javascript 定時器工作原理
說到 javascript 中的計時器,我們一定會想到 setTimeout() 和 setInterval() 這兩個函數。本文將從事件循環(Event Loop) 的角度來分析兩者的工作原理和差異。
setTimeout()
MDN對 setTimeout 的定義為:
在指定的延遲時間之後呼叫一個函數或執行一個程式碼片段。
語法
setTimeout 的語法非常簡單,第一個參數為回調函數,第二個參數為延時的時間。函數返回一個數值類型的ID唯一標示符,此ID可以用作clearTimeout 的參數來取消定時器:
var timeoutID = window.setTimeout(code, delay);
IE0+ 還支持回調參數的傳入:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval()
〜MDN 對setInterval 的定義為一個週期或執行一段程式碼。
由於 setInterval 和 setTimeout 的用法一樣,所以這裡不再列出。
對第二個參數(delay)的說明
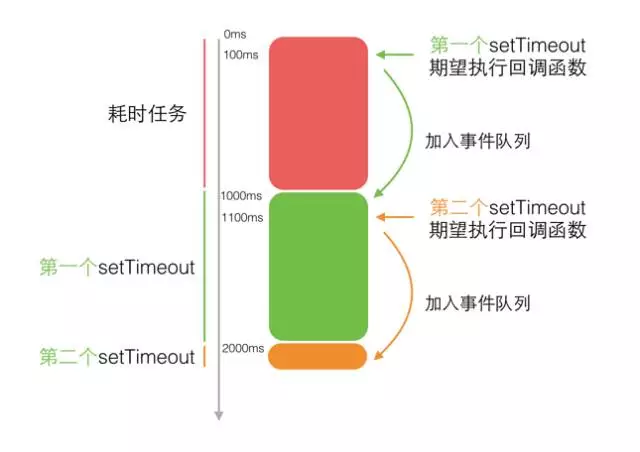
由於javascript 的事件循環機制,導致第二個參數並不代表延遲delay毫秒之後立即執行回呼函數,而是嘗試將回呼函數加入到事件隊列。實際上,setTimeout 和 setInterval 在這一點上處理又存在區別:
setTimeout:延時delay毫秒之後,啥也不管,直接將回呼函數加入事件隊列。
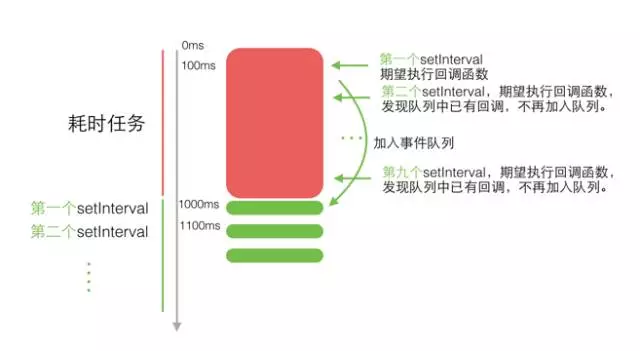
setInterval: 延時delay毫秒之後,先看看事件佇列中是否存在還沒執行的回呼函數(setInterval的回呼函數),如果存在,就不要再往事件佇列裡加入回呼函數了。
所以,當我們的程式碼中存在耗時的任務時,定時器並不會表現的如我們所想的那樣。
透過一個例子來理解
下面的程式碼,本來希望能夠在100ms 和200ms 的時候(也就是剛好等待100ms)呼叫回呼函數:
var timerStart1 = now(); console.log('第一個setTimeout回呼執行等待時間:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
調 cons cons ('第二個set
調 cons 執行等待時間:', now() - timerStart2);
}, 100);
}, 100);
// 輸出:
// 第一setTimeout回呼執行等待時間: 106
// 第二個setTimeout回呼執行等待時間: 107
這樣的結果看上去正是我們所想的那樣,但是一旦我們在程式碼中加入了耗時的任務時候,結果就不像我們所期望的那樣了:
setTimeout(function () {
console.log('第一個setTimeout回呼執行等待時間:', now() - timerStart1);
var timerStart2 = now(); () {
console.log('第二個setTimeout回呼執行等待時間:', now() - timerStart2);
}, 100);
heavyTask(); // 耗時任務
heavyTask(); // 耗時任務
);
var loopStart = now();
heavyTask(); // 耗時任務
console.log('heavyTask耗費時間:', now() - loopStart);
function heavyTask()
function heavyTask()
();
while(now() - s }
}
function now () {
return new Date();
}
// 輸出:150/Lask/Lask/ / 第一個setTimeout回呼執行等待時間: 1018
// 第二個setTimeout回呼執行等待時間: 1000

再看setInterval 的一個例子:
var intervalStart = now();
setInterval(function () {
console.log('intervalvalStartInterval(function () {
console.log('intervalvalStart);
}, 100);
var loopStart = now();
heavyTask();
console.log('heavyTask耗費時間:', now() - loopStart);
function now();
while(now() - s }
}
function now () {
return new Date();
}
// 輸出
// interval距定義定時器的時間: 1016
// interval距定義定時器的時間: 1123
// interval距定義定時器的時間: 1224


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






