小強的HTML5行動開發之路(26)- JavaScript回顧1
很久沒有怎麼用過JavaScript了,感覺有點生疏,最近在看關於HTML5行動開發方面的資料,有一種直覺告訴我,JavaScript昨天、今天很重要,明天會更重要。現在好多基於JavaScript的框架為我們的開發帶來了很大便利,但是要更好的使用這些工具,我們就必須對JavaScript有一個更高的認識,翻開以前的筆記,開始複習吧。
一、JavaScript的作用
1、資料驗證
2、操作網頁(網頁的動態效果)
3、操作視窗
4、ajax技術核心之一
二、JavaScript的組成1.ECMAScript規範
ECMAScript 標準定義了JavaScript 腳本中最為核心的內容,是JavaScript 腳本的“骨架”,有了“骨架”,就可以在它上面進行擴展,如DOM(文檔對像模型)和BOM(瀏覽器對像模型) 。
歷史:1995年12月升陽公司與網景通訊公司一起引進了JavaScript。 1996年3月,網景通訊公司發表了支援JavaScript的網景導航者2.0。由於JavaScript作為網頁的客戶端腳本語言非常成功,微軟於1996年8月引進了Internet Explorer3.0,這個軟體支援一個「約」與JavaScript相容的JScript。
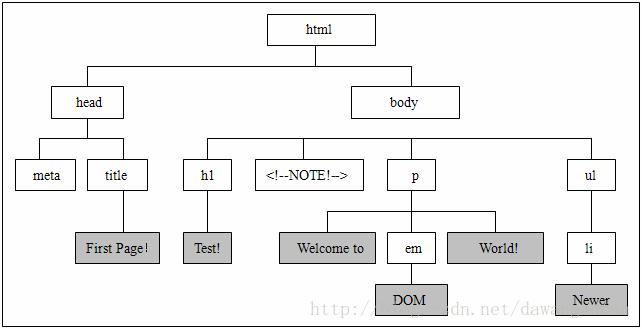
DOM 定義了 JavaScript 操作 HTML 文件的接口,提供了存取 HTML 文件(如body、form、div、textarea等)的途徑以及操作方法。
3、HTML DOM w3c dom是規範 出現的時間比較晚
w3c dom是規範 出現的時間比較晚
很多瀏覽器也支援一些物件
Select
Option
Table
TableRow
TableCell
4、BOM
BOM 定義了 JavaScript 操作瀏覽器的接口,提供了存取某些功能(如瀏覽器視窗大小、版本資訊、瀏覽記錄等)的途徑以及操作方法。
遺憾的是,BOM 只是 ECMAScript 的一個擴展,沒有任何相關標準,W3C也沒有對該部分作出規範,每個瀏覽器廠商都有自己的 BOM 實現,這可以說是 BOM 的軟肋所在。通常情況下,瀏覽器特定的(即非W3C 標準規定的)JavaScript 擴充功能都被看作BOM 的一部分,主要包括:
- 彈出新的瀏覽器視窗;
- 提供瀏覽器細節的定位物件;
- 提供載入至瀏覽器視窗的文件詳細資料的定位物件;
的螢幕物件;
提供對cookie的支援;
加入ActiveXObject類別擴充BOM,透過JavaScript實例化ActiveX物件。
1、基本資料型別
number
string
o、j ray
Function
Math
Date
Number
String
RegExp
Error
Aguments
Object
、Java
Aguments(1)綁定到html標記上
(2)綁定到dom節點上
var obj = document.getElementById(id);obj.onclick = f1; //綁定到dom節點之上
<html>
<!-- 绑定事件处理代码 -->
<head>
<script>
<!--这部分代码保存到活动对象里面,script里面执行完还没有生成树-->
function f1(){
alert('hello');
}
</script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
<script>
var obj = document.getElementById('b1');
obj.onclick = f1; //绑定到dom节点上
//好处:可以将js代码和html代码分开
</script>
</body>
</html>html程式碼與javascript程式碼分開存放
function f1(){
alert('hello');
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = f1;
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change<html>
<!-- 绑定事件处理代码 -->
<head>
<script src="myjs2.js"></script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
</body>
</html>但是這種方式的缺點是:不方便傳參,需要使用匿名函數實現參數的傳遞
//如果想传参数可以写一个匿名函数
function f1(info){
alert('hello'+info);
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = function(){ //匿名函数
f1('zs'); //传参数
};
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change建議少用,因為瀏覽器相容性問題
2.事件物件
(1)如何取得事件物件
點擊按鈕-->產生事件物件-->找到事件來源
IE:直接使用event
如果要同時相容ie,firefox只需要在方法當中加入event參數
clientX,clientY获得鼠标点击的坐标
<html>
<head>
<script>
//只能在IE上运行
function f1(){ //输出用户点击时鼠标的坐标
//window省略不写
alert(event.clientX + ' ' + event.clientY);
}
//在firefox上面运行,IE也支持
function f2(event){
alert(event.clientX + ' ' + event.clientY);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f1();">only ie not firefox</a><br/><br/>
<a href="javascript:;" onclick="f2(event);">ie and firefox</a>
</body>
</html>找到事件源(产生事件的那个对象)
ie: event.srcElement
firefox: event.target
<html>
<head>
<script>
//只能在火狐上运行
function f3(e){
//通过事件对象找到事件源
var obj = e.target; //obj就是那个链接<a>
alert(obj.innerHTML);
}
//只能在IE上面运行
function f4(e){
var obj = e.srcElement;
alert(obj.innerHTML);
}
//可以在IE和火狐上面运行
function f5(e){
//js当中任意数据类型都可以转换成true或者false
var obj = e.target || e.srcElement;
alert(obj.innerHTML);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f5(event);
">get the first resorce</a><br/><br/>
<a href="javascript:;" onclick="f5(event);
">get the second resorce</a>
</body>
</html>3、事件冒泡
当一个事件产生后,浏览器会在该事件的节点上查找有没有相应的事件处理代码,如果有则浏览器调用相应的事件处理代码来处理,处理完成后,该事件会继续向上抛给父节点继续处理如果没有,也会将事件继续向上抛给父节点继续处理
<html>
<head>
<script>
function clickA(){
alert('你点击了连接');
}
function clickDiv(){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv();">
<a href="javascript:;" onclick="clickA();">click5</a>
</div>
</body>
</html>如何取消事件冒泡:event.cancelBubble = true;
<html>
<head>
<script>
function clickA(e){
alert('你点击了连接');
e.cancelBubble = true;
}
function clickDiv(e){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv(event);">
<a href="javascript:;" onclick="clickA(event);">click5</a>
</div>
</body>
</html>以上就是 小强的HTML5移动开发之路(26)—— JavaScript回顾1的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














