本篇和大家分享的是學習Vuejs的總結和調用webapi的一個小示例;
» Vuejs - 學習大雜燴
» WebApi + Vue.js 範例
下面一步一個腳印的來分享: - 學習大雜燴
首先,咋們要學習一個js框架,那麼肯定要引入該框架的基礎庫,這裡我創建一個頁面並且引用官網的庫是:
下面我們來看一段Vue的基礎使用代碼:
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
}
});分析下程式碼,這個Vue需要的參數傳遞是一個{}物件;裡面的el和data是參數名稱;el對應的是咋們的頁面上某個區塊元素的id(例如div,table的id屬性);data對應的是資料來源;msg是咋們自訂的資料來源名稱;好了咋們再來看一下對應的html代碼和效果圖:
<h3>Vue - 学习大杂烩</h3> <hr /> <div class="container" id="appVue"> <input type="text" v-model="msg" class="form-control" /> </div>
效果圖:
 很明顯我們初始化的數據msg(“第一個vue”)在input中體現出來了,細看一下這個input標籤的屬性多了一個v-model屬性,並且她對應的值是咋們初始化定義的msg,由此可見v-model起到了數據綁定作用;好咋們再來吧數據值弄清楚複雜點,在data中再增加一個json格式的陣列如:
很明顯我們初始化的數據msg(“第一個vue”)在input中體現出來了,細看一下這個input標籤的屬性多了一個v-model屬性,並且她對應的值是咋們初始化定義的msg,由此可見v-model起到了數據綁定作用;好咋們再來吧數據值弄清楚複雜點,在data中再增加一個json格式的陣列如:
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
]然後咋們增加如下的html:
<ul>
<li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li>
</ul>直接刷新頁面,看下效果圖:
直接刷新頁面,看下效果圖:
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
}, 然後增加以下html代碼:
然後增加以下html代碼:
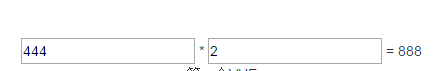
* = {{x * y}}
屬性頁執行下效果:
由此能夠看出{{x * y}} 允許表達式,並且當我文字方塊中的x或y值修改後,此{{x*y}}會自動重新計算,有點類似於我們自己寫的js計算後重新賦值到顯示框中的概念;下面我們來看看vue中怎麼定義一個方法,這裡用到她的一個屬性methods,我們定義如下的程式碼:var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},
methods: {
showMsg: function () {17 this.msg = "我是" + this.msg;
}
}
} 再來增加如下的html元素,
再來增加如下的html元素,
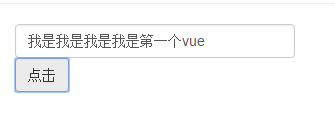
好了再來看下運行的效果圖並且多次點擊按鈕:
得到的效果是,一直在咋們v-model="msg" 文本框中增加“我是”,這裡得到的結論是按鈕出發了我們定義在vue中methods中的方法showMsg,再來看下按鈕上的這個屬性v-on:click 就是用來表示綁定點擊事件的,這裡的v-on:click可以縮寫成@click,由於我在vs中的mvc試圖模板不支援這種寫法,所以本篇還是使用v-on這種寫法來綁定事件;我們再來用一用她的過濾器,這裡咋們還是在vue中增加如下filters的代碼,定義一個大小寫的過濾器:filters: {
toUpper: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}<input type="text" v-model="msg" class="form-control" />{{msg|toUpper(true)}}<br />{{msg|toUpper(false)}}
通过使用不同参数的filter的对比,能看出我们过滤器在此实例中的效果,这里注意的是在msg后面直接使用‘|'隔开就可以增加我们定义的过滤器了,如果多个以此类推使用‘|'追加隔开就行了,还有就是我们定义的 toUpper: function (val, isUpper) 方法中有两个参数,第一个参数就是绑定的msg本身,第二个参数才是我们需要手动传递的,这个一定要分开;时间不多了,这里就不再讲解其他的常用的特性和属性了,直接来看下面vue使用webapi的数据体现的一个例子;
