mac系統計算器轉換貨幣的方法
Mar 18, 2024 pm 03:58 PM
小夥伴們知道Mac系統計算器如何轉換貨幣嗎?今天小編就來講解Mac系統計算器轉換貨幣的方法,感興趣的快跟小編一起來看看吧,希望能夠幫助到大家。第一步:開啟Mac系統計算器,在選單欄,點選轉換。第二步:在轉換選單中,點選貨幣。第三步:選擇轉換貨幣後,點選轉換按鈕即可。
 計算機上ac是什麼鍵
Aug 18, 2023 am 09:48 AM
計算機上ac是什麼鍵
Aug 18, 2023 am 09:48 AM
計算器上的"AC" 鍵表示 "All Clear"的意思,按下AC鍵會清除計算器中的所有輸入和操作,將計算器重置為初始狀態,相當於重新開始一次計算。






