用原生js在父頁面取得iframe子頁面的元素,以及在子頁面取得父頁元素,這是平時常會用到的方法,這裡寫一個例子來總結下:
1、父頁(demo. html),在父親頁面修改子頁面div的背景色為灰色,原來是紅色:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo主页面</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = document.getElementById('iframeId').contentWindow;
var _div =_iframe.document.getElementById('objId');
_div.style.backgroundColor = '#ccc';
}
</script>
</head>
<body>
<div id='parDiv'>父页面</div>
<iframe src="demo-iframe.html" id="iframeId" height="150" width="150"></iframe>
</body>
</html>2、子頁面(demo-iframe.html),在子頁面修改父親頁面div的字體顏色為紅色,原來為黑色:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子页面demo13-iframe.html</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.color = 'red';
}
</script>
</head>
<body>
<div id='objId' style='width:100px;height:100px;background-color:red;'>子页面</div>
</body>
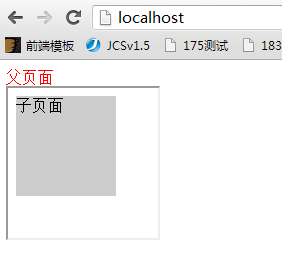
</html>3、效果圖:
(1)沒有加入js時的效果圖:

(2)加入js後的效果圖:
中dom元素--父子頁面互相取得對方dom元素的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。 更多原生js獲取iframe中dom元素--父子頁面相互獲取對方dom元素的方法相關文章請關注PHP中文網!
更多原生js獲取iframe中dom元素--父子頁面相互獲取對方dom元素的方法相關文章請關注PHP中文網!




