Javascript匿名函數
1 匿名函數
匿名函數是一種在執行時動態宣告的函數。它們之所以被稱為匿名函數是因為不同於普通函數,它們並沒有函數名。
匿名函數是透過函數表達式而不是函數宣告語法定義的。你可以在任何可以放置表達式的地方利用函數表達式來建立一個新函數。例如你可以定義一個新函數,作為一個函數呼叫的參數或作為另一個物件的屬性。
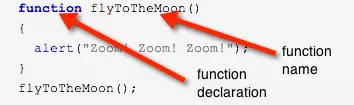
以下是一個典型的命名函數:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();以下是同樣的例子但此時是作為匿名函數被創建:
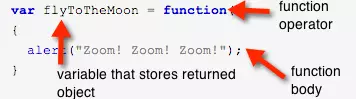
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 匿名函數是被函數表達式創建的
在javascript中兩種最常用的創建函數方式是利用函數聲明語法和函數表達式。匿名函數是透過函數表達式建立的。
在語句中如果function關鍵字先出現並緊接一個函數名,那麼這個函數則是由函數宣告語法建立的:

如果function關鍵字出現在其他地方,則很可能是被用作函數表達式:

當函數表達式被呼叫時,它會建立一個新的函數物件並傳回它。這裡是一個創建函數並將其賦給一個名為flyToTheMoon的變數的例子:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}這裡的賦值跟將任意函數的返回值賦值給變數是幾乎一樣的,唯一特殊的地方是這個值是一個函數物件而不是一些簡單的數字或日期。
這是可能的,因為函數在javascript中只是一種特殊的物件。這意味著它們能像其他物件一樣被使用。它們可以被儲存在變數中,作為參數被傳遞到其他函數,抑或在函數中被return語句傳回。函數永遠是對象,無論它們是如何被創造出來的。
一旦函數被儲存在變數中,這個變數就可以用來呼叫這個函數:
flyToTheMoon();
3 匿名函數在執行時被建立
函數表達式可以用在任意一個可以放置表達式的地方。例如,你可以在一個變數被賦值時運用函數表達式,在一個參數被傳遞到函數或在一個return語句中運用函數表達式。這是可能的,因為函數永遠是在運行時被呼叫的。
函數宣告語法不一樣。它們運行在任何其他程式碼被執行之前,因為函數在被程式碼呼叫之前不需要聲明。
函數宣告語法不能被用來建立匿名函數,因為它們要求函數有一個名字。函數宣告語法利用函數名在將其作為一個變數新增至目前作用域。
4 匿名函數不需要函數名稱
這似乎有點奇怪,因為你要怎麼樣才能呼叫沒有名字的函數呢?這是行得通的,因為函數名稱與保存函數物件的變數有點不同。
被函數宣告語法建立的函數永遠有一個函數名稱和一個完全一樣的函數變量,因為函數宣告語法會自動的建立這個變數:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();對於函數表達式建立的函數,這個名字是可選的。在很多時候,這個名字對我們來說並不重要,所以我們創建沒有名字的匿名函數,就像這個:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();然而,如果你願意,函數表達式其實也是支持設定函數名的。以下是同樣的函數,不過這次有了一個函數名稱:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();給你的函數一個名字並不會自動地在作用域中加入一個以函數名為名字的變數。你還是需要把函數表達式的回傳值賦值給一個變數。
在先前的例子中,那個保存了函數物件的變數跟函數的名字是一樣的,但其實並不需要這樣:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 為什麼需要名字?
函數的名字可以被用來從函數的內部呼叫自身。這在遞歸函數中很有用。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();這對於調試也有用,因為你可以在呼叫堆疊中看到函數的名字。通常在呼叫堆疊中匿名函數看起來都一樣。如果你面臨一個很噁心的調試情形,有時候給感興趣的函數一個名字可以讓問題變得清晰。
6 為什麼匿名函數有用呢?
不需要為匿名函數設定名字只是為了方便,畢竟很多情況下函數的名字並不重要。大多數情況下匿名函數和有名函數都可以很好地完成多數任務。
更多Javascript匿名函數相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
Go語言提供了兩種動態函數創建技術:closures和反射。 closures允許存取閉包作用域內的變量,而反射可使用FuncOf函數建立新函數。這些技術在自訂HTTP路由器、實現高度可自訂的系統和建置可插拔的元件方面非常有用。
 C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
在C++函數命名中,考慮參數順序至關重要,可提高可讀性、減少錯誤並促進重構。常見的參數順序約定包括:動作-物件、物件-動作、語意意義和遵循標準函式庫。最佳順序取決於函數目的、參數類型、潛在混淆和語言慣例。
 excel函數公式大全
May 07, 2024 pm 12:04 PM
excel函數公式大全
May 07, 2024 pm 12:04 PM
1. SUM函數,用於對一列或一組單元格中的數字進行求和,例如:=SUM(A1:J10)。 2、AVERAGE函數,用於計算一列或一組儲存格中的數字的平均值,例如:=AVERAGE(A1:A10)。 3.COUNT函數,用於計算一列或一組單元格中的數字或文字的數量,例如:=COUNT(A1:A10)4、IF函數,用於根據指定的條件進行邏輯判斷,並返回相應的結果。
 C++ 函式預設參數與可變參數的優缺點比較
Apr 21, 2024 am 10:21 AM
C++ 函式預設參數與可變參數的優缺點比較
Apr 21, 2024 am 10:21 AM
C++函數中預設參數的優點包括簡化呼叫、增強可讀性、避免錯誤。缺點是限制靈活性、命名限制。可變參數的優點包括無限彈性、動態綁定。缺點包括複雜性更高、隱式型別轉換、除錯困難。
 C++ 函式回傳參考型別有什麼好處?
Apr 20, 2024 pm 09:12 PM
C++ 函式回傳參考型別有什麼好處?
Apr 20, 2024 pm 09:12 PM
C++中的函數傳回參考類型的好處包括:效能提升:引用傳遞避免了物件複製,從而節省了記憶體和時間。直接修改:呼叫方可以直接修改傳回的參考對象,而無需重新賦值。程式碼簡潔:引用傳遞簡化了程式碼,無需額外的賦值操作。
 自訂 PHP 函數和預定義函數之間有什麼區別?
Apr 22, 2024 pm 02:21 PM
自訂 PHP 函數和預定義函數之間有什麼區別?
Apr 22, 2024 pm 02:21 PM
自訂PHP函數與預定義函數的差異在於:作用域:自訂函數僅限於其定義範圍,而預定義函數可在整個腳本中存取。定義方式:自訂函數使用function關鍵字定義,而預先定義函數則由PHP核心定義。參數傳遞:自訂函數接收參數,而預先定義函數可能不需要參數。擴充性:自訂函數可以根據需要創建,而預定義函數是內建的且無法修改。
 C++ 函式異常進階:客製化錯誤處理
May 01, 2024 pm 06:39 PM
C++ 函式異常進階:客製化錯誤處理
May 01, 2024 pm 06:39 PM
C++中的異常處理可透過自訂異常類別增強,提供特定錯誤訊息、上下文資訊以及根據錯誤類型執行自訂操作。定義繼承自std::exception的異常類,提供特定的錯誤訊息。使用throw關鍵字拋出自訂異常。在try-catch區塊中使用dynamic_cast將捕獲到的異常轉換為自訂異常類型。在實戰案例中,open_file函數會拋出FileNotFoundException異常,捕捉並處理該異常可提供更具體的錯誤訊息。