» WebApi + Vue.js 示例
首先,这里用到了Vue提供的组件概念component,她和js变量一样有全局和局部(私有)两种,代码方面差距不是很大效果也一样,这里我们用到的是局部方式来定义一个组件,下面先来看整体代码:
var blogApp = new Vue({
el: "#divBlogs",
data: {
blogs: []
},
methods: {
getBlogs: function () {
var that = this;
$.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) {
if (!result) { return; }
that.blogs = result;
});
}
},
components: {
"div-blog": {
props: ["item"],
template: '<div class=" bs-callout bs-callout-danger">' +
' <h4>' +
' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' +
' </h4>' +
' <p>' +
' {{item.Des}}' +
' </p>' +
' <hr />' +
' <h5>' +
' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 发布时间:<code>{{item.CreateTime}}</code> 推荐:<code>{{item.ZanNum}}</code> 阅读:<code>{{item.ReadNum}}</code> 评论:<code>{{item.CommiteNum}}</code>' +
' </h5>' +
' </div>',
filters: {
toUpperOrLower: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
}
}
});这里定义的格式和上面第一小节使用到的差不多,只是多了一个components的定义,这个就是组件的关键字,咋们来逐一分析下代码步骤;
1. blogs: []是我们定义的一个博客信息数组
2. methods属性中getBlogs方法用到了一段 var that = this; 这样的代码,这里的this是上面创建的 var blogApp = new Vue() 对象,她可以直接使用data中定义的博客数据数组blogs,因此有了下面通过jquery的getJSON获取webapi数据后,直接赋值给博客数组bolgs
3. components组件中自定义了一个名为“div-blog”的组件,参数名称是props定义的item;template是对应的模板,里面可以直接使用item来获取对应的参数值;
4. 这里也定义了一个filters,同样是转大小写的,写法可以忽略了,主要注意的地方这里局部的定义的主键里面使用filters的时候也同样是 {{item.Title | toUpperOrLower(false)}} 格式
好了通过上面总结注意点,咋们再来看下怎么在html中使用这个自定义的组件呢,如下整体html代码:
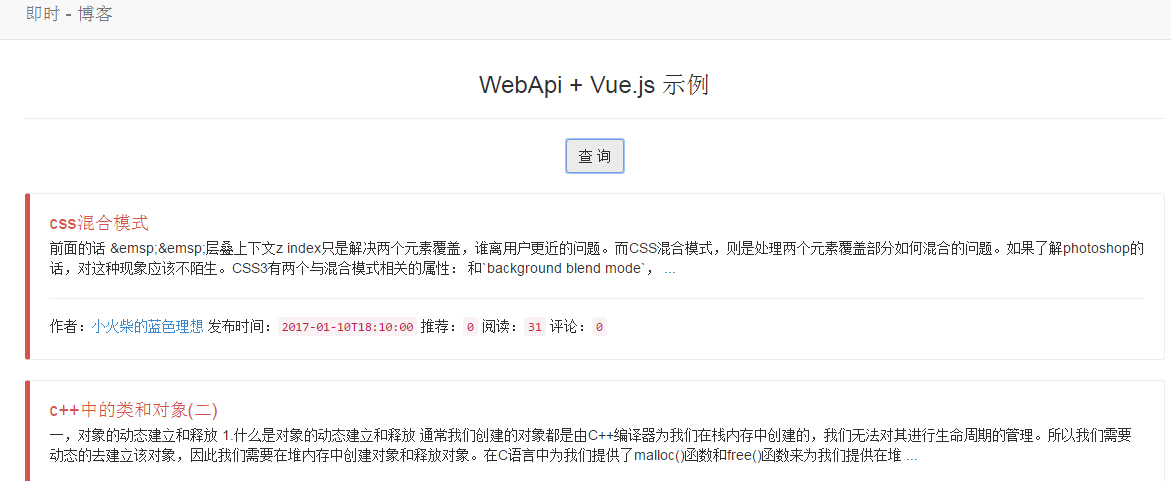
<div class="row" id="divBlogs"> <div class="col-md-12"> <button v-on:click="getBlogs" class="btn btn-default">查 询</button> <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()"> <img src="/static/imghw/default1.png" data-src="http://121.42.208.152/images/top.png" class="lazy" title="返 回" style="max-width:90%" alt="Vue.js學習範例分享" > </div> </div> </div>
引用自定义组件的代码就一句:
这里的div-blog就是对应上面总结的第3点说的,自定义主键名称,需要注意的是如果自定义组件名称格式如divBlog(驼峰格式),那么我们在html中使用格式就必须是div-Blog,通过‘-'分割开来,这个细节特别要注意不然页面不会有效果,好了说了这么多来看下运行的效果图:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多Vue.js學習範例分享相关文章请关注PHP中文网!




